本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
前提条件:安装node.js
启动vue项目
- 如果想要启动vue项目,有两种方式,第一种使用@vue/cli,第二种使用webpack从零开始搭建Vue项目;如果你是一个新手的话,建议你使用@vue/cli这个工具,cli是封装了webnpack的loader与plugin,能够使你快速启动vue项目;我下面就是使用的@vue/cli;
- 进入官网https://cli.vuejs.org/zh/
- 安装@vue/cli
npm install -g @vue/cli - 查看@vue/cli版本号
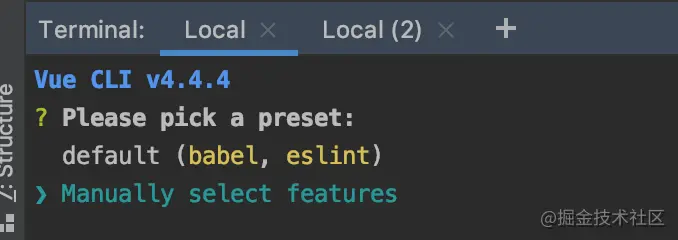
vue --version vue create hello-world创建一个项目

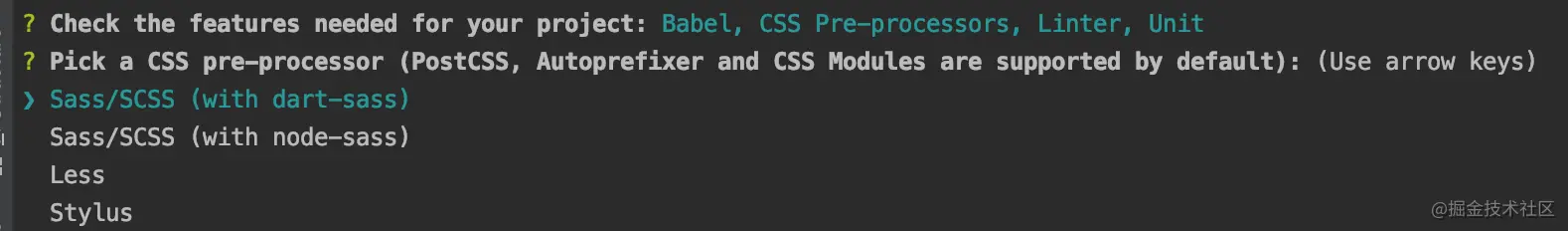
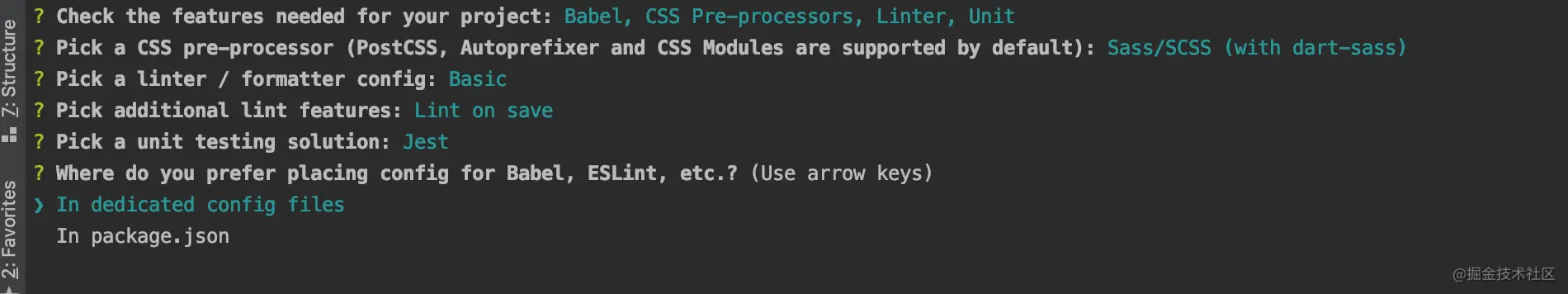
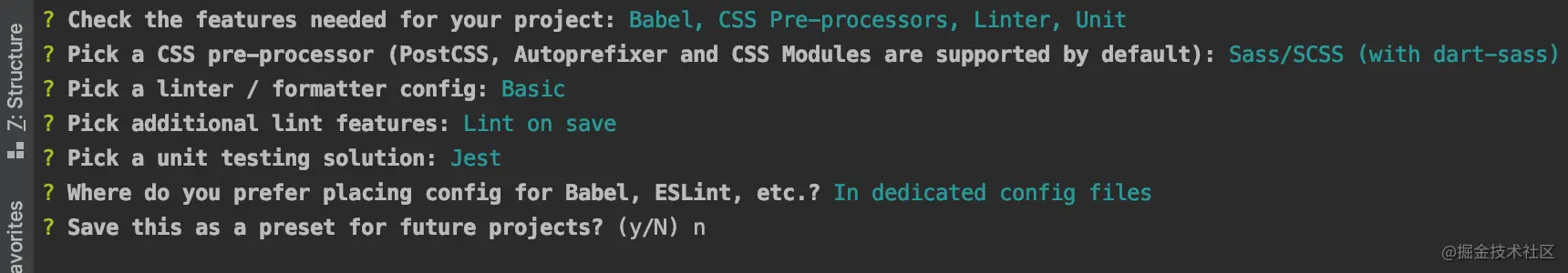
选择手工选择

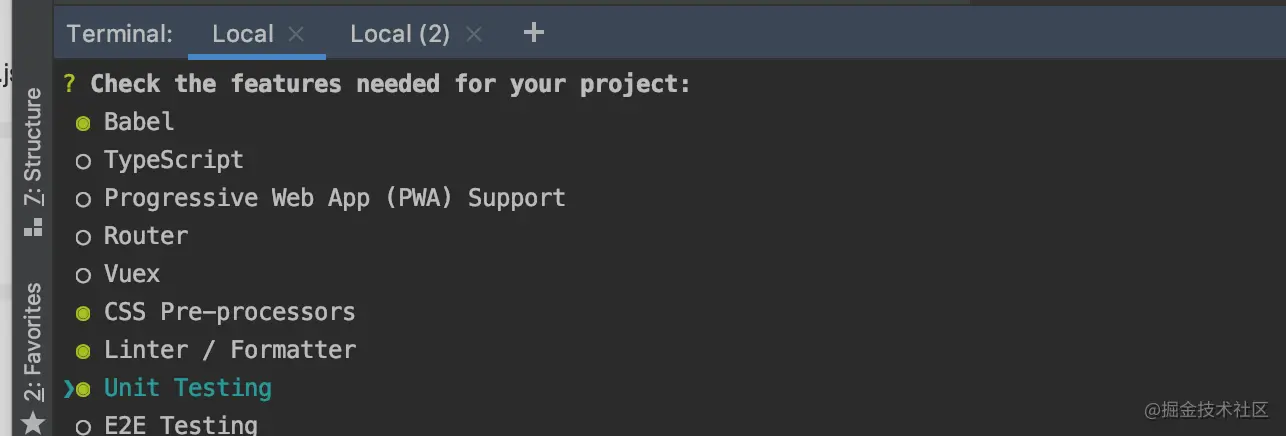
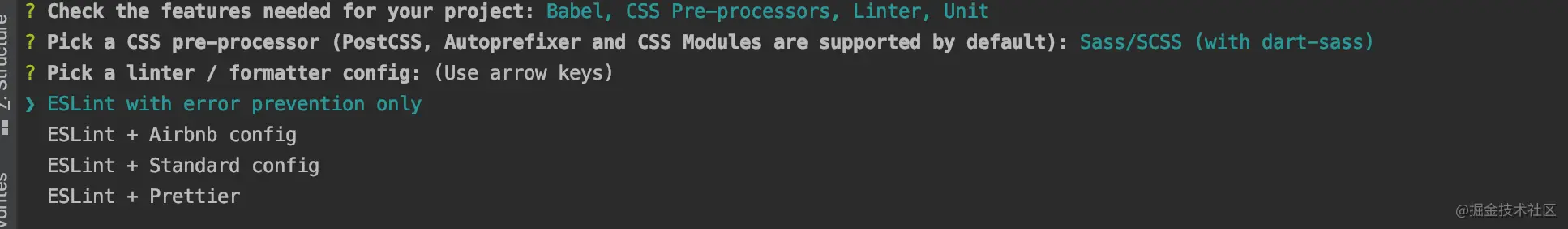
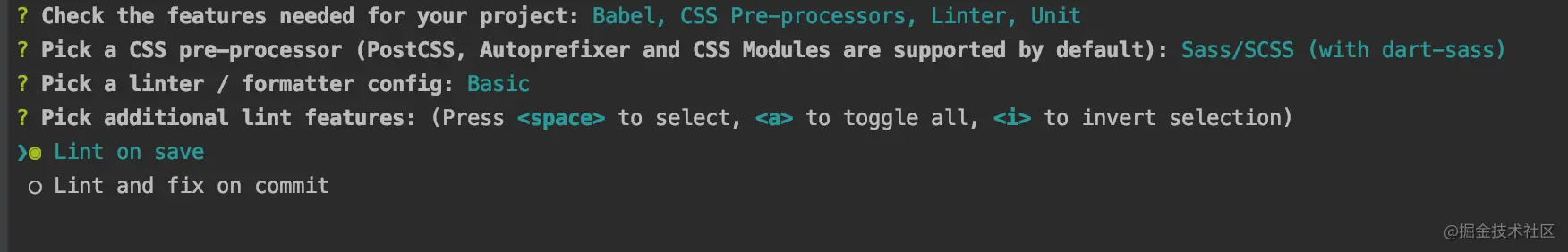
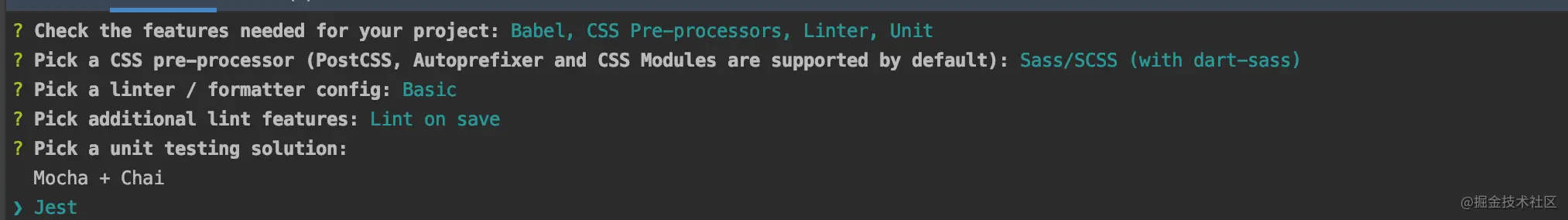
选择babel,css pre-processors,linter,unit testing,选择后按回车






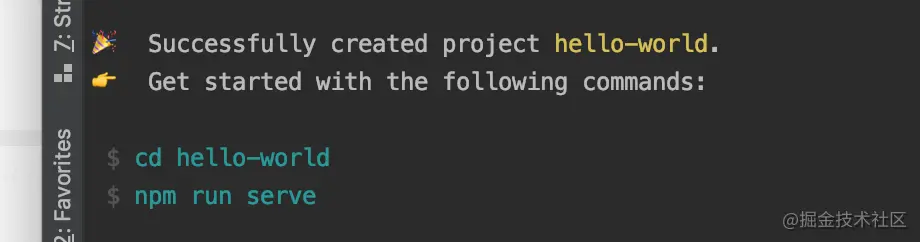
安装成功后

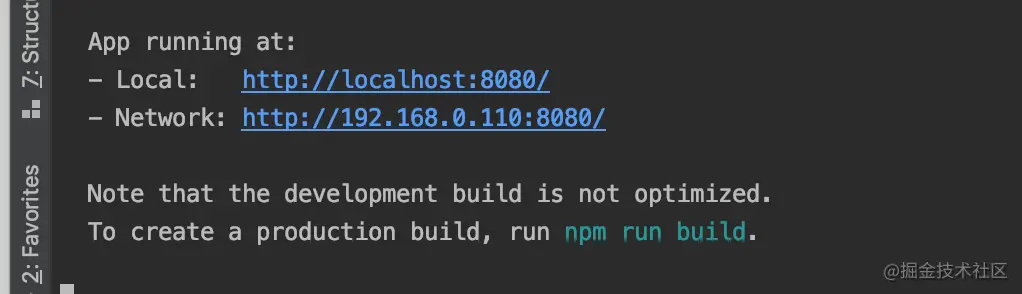
cd hello-world $ npm run serve输入此命令

- 打开http://localhost:8080/ 出现以下页面,说明创建并启动项目成功

相关推荐:《vue.js教程》
以上就是vuejs开发如何启动项目的详细内容,更多请关注亿码酷站其它相关文章!
<!––>vuejs开发如何启动项目
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:vuejs开发如何启动项目
本文永久链接地址:https://www.ymkuzhan.com/42409.html
本文永久链接地址:https://www.ymkuzhan.com/42409.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP