之前的文章《一招教你使用vscode中插件搞定整个项目的代码替换(收藏)》中,给大家介绍了怎么使用vscode中插件搞定整个项目的代码替换。下面本篇文章给大家介绍怎么使用Vue2代码改成Vue3,伙伴们过来看看吧。

Vue3已经出来有一段时间了,很多朋友早已熟读了文档,写了好几个Demo,馋Composition API等新特性已久了。无奈,在实际工作中,大部分朋友还是不得不守着成千上万行的Vue2老项目过日子,做一次框架升级就像给老房子装修——念头总是充沛,决心总是匮乏。
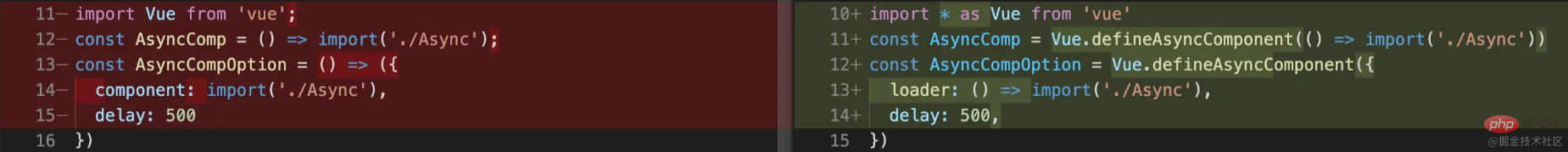
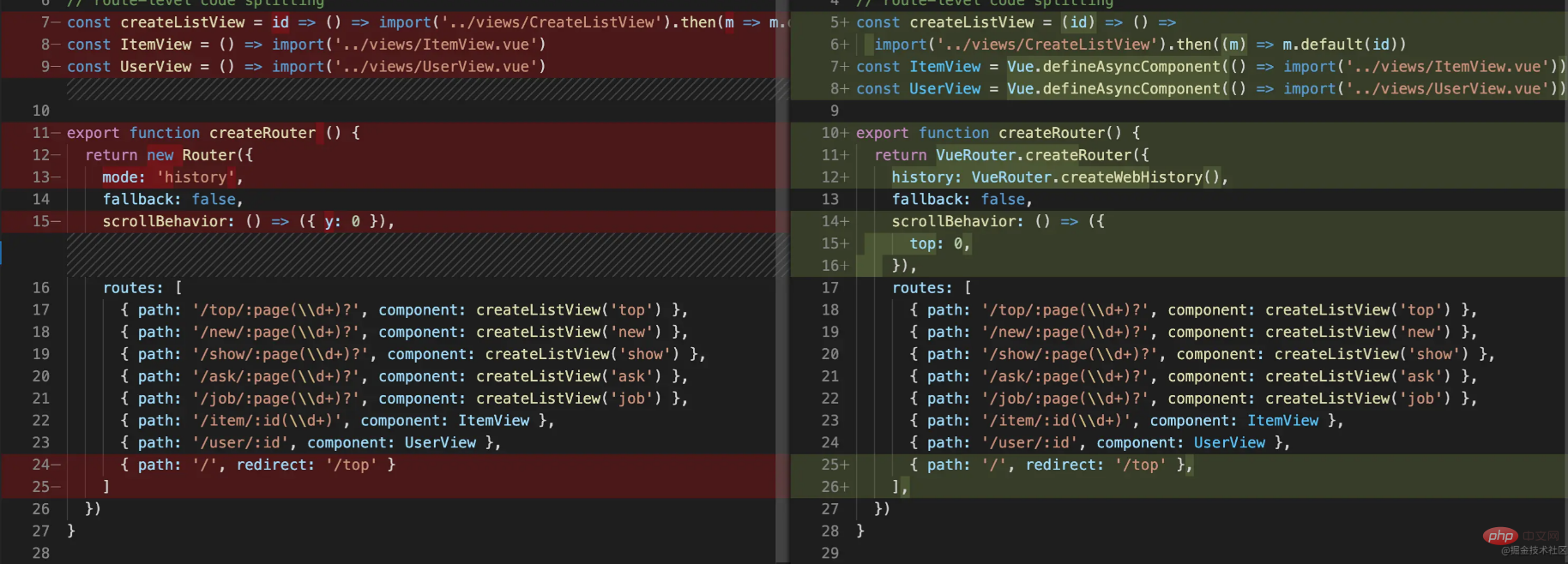
其实Vue团队已经尽可能地减少了破坏性更新,还提供了一份细致的迁移指南,条数不少,但定睛一看,大部分都是体力活,有些很简单,比如异步组件要多包上一层:
迁移指南的地址:https://v3.cn.vuejs.org/guide/migration/array-refs.html

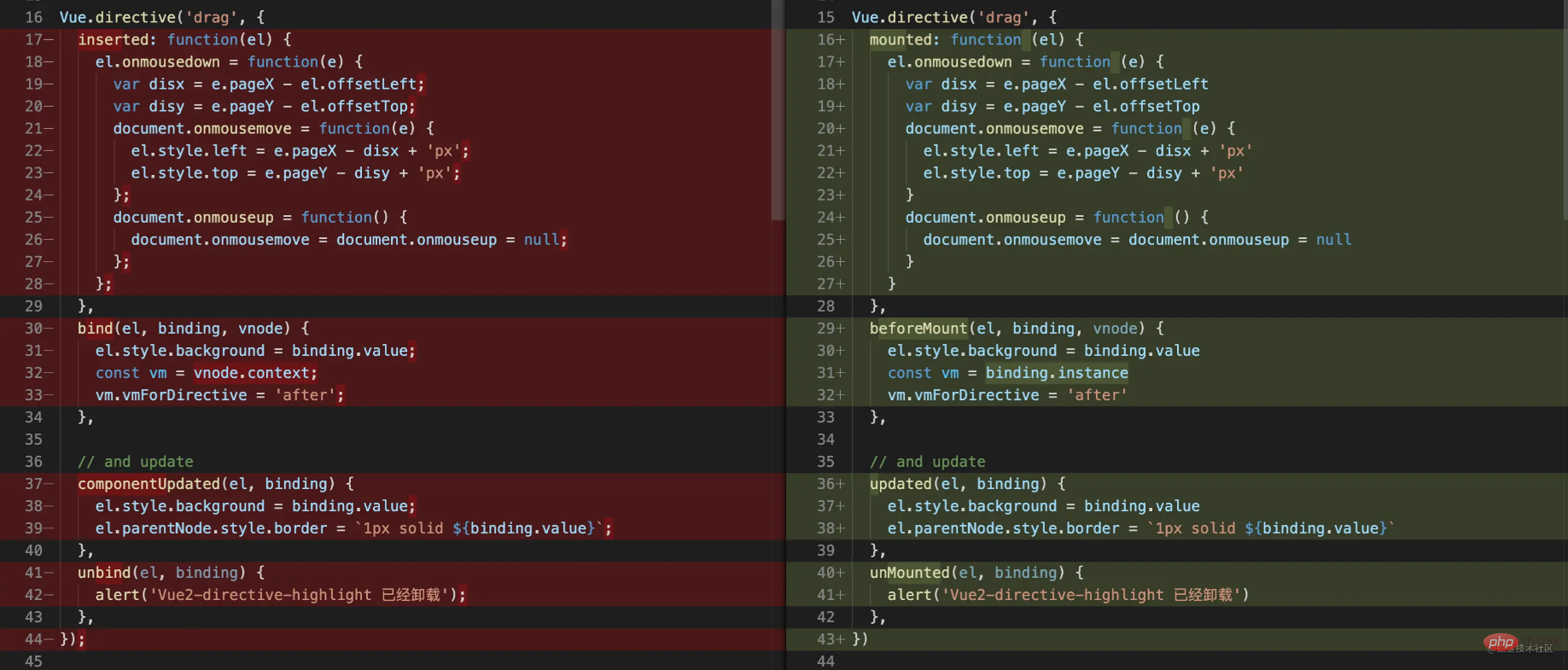
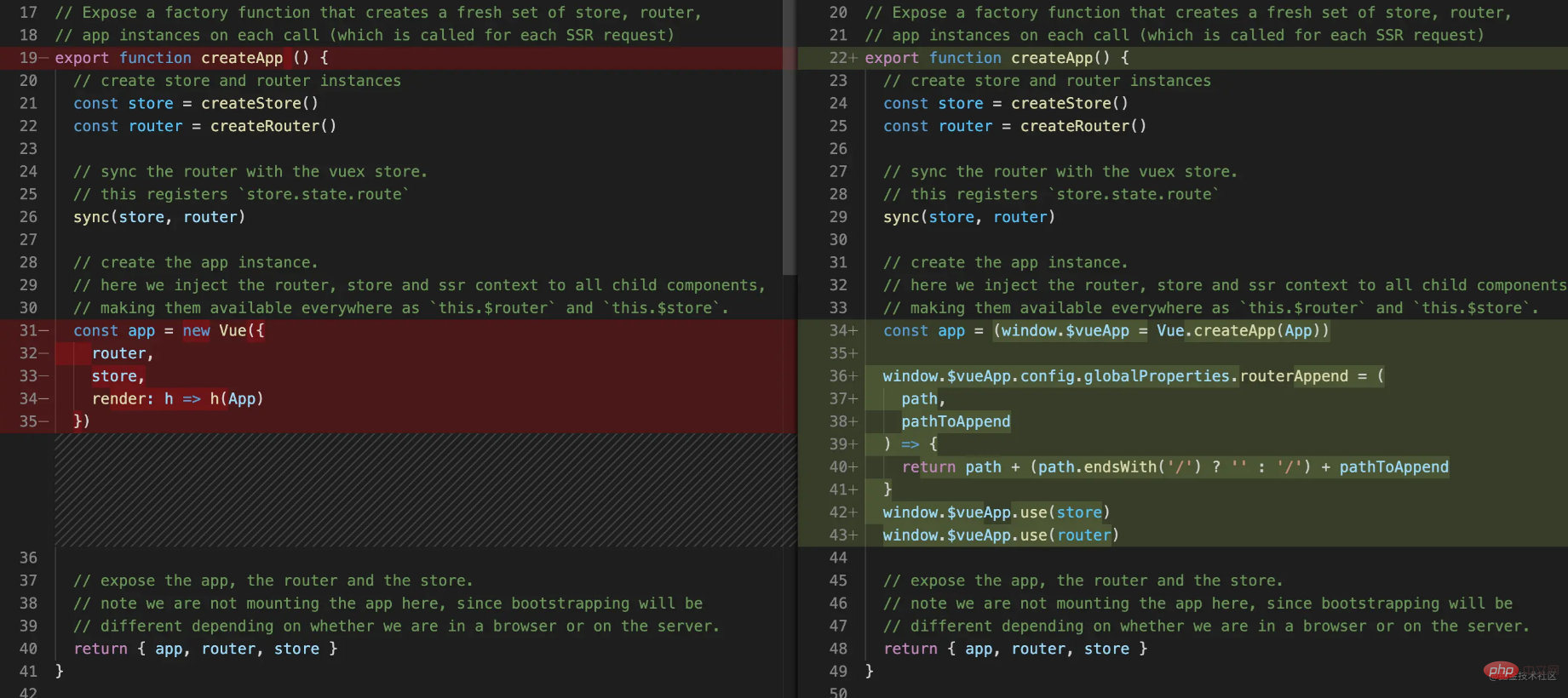
还有一些就改起来有点麻烦,比如自定义指令生命周期的更名,和传入参数的一些细微变化:

看到这种变化后,作为厌恶重复的程序员,已经开始盘算着能不能写个代码帮我们把这些规则批量给改好了,当然,写转换代码的代码要比写网页难上不少,还好我们之前已经有了一个趁手的工具:GoGoCode的地址https://github.com/thx/gogocode
于是我们梳理了迁移指南里提到的,附带上vue-router \ vuex升级的一些API变化,配合GoGoCode书写了近30条转换逻辑,涵盖了Vue2到Vue3代码break change的大部分场景,这个程序可以帮助你一键把Vue2的代码转换成Vue3的代码。
迁移指南的地址:https://v3.cn.vuejs.org/guide/migration/array-refs.html
上面提到的两条Vue2到Vue3的差异对比中,右侧Vue3的代码就是通过这个工具根据左侧Vue2代码原片直出的,效果还不错吧 ^_^,我们来一起试一下!
尝试一下
全局安装gogocode-cli
npm install gogocode-cli -g
在终端(terminal)中跳转到需要升级的Vue项目路径。如果需要升级src路径下的Vue代码,执行如下命令
gogocode -s ./src -t gogocode-plugin-vue -o ./src-out
转换操作执行完毕后新的Vue3代码会被写入到src-out目录中
我们拿Vue2的官方示例项目vue-hackernews-2.0试了一下,发现在转换的基础上只要稍作改动再改一下构建流程就能跑起来了,一些转换的Diff如下:(查看完整Diff)
Vue2 的官方示例项目 vue-hackernews-2.0地址:https://github.com/vuejs/vue-hackernews-2.0
查看完整Diff地址:https://github.com/thx/gogocode/commit/6506a0e693aff1896da6c8863fa7e7c72d89610f?branch=6506a0e693aff1896da6c8863fa7e7c72d89610f&diff=split


实现比预想的要简单很多
为了达成转换目的,GoGoCode新增支持了对。vue文件的解析,我们可以轻松地获取到解析好的template和scirpt AST节点,并利用 GoGoCode方便的API进行处理。
一些简单的规则,比如前面介绍的异步组件转换直接进行类似字符串的替换即可,由于是基于AST的,所以无需关心代码格式,工作量是很小的:
script
.replace('() => import($_$)', 'Vue.defineAsyncComponent(() => import($_$))')
.replace(
`
() => ({
component: import($_$1),
$$$
})`,
`
Vue.defineAsyncComponent({
loader: () => import($_$1),
$$$
})
`
);
这次项目也检验了GoGoCode对复杂情况的处理,就像前面提到的自定义指令生命周期的变化,也很轻松地做到!
推荐学习:JS视频教程
以上就是手把手教你使用Vue2代码改成Vue3(图文详解)的详细内容,更多请关注亿码酷站其它相关文章!
<!–
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/42566.html

 成为VIP
成为VIP