
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html的style属性可以定义内联样式。
style 属性规定元素的行内样式(inline style)
style 属性将覆盖任何全局的样式设定,例如在 <style> 标签或在外部样式表中规定的样式。
语法:<element style="style_definition">
-
style_definition:一个或多个由分号分隔的 CSS 属性和值。
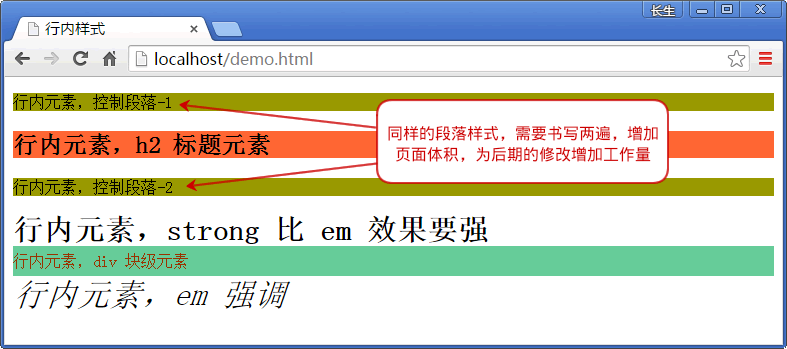
示例:针对段落、<h2> 标签、<em> 标签、<strong>标签以及 <div> 标签,分别应用 CSS 行内样式。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式(内联样式)</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
效果图:

相关推荐:《<a href="https://www.ymkuzhan.com/tutorial/development属性可以定义内联样式的详细内容,更多请关注亿码酷站其它相关文章!
<!– –>哪个html属性可以定义内联样式
–>哪个html属性可以定义内联样式
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:哪个html属性可以定义内联样式
本文永久链接地址:https://www.ymkuzhan.com/42675.html
本文永久链接地址:https://www.ymkuzhan.com/42675.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP