本篇文章给大家解析一下css视频教程》】
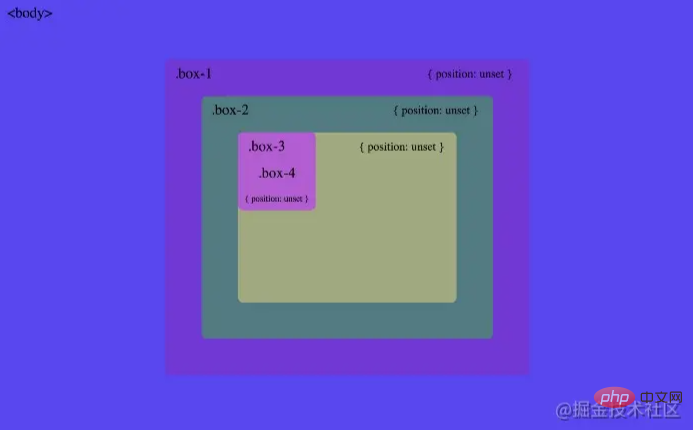
下面的代码展示了4个嵌套的 div , .box-1 到 .box-3 仅仅通过 display: flex 和 margin: auto 来实现居中。 .box-4 没有设置 margin ,处于文档流中默认的位置。
<body>
<div class="box-1">
<div class="box-2">
<div class="box-3">
<div class="box-4"></div>
</div>
</div>
</div>
</body>
所有元素都没有设置 position 属性
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}

.box-4在默认位置
元素要想定位自己,必须知道2件事:
- 通过
top,right,bottom,left设置的值 - 相对于哪个父级元素来定位
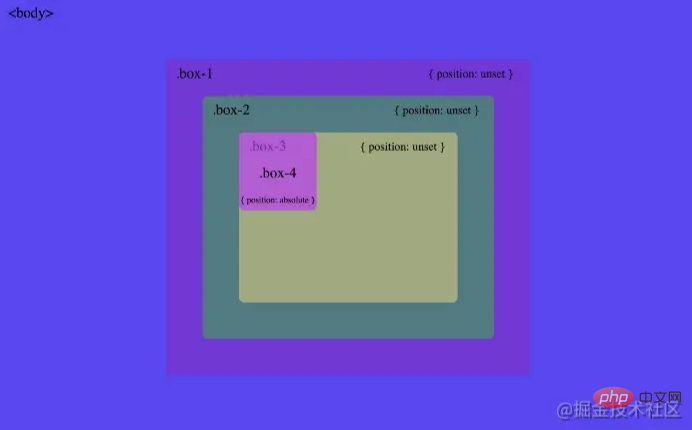
当我们给 .box-4 添加 position: absolute 属性后,发现它从普通文档流中脱离出来了。在没有设置位置属性的情况下,它只是呆在默认位置,也就是父容器的左上角。

.box-4绝对定位时位置无偏移
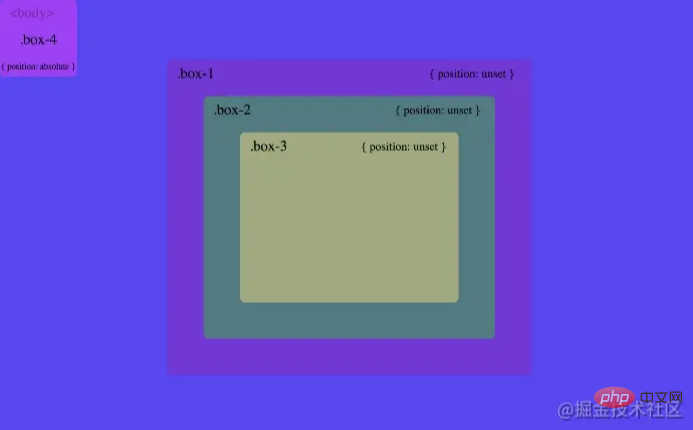
通过添加 top: 0 和 left: 0 ,元素必须要知道哪个元素将作为定位的参考容器。 可以看到这里元素被定位到了屏幕左上角。 .box-4 会先检查它的父容器是否设置了 position 属性。一开始,它发现 .box-3 没有设置定位属性,然后它就继续往上一层 .box-2 和 .box-1 , 发现它们都没有设置可用的 position 属性 。
最终 .box-4 也没能找到可以用于定位参考的父级元素,最后只能以 body 作为定位参考。 元素最终被定位在屏幕左上角:

.box-4绝对定位,所有父元素都未设置position属性
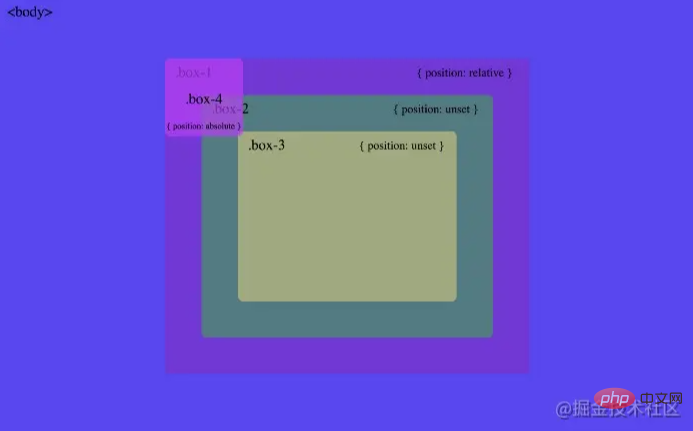
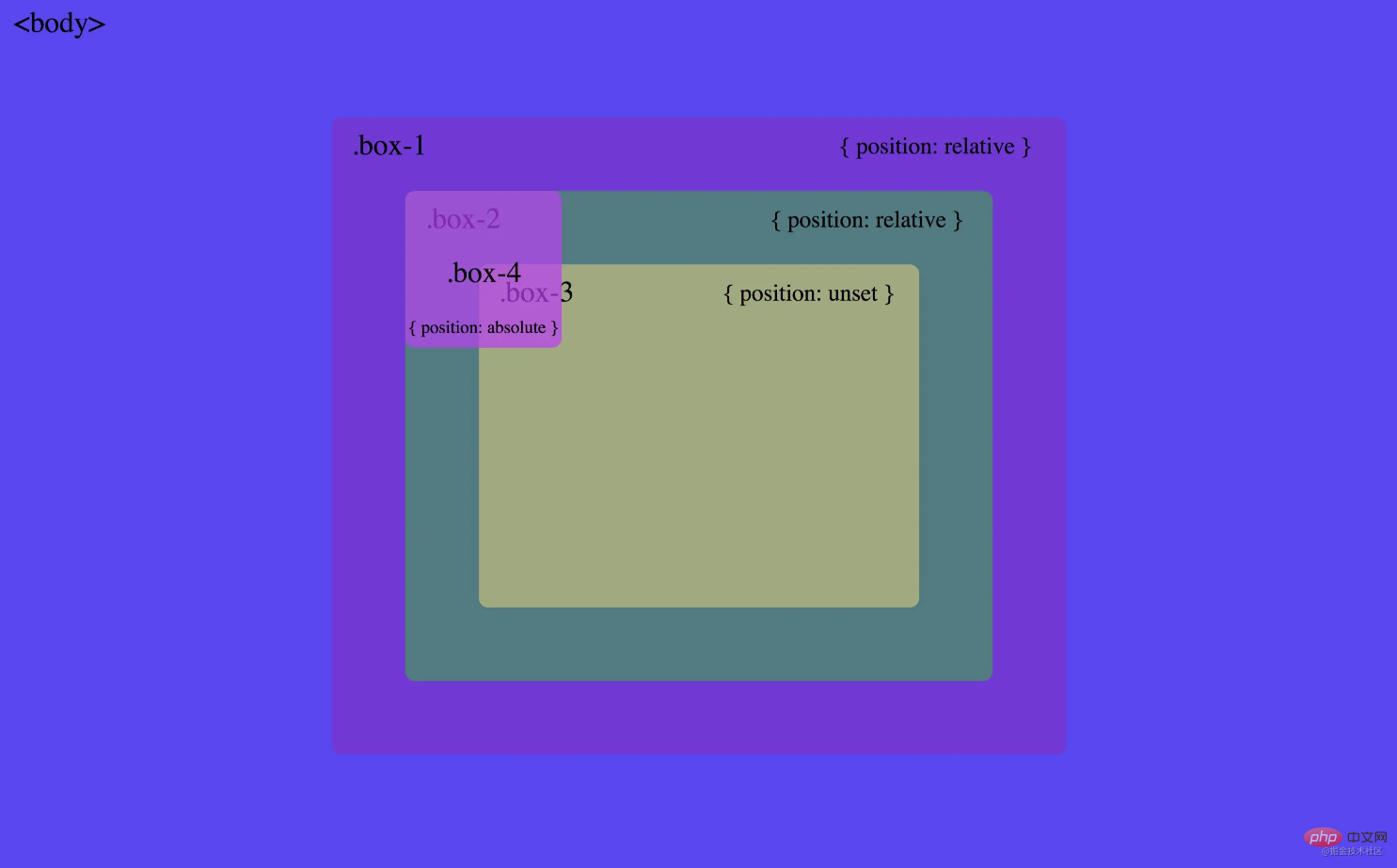
当我们给 .box-1 设置 position: relative 后 , .box-4 发现有了可用的定位参考。并最终相对于 .box-1 实现了定位:

.box-4绝对定位,.box-1相对定位,.box-2和.box-3不变
绝对定位元素将相对于离它最近的祖先元素来定位自己。
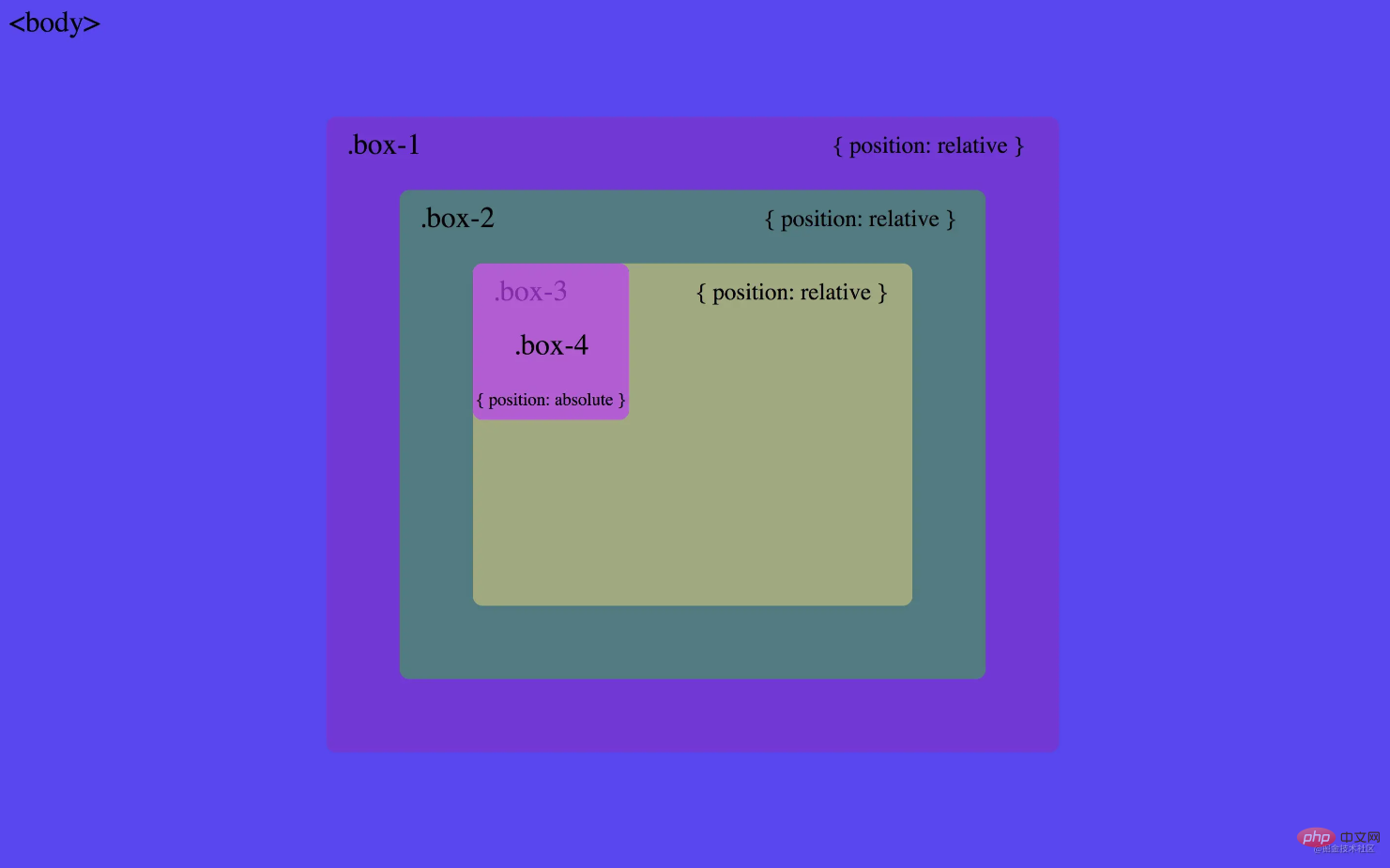
一旦找到了可用的祖先元素, 其它元素将不再与它相关(比如 box2 和 box3)。 下面的图片展示了分别给 .box-2 和 .box-3 设置 position:relative 之后的效果:


.box-4绝对定位,.box-2和.box-3相对定位
更多编程相关知识,请访问:编程入门!!
以上就是深入解析CSS中的绝对定位,彻底理解它!的详细内容,更多请关注亿码酷站其它相关文章!
<!–
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/42751.html

 成为VIP
成为VIP








