CSS怎么实现瀑布流?下面本篇文章给大家介绍一下使用CSS实现瀑布流的两种方式,希望对大家有所帮助!

瀑布流又称瀑布流式布局,是比较流行的一种网站页面布局方式。在手机端进行多图片展示时会经常用到。即多行等宽元素排列,后面的元素依次添加到其后,等宽不等高,根据图片原比例缩放直至宽度达到我们的要求,依次按照规则放入指定位置。
那么瀑布流式布局有哪些实现方式呢?
column 多行布局实现瀑布流
column实现瀑布流主要依赖两个属性。
column-count属性,是控制屏幕分为多少列。
column-gap属性,是控制列与列之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流布局-column</title>
<style>
.box {
margin: 10px;
column-count: 3;
column-gap: 10px;
}
.item {
margin-bottom: 10px;
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
</div>
</body>
</html>

flex 弹性布局实现瀑布流
flex实现瀑布流需要将最外层元素设置为display: flex,使用弹性布局
flex-flow:column wrap使其纵向排列并且换行换行设置
height: 100vh填充屏幕的高度,也可以设置为单位为px的高度,来容纳子元素。每一列的宽度可用
calc函数来设置,即width: calc(100%/3 - 20px)。分成等宽的3列减掉左右两遍的margin距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流布局-flex</title>
<style>
.box {
display: flex;
flex-flow: column wrap;
height: 100vh;
}
.item {
margin: 10px;
width: calc(100%/3 - 20px);
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
</div>
</body>
</html>
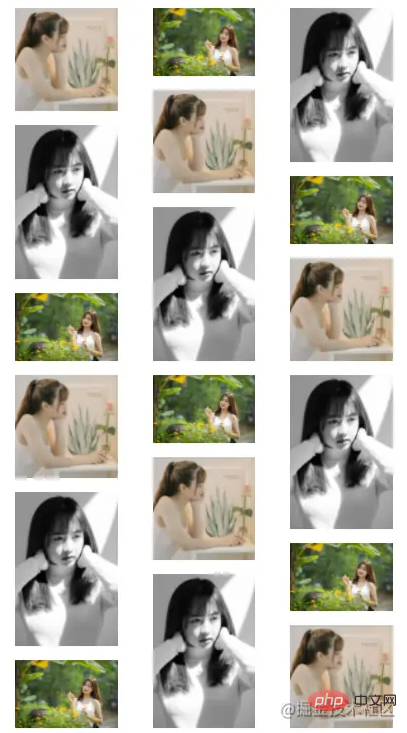
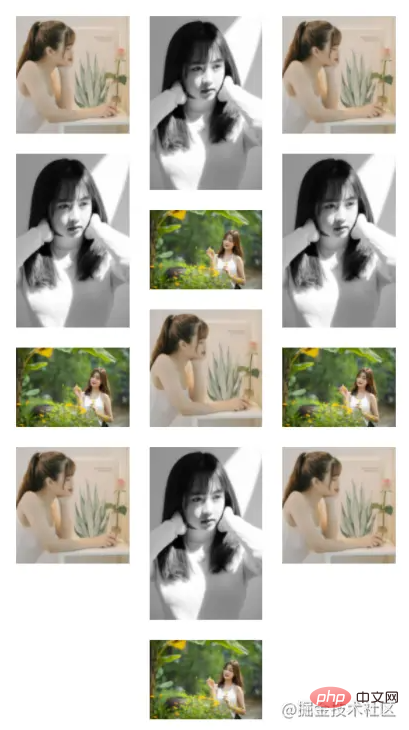
展示效果如下

案例代码
瀑布流实现代码:https://gitee.com/yunxii/css-demo/tree/master/waterfall
更多编程相关知识,请访问:编程视频!!
以上就是CSS怎么实现瀑布流?两种方式介绍的详细内容,更多请关注亿码酷站其它相关文章!
<!––>CSS怎么实现瀑布流?两种方式介绍
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:CSS怎么实现瀑布流?两种方式介绍
本文永久链接地址:https://www.ymkuzhan.com/44305.html
本文永久链接地址:https://www.ymkuzhan.com/44305.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP








