Photoshop制作三维立体发光箭头
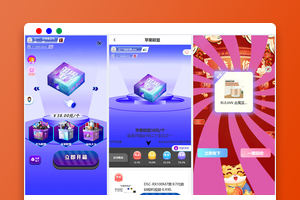
最终效果
 |
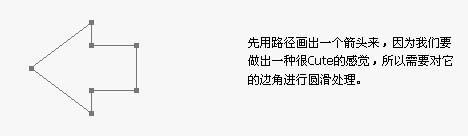
| 1、先用钢笔勾出一个箭头的路径。 |
 |
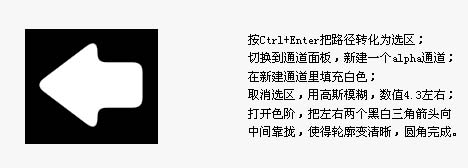
| 2、按Ctrl + Enter把路径转为选区,切换到通道面板,新建一个通道,然后填充白色,按Ctrl + D取消选区,执行:滤镜 > 模糊 > 高斯模糊,数值为4.3左右,按Ctrl + L调色阶把左右两个黑色三角形箭头想中间靠拢,使得轮廓变清晰,圆角完成。 |
 |
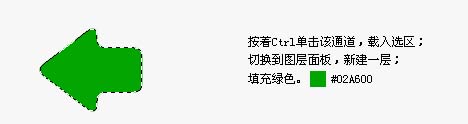
| 3、按Ctrl点击通道载入选区,回到图层面板,新建一个图层,填充颜色:#02A600。 |
 |
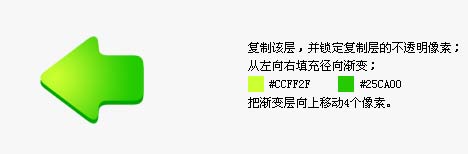
| 4、复制该层,并锁定复制层,然后选择渐变工具颜色设置为从:#CCFF2F到#25CA00的渐变,然后拉出径向渐变,并把图层向上移动4个像素。 |
 |
| 5、用钢笔工具勾出高光路径。 |
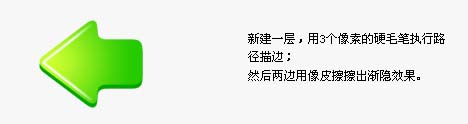
| 6、新建一个图层,用3像素的硬画笔执行路径描边,然后用橡皮工具擦掉两端部分。 |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
 |
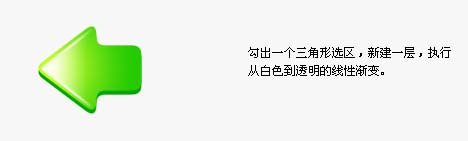
| 7、勾出一个三角形选区,新建一个图层,选择渐变工具颜色设置为从白色到透明,然后由左向右拉出线性渐变。 |
 |
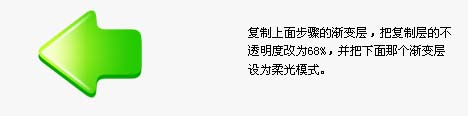
| 8、复制上面的不做的渐变图层,把图层的不透明度改为:68%,并把下面那个渐变层的图层混合模式改为“柔光”。 |
 |
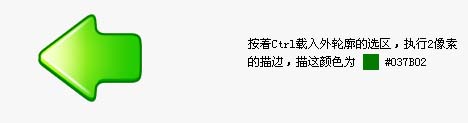
| 9、按Ctrl点图标主体载入选区,新建一个图层,执行2像素的描边颜色为:#037B02。 |
 |
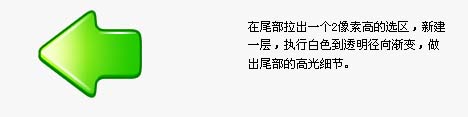
| 10、在尾部拉出一个2像素高的选区,新建一个图层,用渐变拉出白色到透明的径向渐变,作出尾部高光细节。 |
 |
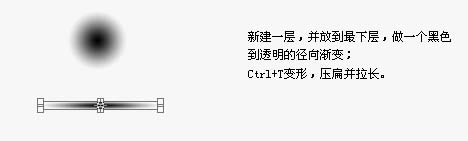
| 11、新建一个图层,并放到最下层,做一个黑色到透明的径向渐变,然后按Ctrl + T压扁并拉长。 |
 |
| 12、放到箭头下面的位置,把图层的不透明度改为:30%,完成最终效果。 |
转载请注明来源:Photoshop制作漂亮的绿色水晶箭头图标_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4451.html
本文永久链接地址:https://www.ymkuzhan.com/4451.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP