本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在html中,可以使用<caption>标签来设置表格标题。
<caption>标签的作用就是定义表格的标题。
<caption> 标签需要放在“<table></table>”标签对中,必须直接放置到 <table> 标签之后。
您只能对每个表格定义一个标题。
示例:
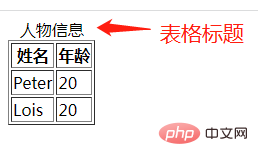
<table border="1"> <caption>人物信息</caption> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

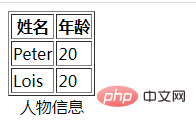
通常这个标题会被居中于表格之上。然而,CSS 属性 “text-align” 和 “caption-side” 能用来设置标题的对齐方式和显示位置。
<table border="1"> <caption style="caption-side:bottom;">人物信息</caption> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

推荐教程:《<a href="http://www.ymkuzhan.com/tutorial/development怎么设置表格标题的详细内容,更多请关注亿码酷站其它相关文章!
<!––>html怎么设置表格标题
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:html怎么设置表格标题
本文永久链接地址:https://www.ymkuzhan.com/45575.html
本文永久链接地址:https://www.ymkuzhan.com/45575.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP