Photoshop制作Web2.0风格导航条
思路:先用钢笔工具勾出流畅的曲线,然后描边路径,再用画笔根据路径装饰一下高光背景,最后把曲线复制并模糊变形即可。制作的时候背景颜色选择稍微深一点的色调。
最终效果:

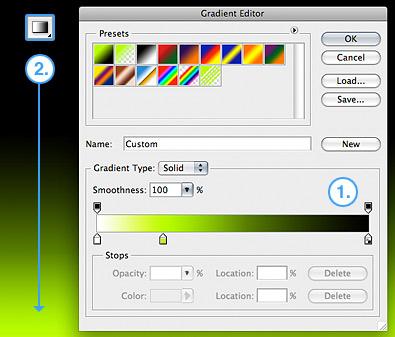
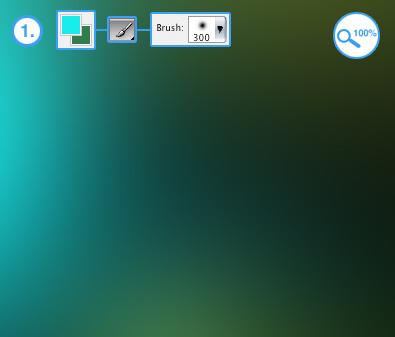
1、在Photoshop中创建一个新文档,大小为1920 x 1200,之后设置渐变色如下。

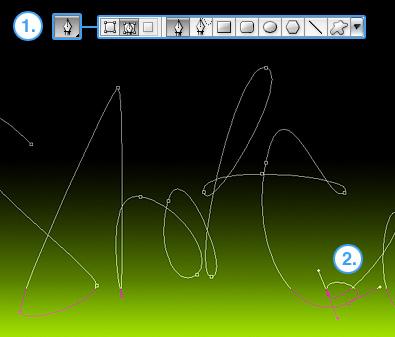
2、使用钢笔工具绘制自己喜欢的文字或者图形。
Photoshop 路径手册

【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
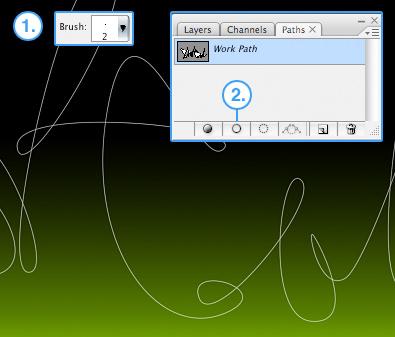
3、创建新图层,打开路径面板,描绘出文字的大体情况,然后设置画笔大小为2像素,再选择描边路径。

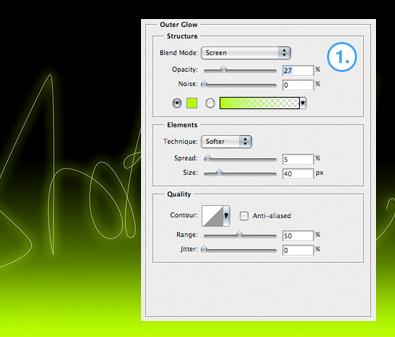
4、之后设置图层样式,选择外发光,参数设置如下图,确定后吧图层混合模式改为“叠加”。

5、再背景图层上面新建一个图层,把前景颜色设置为稍亮的色调,再用画笔在文字有交点部位点上高光。

6、把线条图层复制一层,按Ctrl + T适当改变下角度,然后再执行:滤镜 > 模糊 > 高斯模糊,数值为3,确定后把图层混合模式改为“叠加”,完成最终效果:
转载请注明来源:Photoshop制作精美高光流线字_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4571.html
本文永久链接地址:https://www.ymkuzhan.com/4571.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP



