怎么在vscode中创建maven工程?下面本篇文章就通过图文结合的方式带大家一步步创建maven工程,希望对大家有所帮助!

由于,鄙人最近正在学习设计模式,并且是阅读《重学设计模式》这本pdf书籍进行归纳与总结,当然还是要多方面多角度思考,设计模式重在其思想,将其思想运用到现实生活或者开发的某个场景当中。
还有一点是,工作虽然用的go语言,但是鄙人并不想用goland,觉得太重,所以用vscode习惯了,之前写python、js等写的多,而且写markdown也用vscode,所以,像java,自此也开始用vscode,不太考虑使用IDEA,还是觉得太重…
废话不多说,开始表演…
前提
本想直接从vscode上的插件说起,但是貌似先提一下Java语言的安装呀…【推荐学习:《vscode教程》】
鄙人就从mac平台说起把,当然,网上一堆的教程介绍java语言的安装,我这里并不详细的介绍。
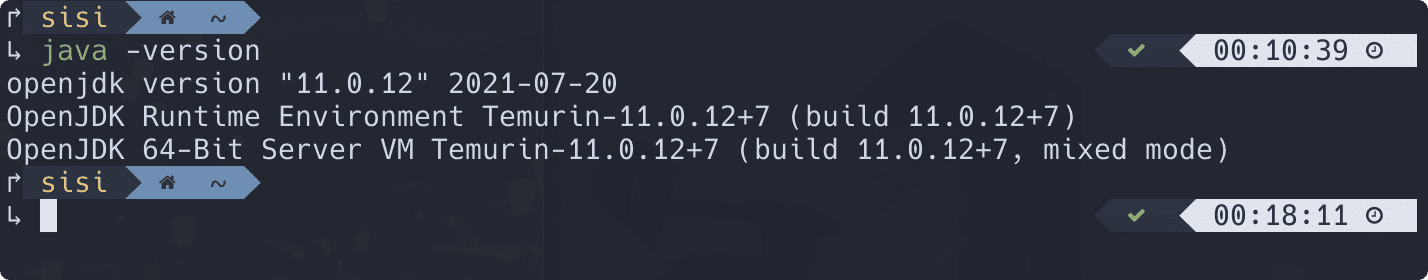
mac自带java,不妨可以终端输入
java -version

也许遇到的问题是:自带的mac没有java呀,如果你有,这部分可以忽略…
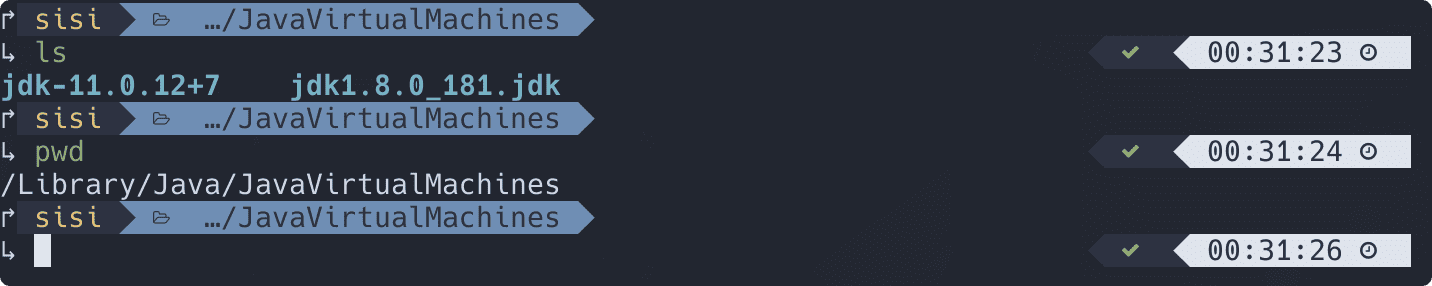
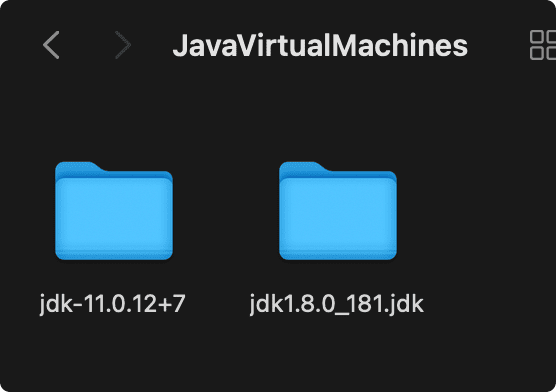
自带的java的路径一般是:/Library/Java/JavaVirtualMachines

有没有就无所谓了,那么教你一招使用jenv来管理你的java版本,不过我在此贴一下java版本的镜像下载地址
下载之后解压到上面提到的路径…

ok, 添加环境变量,在此声明一下,鄙人用的是oh-my-zsh,因此可在.zshrc中添加,当然你可以在.bash_profile中添加也不是不可以。

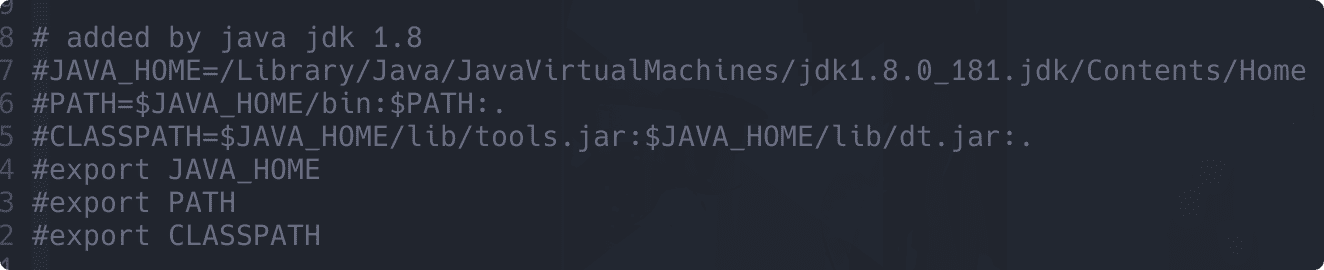
如上图,我可以将代码贴到文中,方便复制,当然,你可以举一反三哈
# added by java jdk 1.8 JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_181.jdk/Contents/Home PATH=$JAVA_HOME/bin:$PATH:. CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:. export JAVA_HOME export PATH export CLASSPATH
执行以上操作之后,需要使用source .zshrc刷一下环境变量,此时你可以使用java -version,就可以出现上图出现过的场景。
当然,鄙人使用jenv进行管理多个版本的java,关于如何安装jenv,鄙人自然使用mac的brew:
brew install jenv
然后,像java一样,添加环境变量,当然,你安装结束终端会提示你在xxx文件中补充环境变量:
# jenv export PATH="$HOME/.jenv/bin:$PATH" eval "$(jenv init -)"
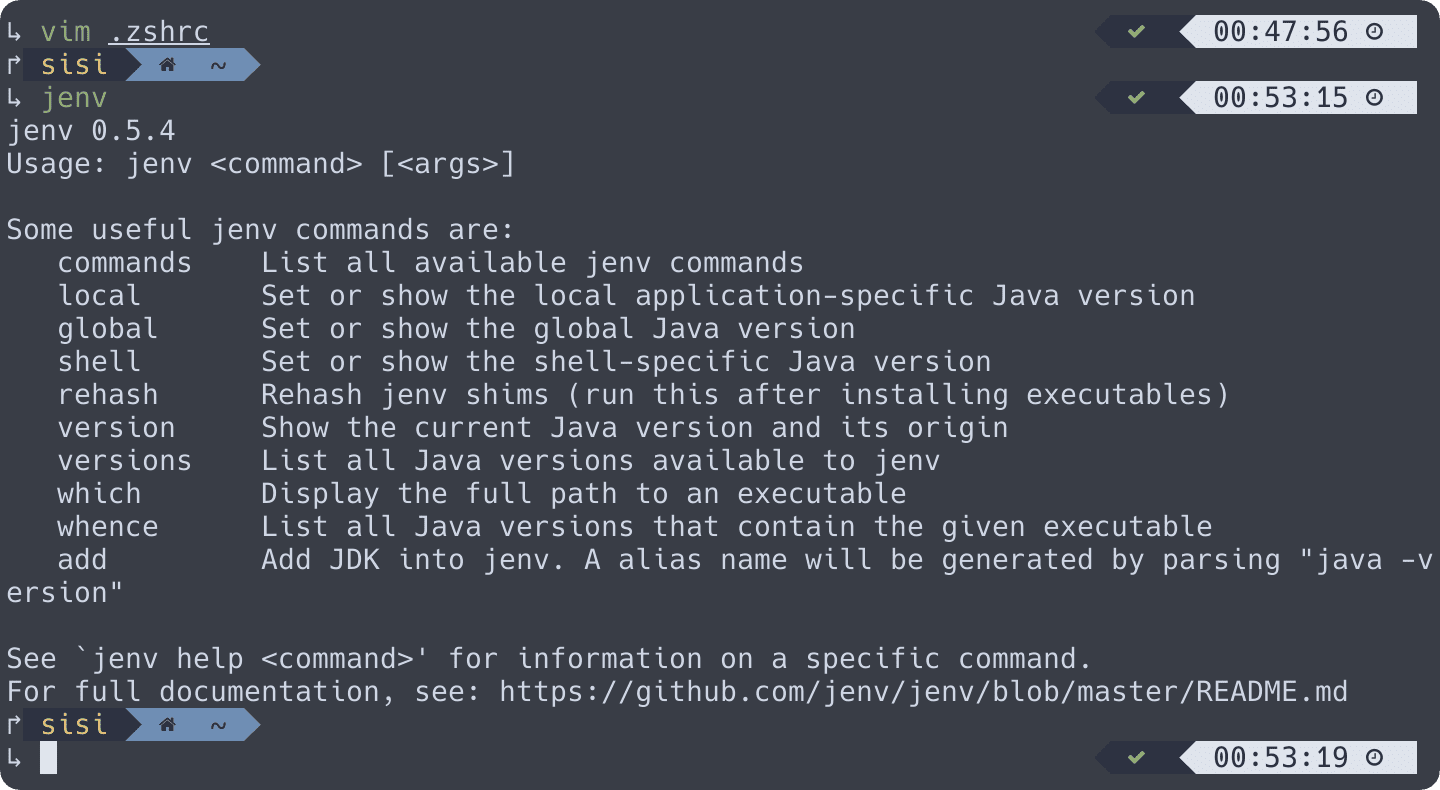
此时鄙人在终端输入jenv,即可看到一下画面

以上都ok的话,我们可以添加版本,可以使用jenv add,我可以举个例子,演示的是11版本,大家伙可以举一反三哈:
jenv add /Library/Java/JavaVirtualMachines/jdk-11.0.12+7/Contents/Home
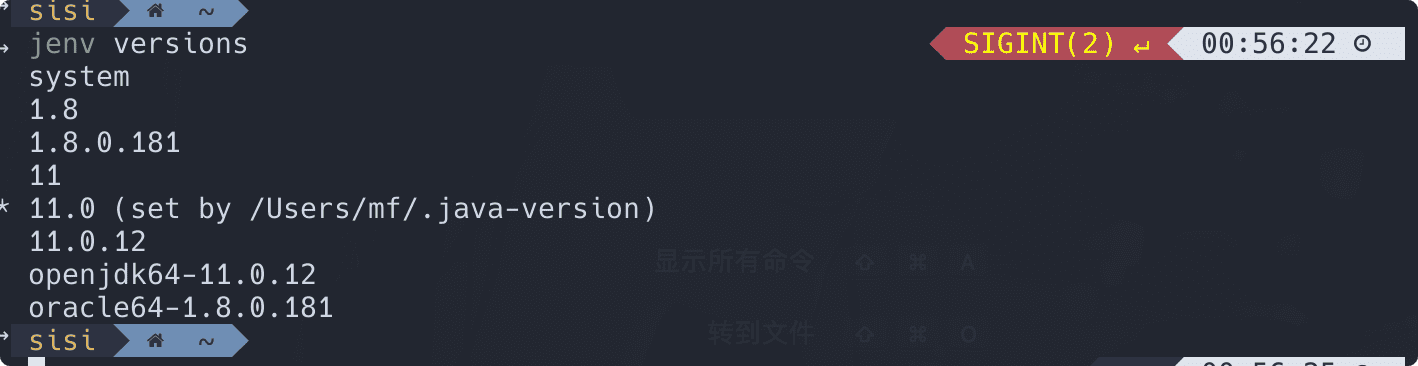
添加成功之后,你可以在终端上输入jenv versions

切换版本:jenv global 11.0 or jenv local 11.0即可
废话不在多说,毕竟这是什么文章?vscode创建maven工程…核心在这呢…
说起创建Maven工程,那前提是你系统上有没有安装maven框架,对于Mac os系统来说,依然可以用brew进行安装
brew install maven
当然,除了brew,也可以去官网上下载二进制文件即可,要记得补上环境变量
说起环境变量,你可以在.zshrc上补,你也可以在/usr/local/bin上添加对应bin文件的软链接
以上操作执行之后,可以在终端输入mvn看到效果了
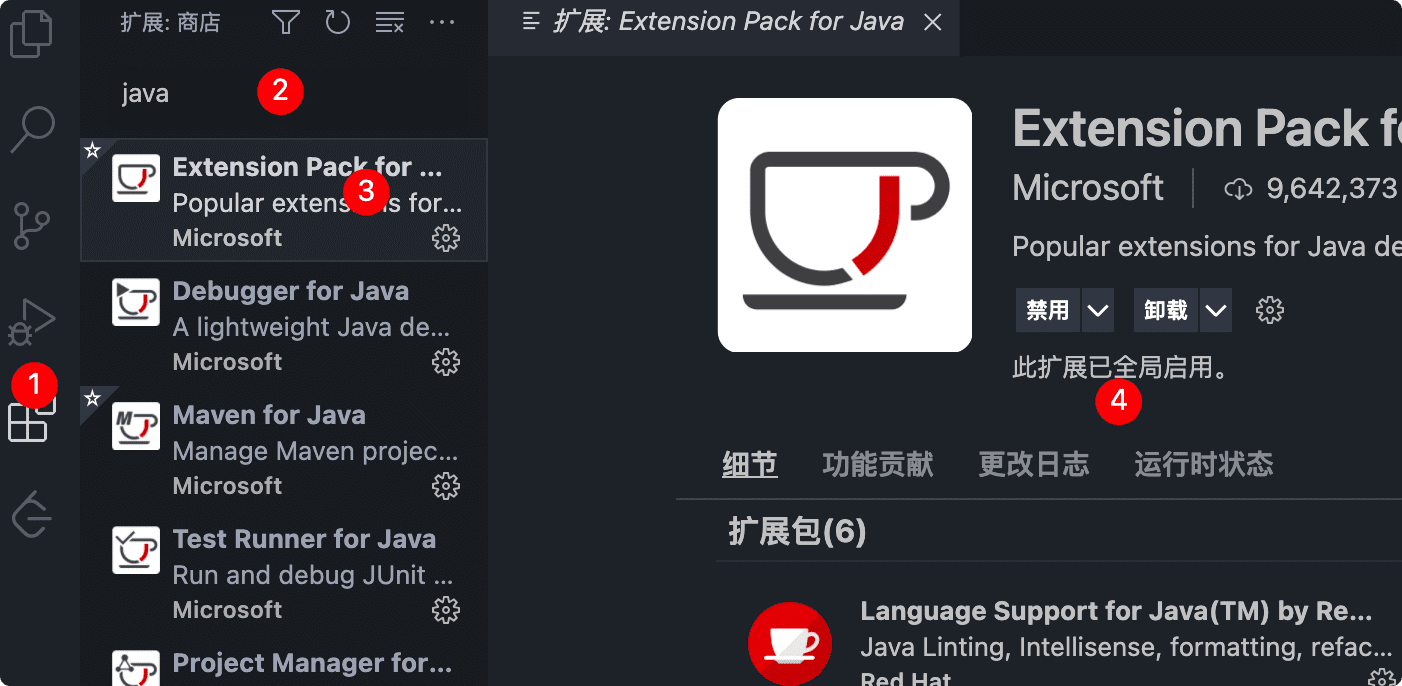
vscode关于java插件
一张图解决,多方便

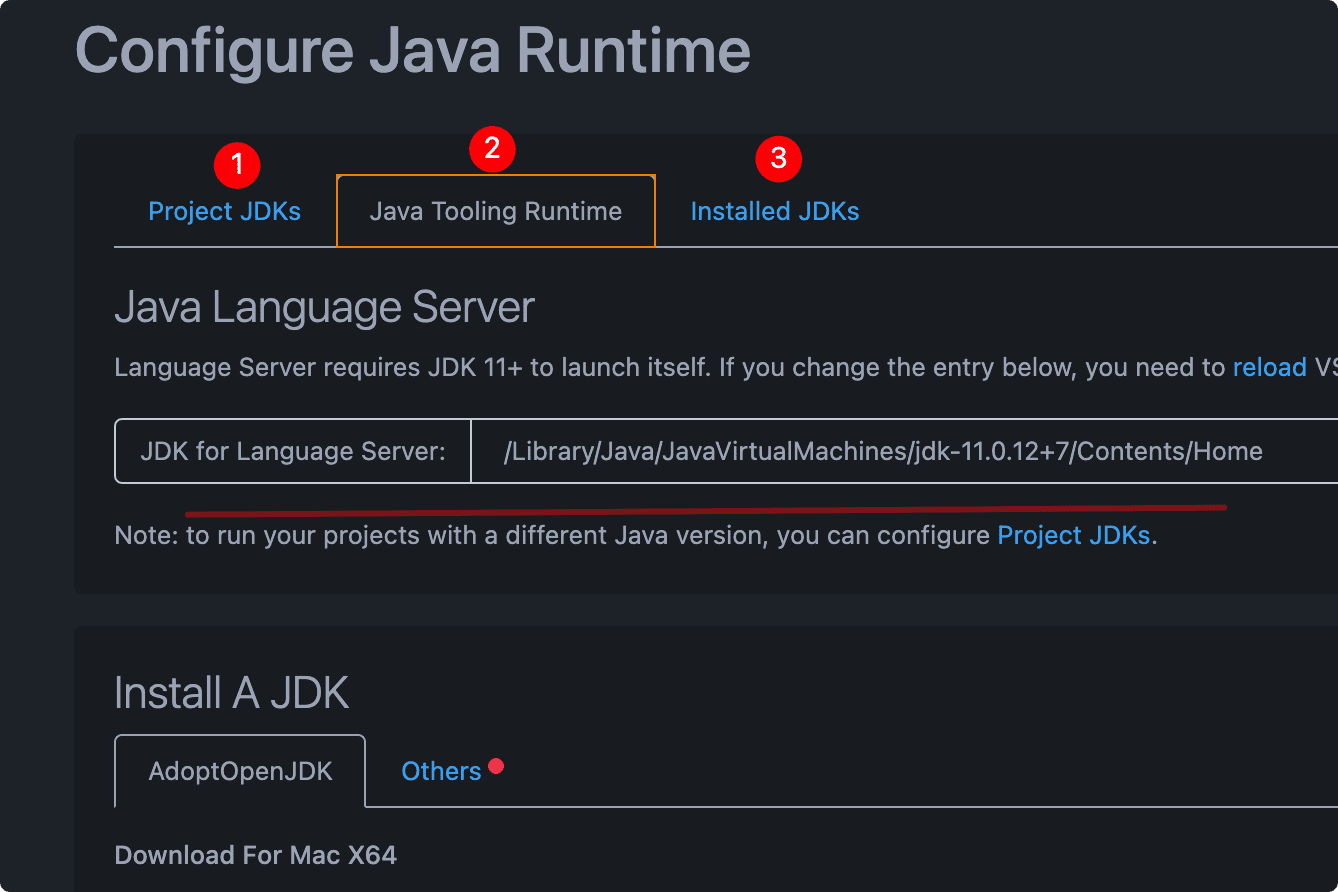
安装插件完成后按下 Ctrl+Shift+P 输入Java: Configure Java Runtime

检查项目、工程等运行时版本
给vscode的maven插件键入setting.xml和可执行文件,分别如下图所示
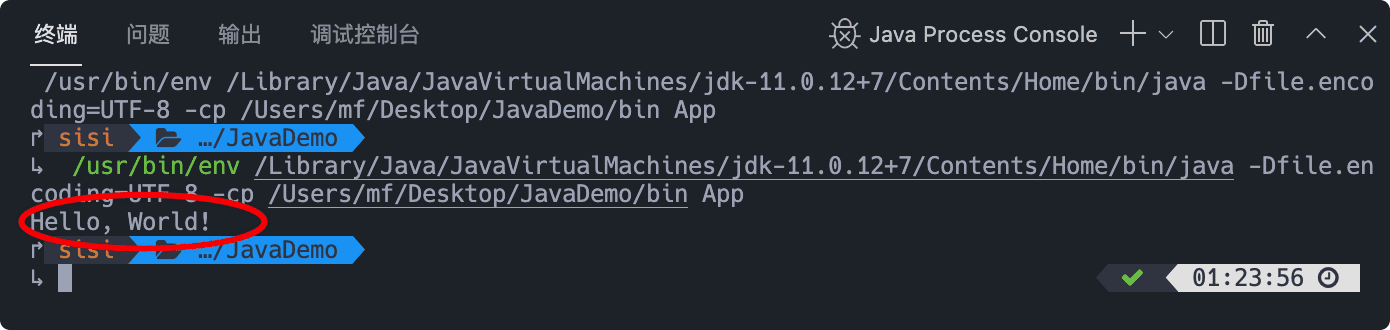
若想测试的话,也不是不可以,演示一下简单工程
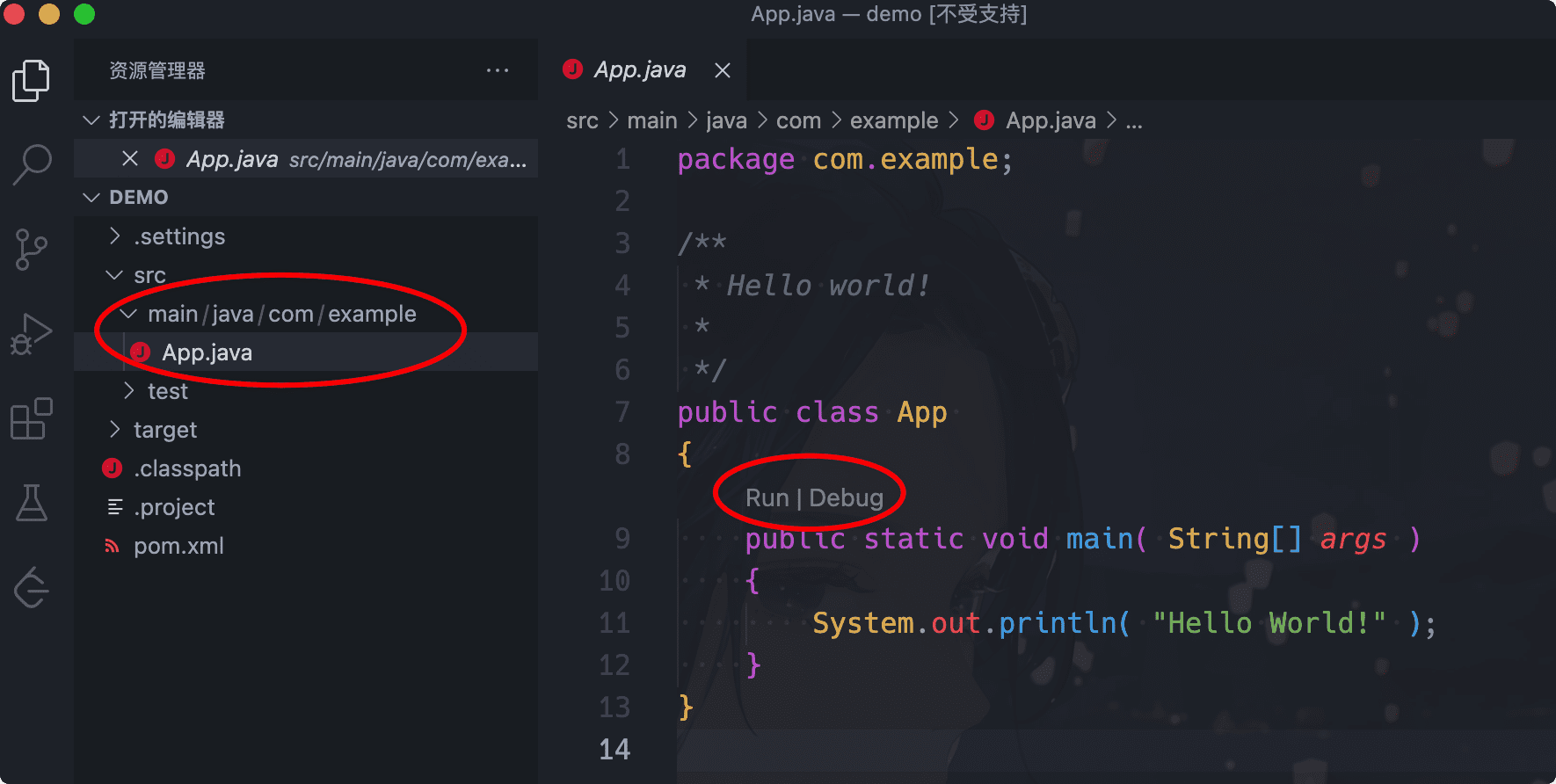
使用cmd+shfit+p 输入 Java: create Project,输入项目名,在src文件夹中,选择Run运行Java代码,控制台数据Hello World则为成功。


创建maven工程
有两种方式:
第一种
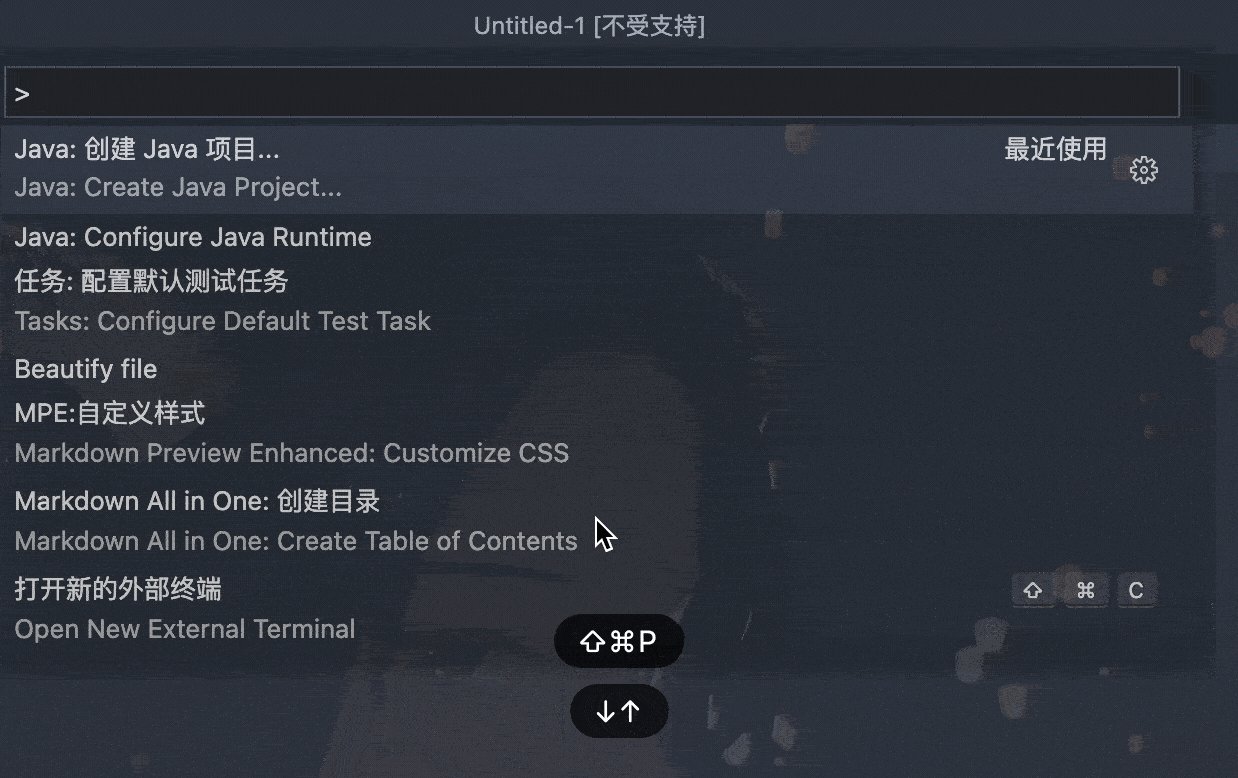
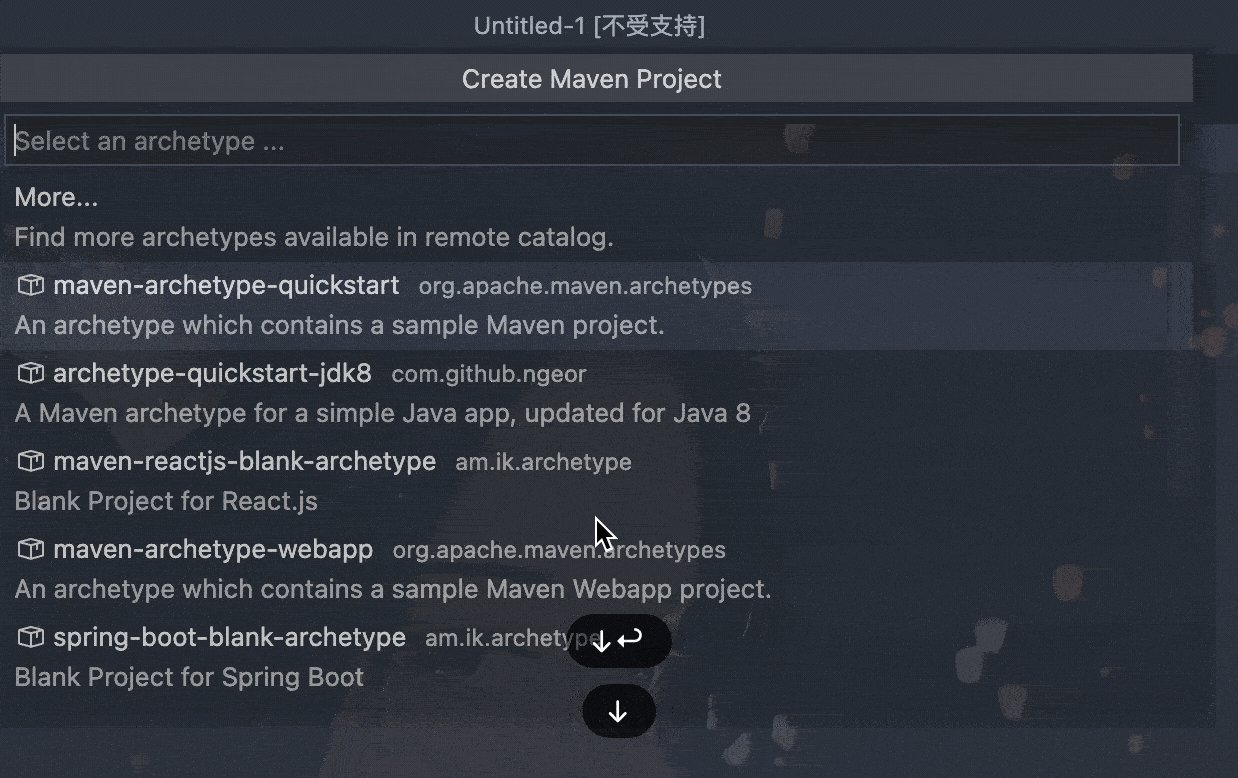
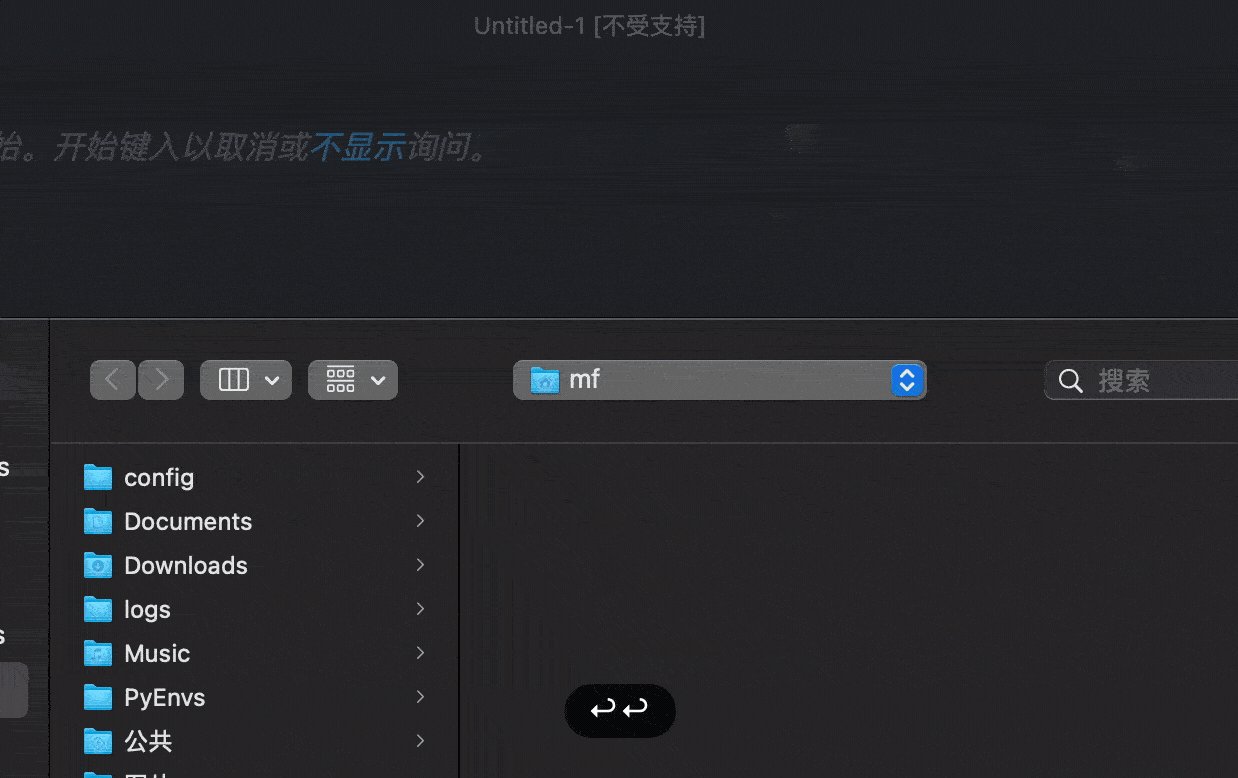
使用cmd+shfit+p 输入 Java: create Project,或出现创建项目的类型,我们选择maven,这样吧,我动图演示一下,如何创建使用第一种方式创建maven工程的…

其实我感觉就跟idea创建maven工程师类似的,无非就是选择对应的maven工程,其次选择版本,然后键入各种id名称等,所以和idea创建maven工程大同小异…
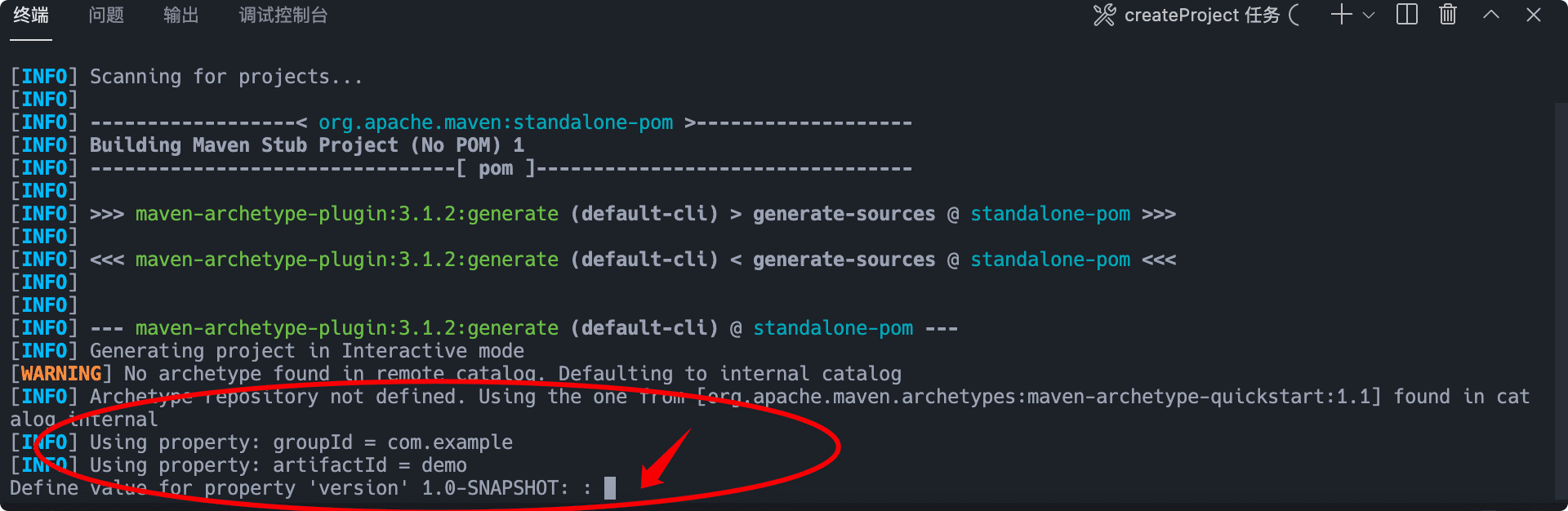
不过,虽然我这么说了,但是上面的动图仅仅是第一步,因为你键入一些信息之后,vscode下面调试或者终端区,依然会让你确认一些信息,比如

按照提示,一步一步操作即可,这里我就不演示动图了。

第二种
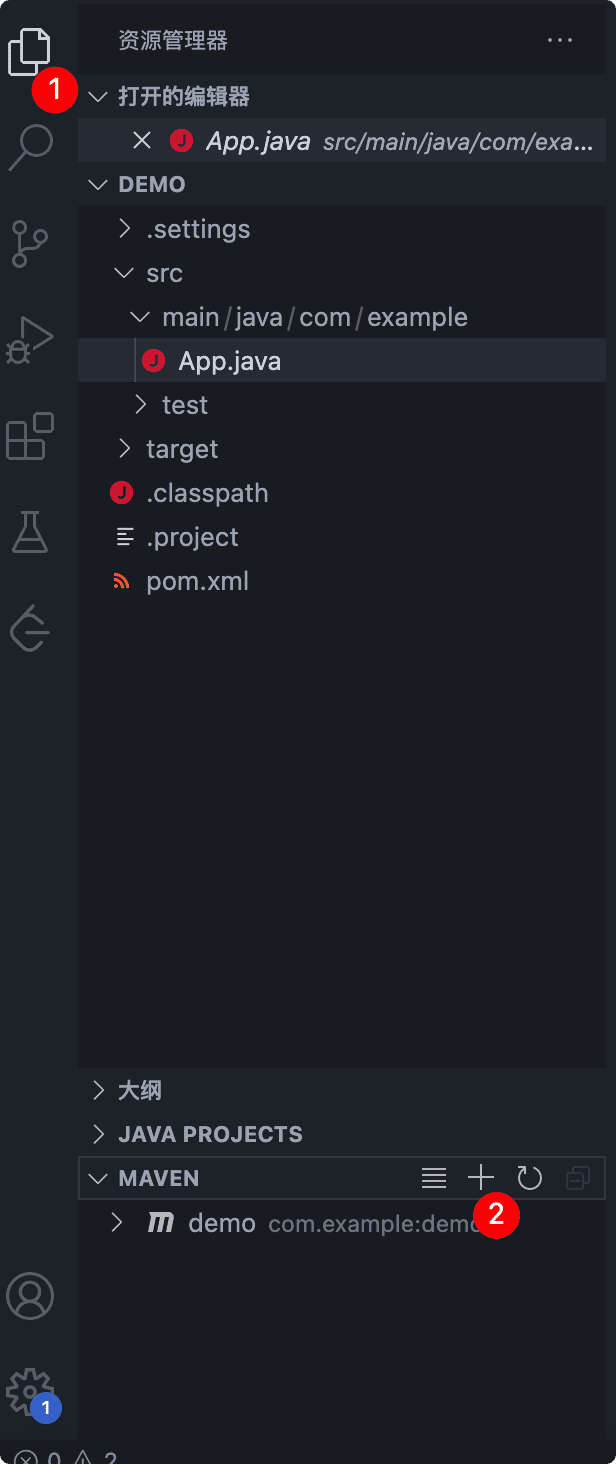
第二种,比较简单,直接在下图中添加+号即可

父子工程
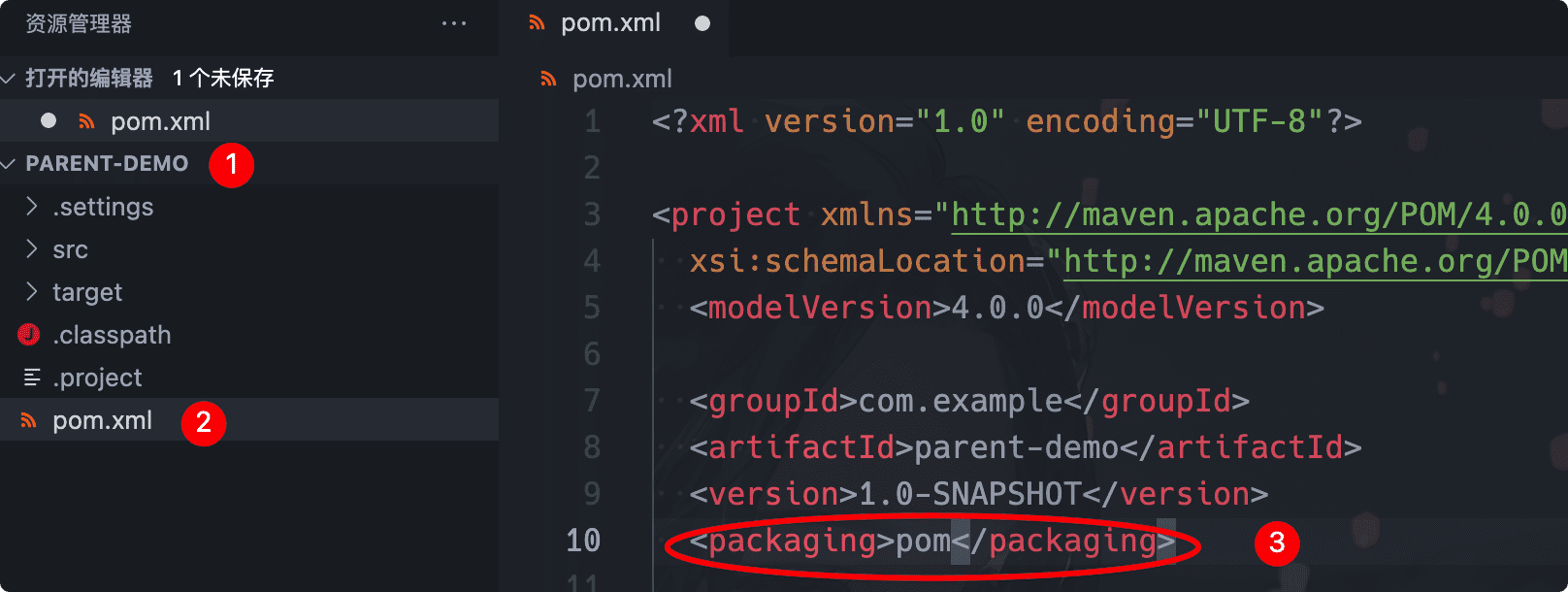
基于上面创建Maven工程的基础,那么,我们首先有这样的父工程parent-demo

在父工程的pom文件中加入一行代码,保存即可,记得重新编译一下pom。
<packaging>pom</packaging>
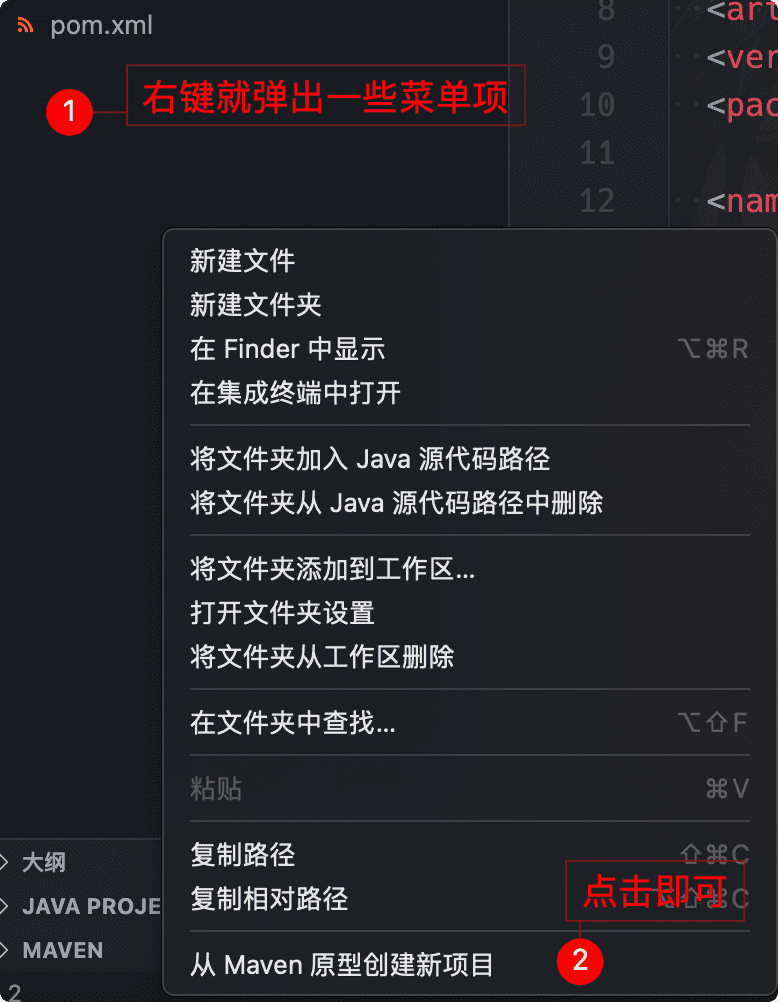
接着,我们添加子工程

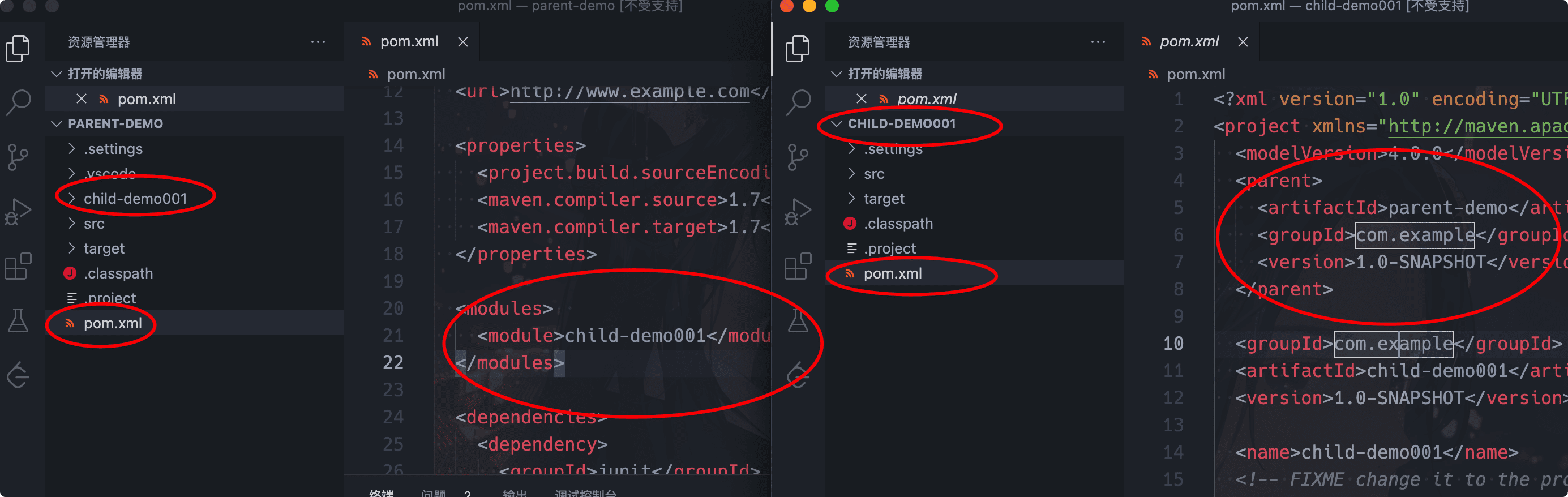
最后,我们看以下图:

从上图可以看出,父工程pom文件自动添加
<modules> <module>child-demo001</module> </modules>
而子工程的pom文件,自动添加
<parent> <artifactId>parent-demo</artifactId> <groupId>com.example</groupId> <version>1.0-SNAPSHOT</version> </parent>
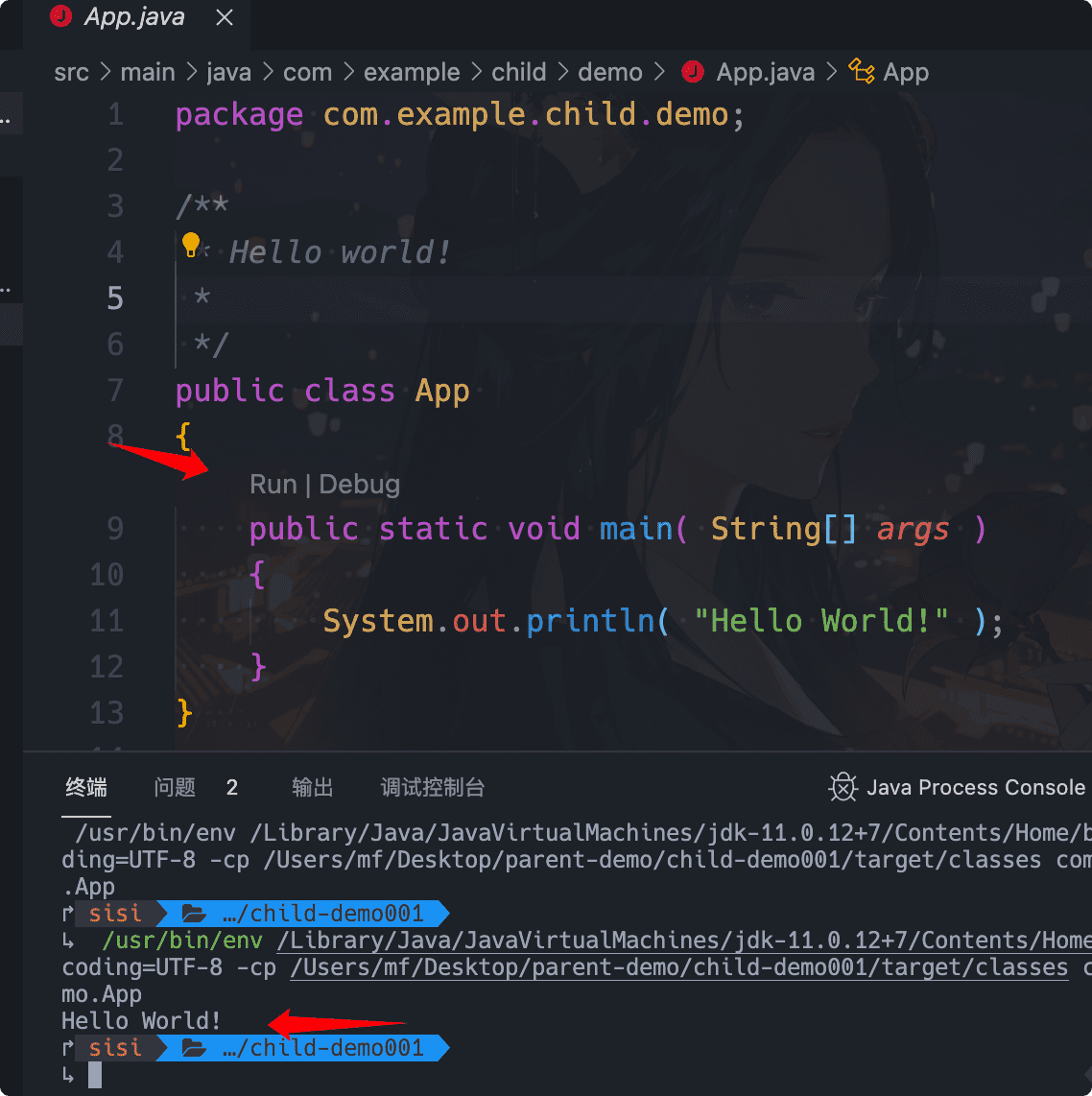
我们测试一下子工程,测试自动生成的代码
package com.example.child.demo;
/**
* Hello world!
*
*/
public class App
{
public static void main( String[] args )
{
System.out.println( "Hello World!" );
}
}

从上图可以,按照我们的预期,是可以输出Hello World,是的,完全没得问题。
小结
综上,给我的感觉是和idea没什么区别,如果vscode工具比较熟悉的话,很快就掌握其中的使用了。
更多编程相关知识,请访问:编程入门!!
以上就是手把手教你怎么在vscode中创建maven工程(图文结合)的详细内容,更多请关注亿码酷站其它相关文章!
<!–
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/45915.html

 成为VIP
成为VIP