Photoshop制作简单的金色浮雕字效果
剪刀是生活中最常见的。制作起来也比较容易,基本上用选区和渐变色就可以完成。不过细节部分还是需要点时间的,尤其是刀面部分的金属质感。
最终效果

1、新建一个800 * 600 像素的文件,背景填充颜色:#C7CDCF,效果如下图。

图1
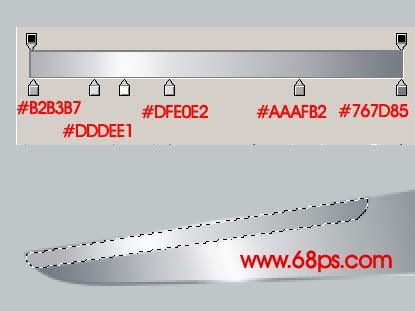
2、新建一个图层,用钢笔工具勾出下图所示的选区,如图2,然后选择渐变工具颜色设置如图3,拉出图4所示的渐变色。拉好渐变色后不要取消选区。

图2

图3

图4
3、保持选区,新建一个图层填充深灰色,然后把选区向上和向左各移动2个像素,然后按Delete删除,取消选区后,用加深,减淡工具涂出暗调和高光,效果如图6。

图5

图6
4、新建一个图层,用钢笔勾出下图所示的选区,拉上渐变色。

图7
5、新建一个图层,用钢笔勾出下图所示的选区,填充深灰色后涂出高光及暗调部分,效果如图9。

图8

图9
6、同样的方法调出图10选区部分的高光和暗调,效果如图11。
图10
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

图11
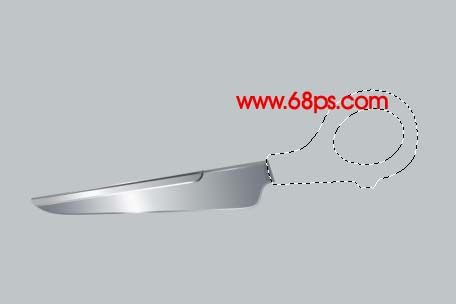
7、新建一个图层,用钢笔工具勾出手柄部分的选区,如图12,然后填充红色,效果如图13。

图12

图13
8、新建一个图层,勾出高光选区,如图14,填充淡红色,效果如图15。

图14

图15
9、新建一个图层,制作出手柄的暗调部分。

图16
10、另一半的制作方法基本相同,如图17,18。

图17

图18
11、新建一个图层,制作出螺丝部分,效果如下图。

图19
12、最后整体调整下细节和颜色,完成最终效果。
图20
本文永久链接地址:https://www.ymkuzhan.com/4660.html

 成为VIP
成为VIP