本篇文章给大家介绍一下VSCode中省略配置的使用Less的方法,希望对大家有所帮助!

Less
前端页面的制作过程中,如果页面内元素较多,并且层级结构较为复杂,会导致我们写出来的CSS特别的冗余,并且不容易进行维护。【推荐学习:《vscode教程》】
所以对于CSS也有不少的扩展,比如Less,Sass等CSS预处理器。
一般而言,在使用这些CSS扩展语言时,会先使用npm进行下载,然后在webpack当中进行配置使用。
虽然也可以直接导入less到浏览器中,不过要先引入clean-css 插件。
但是如果想要以最快的方式使用less进行样式编写,我找到的方法是使用vs code中的插件,让vs code直接帮你编译完成一个css。这种方式也是我目前比较常用的。
Easy Less
这里推荐一款叫做Easy Less的插件。

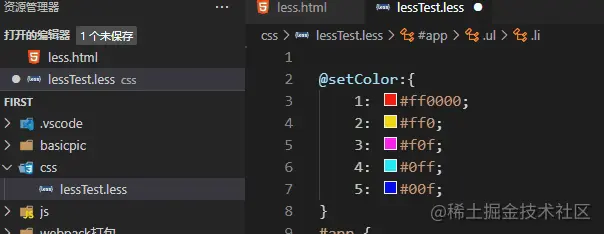
Easy Less直接在vs code的扩展商店中安装后即可生效,现在我们可以创建一个less文件,然后在里面使用less的方式编写样式代码,保存后即可发现在less同级文件夹中会生成一个相同名称的css文件。

Less文件中内容:
@setColor:{
1: #ff0000;
2: #ff0;
3: #f0f;
4: #0ff;
5: #00f;
}
#app {
.ul {
each(@setColor, {
.li@{key} {
background-color: @value;
width: 100px;
height: 20px;
}
})
}
}
生成的CSS代码:
#app .ul .li1 {
background-color: #ff0000;
width: 100px;
height: 20px;
}
#app .ul .li2 {
background-color: #ff0;
width: 100px;
height: 20px;
}
#app .ul .li3 {
background-color: #f0f;
width: 100px;
height: 20px;
}
#app .ul .li4 {
background-color: #0ff;
width: 100px;
height: 20px;
}
#app .ul .li5 {
background-color: #00f;
width: 100px;
height: 20px;
}
这样在引入页面时,就可以直接引入此CSS文件,而不必做多余的转换工作了。 其实在vs code当中,不止有less的简化工具,sass的工具插件同样也存在其中,大家如果感兴趣也都可以试试。
更多编程相关知识,请访问:编程入门!!
以上就是VSCode中如何省略配置来快速使用Less的详细内容,更多请关注亿码酷站其它相关文章!
<!––>VSCode中如何省略配置来快速使用Less
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:VSCode中如何省略配置来快速使用Less
本文永久链接地址:https://www.ymkuzhan.com/46629.html
本文永久链接地址:https://www.ymkuzhan.com/46629.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP