
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JS1997年标准化以后,定义了六种内置类型,包括五种原始(Primitive)类型以及一种引用类型,ES6又新增了一种原始类型—–symbol,接下来咱们一一来分析下这六种内置原始类型:
六种原始类型
分别是:
- number
- string
- null
- undefined
- boolean
- symbol
1、number
和其他编程语言不同,JavaScript中的所有数字均采用浮点数值表示。JavaScript采用IEEE-754标准定义的64位浮点格式表示数字。然而在实际过程中,JavaScript则是基于32位整数。此外还有一点需要注意,实数有无数个,但JavaScript通过浮点数的形式只能表示其中有限的个数,即当在JavaScript中使用实数的时候,常常只是真实值的一个近似表示。
2、string
字符串(string)是一组由16位值组成的不可变的有序序列,每个字符通常来自于Unicode字符集,JavaScript字符串的索引从零开始。在JavaScript程序中的字符串直接量,是由单引号或双引号包括起来的字符序列。在ECMAScript3中,字符串直接量必须写在一行中,而在ECMAScript5中,字符串直接量可以拆分成数行,但每行必须以反斜线()结束,反斜线和行结束符都不算是字符串直接量的内容。

上文中提到的反斜杠(),在JavaScript字符串中有着特殊的用途,反斜杠符号后加一个字符,就不再表示它们的字面含义了,比如,\n就是一个转义字符,它表示的是一个换行符。
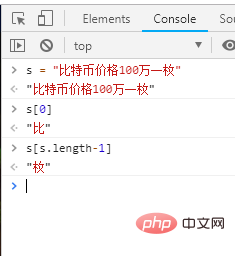
除此之外,在ES5中,字符串可以当做只读数组,除了使用charAt()方法,也可以使用方括号来访问字符串中的单个字符:

3、null
null是JavaScript语言的关键字,他表示一个特殊值,常用来描述“空值”。对null执行typeof运算,结果返回字符串“object”,这个最初是JavaScript设计的一个缺陷,后来渐渐被大家接受,可以理解为object的占位符。表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象,Null表示“没有对象”,即该处不应该有值。
typeof(null) 结果: "object"
4、undefined
当声明的变量还未被初始化时,变量的默认值为undefined,表示“缺少值”,就是此处应该有一个值,但是还没有定义。undefined是预定义的全局变量,他的值就是“未定义”。在ES3中,undefined是可读/写的变量,可以给它赋任意值。这个错误在ES5中做了修正,undefined在该版本中是只读的。如果使用typeof运算符得到undefined的类型,则返回“undefined”,表明这个值是该类型的唯一成员。
typeof(undefined) 结果: "undefined"
5、boolean
布尔值指代真或假、开或关、是或否。这个类型只有两个值,保留字true和false。任意JavaScript的值都可以转换为布尔值。以下的一些类型会被转换成false,undefined、null、0、-0、NaN、“” //空字符串,所有其他值,包括所有对象(数组)都会转换成true。布尔值常用的运算符有”&&”、”||”、”!”。
6、Symbol
Symbol是ES6新增的一种数据类型,表示独一无二的值,Symbol最大的用途是用来定义对象的唯一属性名。ES5的对象属性名都是字符串,容易造成属性名的冲突。如果使用了一个他人提供的对象,但又想为期添加新的方法,那么新方法的名字有可能与已有方法产生冲突。因此,需要保证每个属性的名字都是独一无二的,以防止属性名的冲突。这就是ES6引入Symbol的原因。
【推荐学习:javascript高级教程】
以上就是javascript原始类型有哪些的详细内容,更多请关注亿码酷站其它相关文章!
<!–
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/46653.html

 成为VIP
成为VIP








