本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript中的函数类似于Java中的方法,是执行特定功能的语句块,定义函数的方式有两种:


两种函数定义方式区别:第一种称为定义式,第二种称为变量式。在实际应用中二者没有区别,但在调用中顺序上差异:定义式可以在调用之后再定义,而变量式则不可以。例子如下
1,定义式
<script>
function test(age){ //先定义方法,再调用
console.log(age);
}
test(23);
</script>

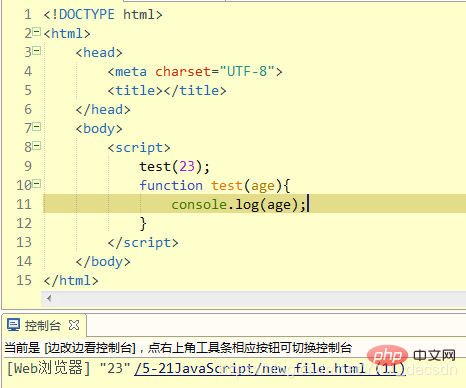
<script>
test(23);
function test(age){ //先调用,再定义方法,不会出错
console.log(age);
}
</script>

2,变量式
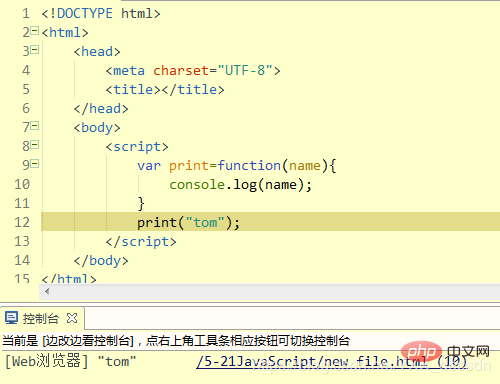
<script>
var print=function(name){
console.log(name);
}
print("tom");
</script>

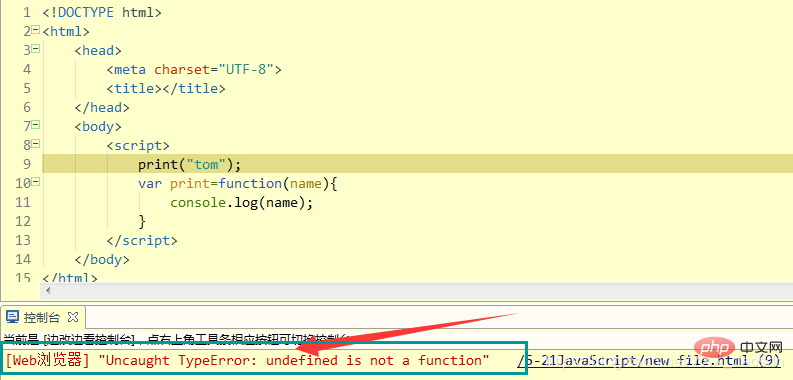
<script>
print("tom"); //先调用,再定义会出错。
var print=function(name){
console.log(name);
}
</script>

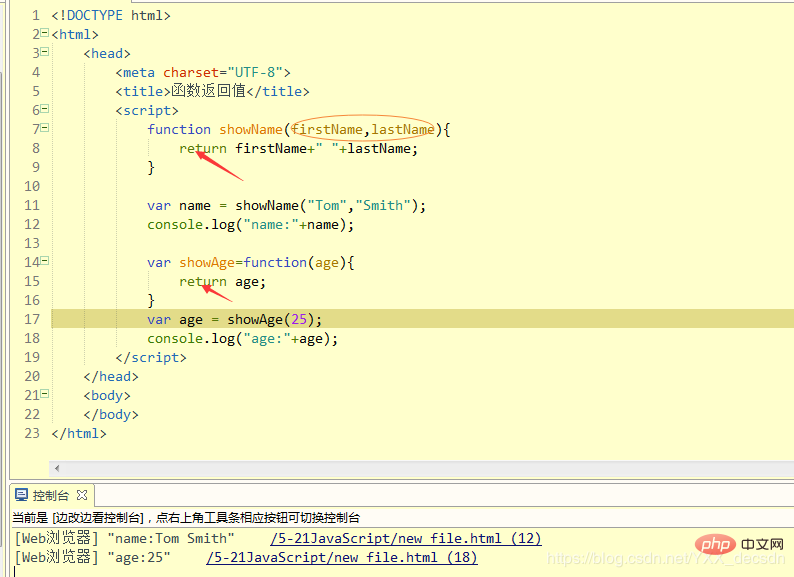
函数参数列表和返回值:
-
函数参数列表:JavaScript中函数参数列表中的参数不允许有数据类型;函数参数的数量可以是0~255,当存在多个参数时,参数之间用逗号分割;
-
函数返回值:JavaScript函数没有定义函数的返回值类型部分,JavaScript函数根据函数体中return返回值语句来判断返回值类型;若不存在return返回值语句,则函数无返回值。

注意:
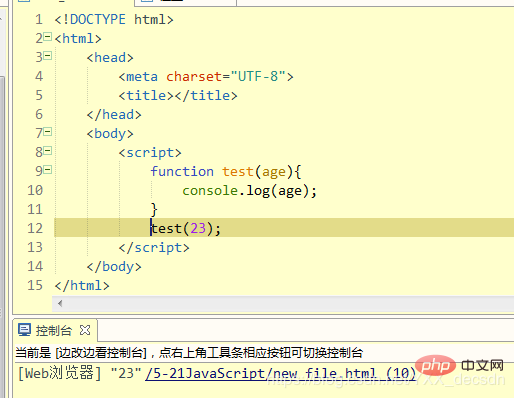
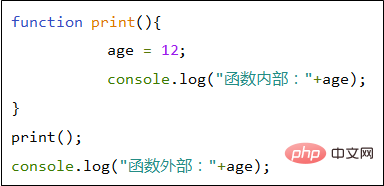
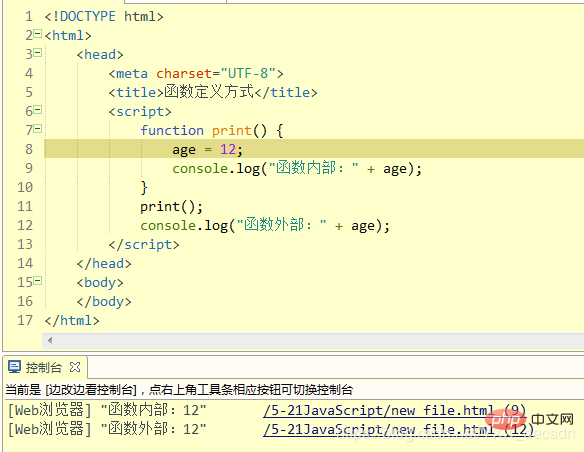
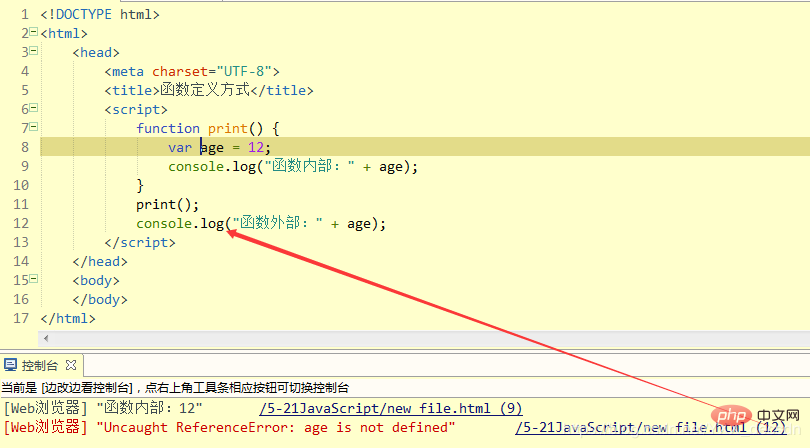
函数内部声明变量时,如果忽略var关键字,则该变量为全局变量,如下示例:



定义了var之后第十二行代码会出错
【推荐学习:javascript高级教程】
以上就是javascript中如何定义一个函数的详细内容,更多请关注亿码酷站其它相关文章!
<!––>javascript中如何定义一个函数
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:javascript中如何定义一个函数
本文永久链接地址:https://www.ymkuzhan.com/46921.html
本文永久链接地址:https://www.ymkuzhan.com/46921.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP