Photoshop制作金字塔斜面立体字
| 光晕效果我们经常用到,可以直接用滤镜的镜头光晕做出来。不过需要制作强度更大的光晕效果,就需要用手工来完成。过程也比较简单,重点是制作光束部分,可以运用自己所学的方法制作出一些光束,然后把光束组合起来构成放射效果即可。 最终效果 |
 |
| 1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置如图1,由画布中心向边缘拉出径向渐变,效果如图2。 |
 <图1> |
 <图2> |
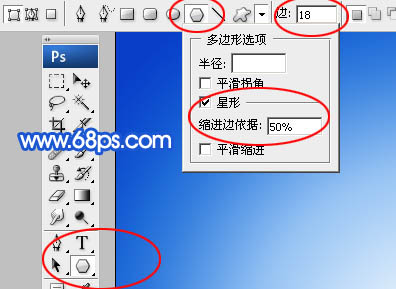
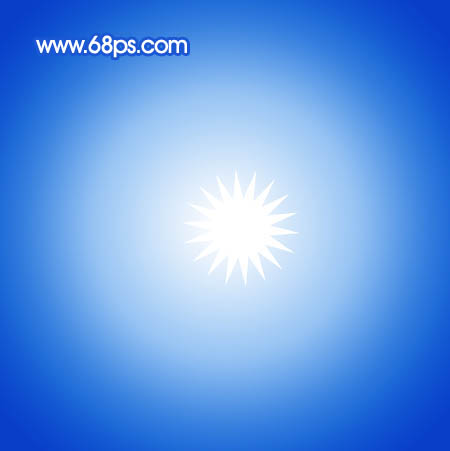
| 2、新建一个图层,把前景颜色设置为白色。选择多边形工具,在属性栏设置相关参数如图3。然后按住Shift 键由画布中心拉出图4所示的图形。 |
 <图3> |
 <图4> |
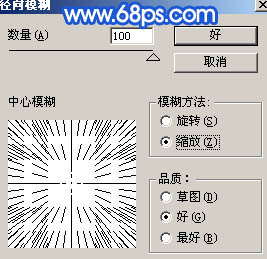
| 3、把刚才得到的图形栅格化图层。确保图形在画布中心位置(按Ctrl + A 全选,按Ctrl + X 剪切,按Ctrl + V 粘贴,经过这几步操作图形就会居中)。然后执行:滤镜 > 模糊 > 径向模糊,参数设置如图5,确定后可以再按Ctrl + F 加强几次,然后把得到的效果复制几层加强效果,如图6。 |
 <图5> |
 <图6> |
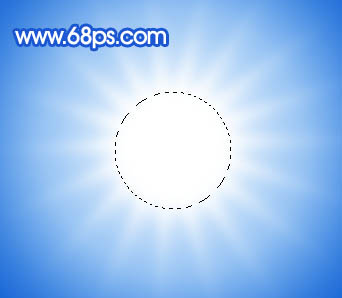
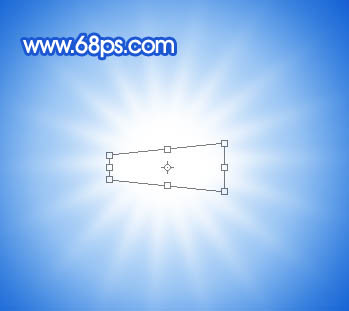
| 4、下面再来制作几条长的光束。新建一个图层,选择椭圆选框工具拉出图7所示的椭圆选区,按Ctrl + ALt + D 羽化25个像素后填充白色。按Ctrl + T 变形处理,稍微压扁并拉长一点,如图8,角度稍微拉45度斜角,效果如图9。如果光线感觉不够自然可以加上图层蒙版,用黑色画笔稍微修饰一下。 |
 <图7> |
 <图8> |
 <图9> |
| 5、把得到的光束复制一层,选择菜单:编辑 > 变换 > 垂直翻转,然后适当放好位置,效果如下图。 |
 <图10> |
| 6、把光束复制一层,适当旋转一下角度放到中间位置,加上图层蒙版,用黑色画笔把多出的部分稍微涂抹一下,效果如下图。 |
 <图11> |
| 7、同上的方法操作,多制作些光束,画面感觉自然即可,大致效果如下图。 |
| <图12> |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
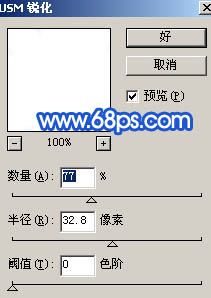
| 8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 > 锐化 > USM锐化,参数设置如图13,效果如图14。 |
 <图13> |
 <图14> |
| 9、下面制作光点部分。新建一个图层,用椭圆选框工具拉出下图所示的正圆选区填充白色。 |
 <图15> |
| 10、再多制作一些小圆点,可以给小圆点加点渐变色,叠加的部分需要修改一些图层不透明度。如图16,17。 |
 <图16> |
 <图17> |
| 11、左上角的光点制作方法同上,效果如下图。 |
 <图18> |
| 12、最后调整一下细节,完成最终效果。 |
| <图19> |
转载请注明来源:Photoshop制作简单的放射光晕图片_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4712.html
本文永久链接地址:https://www.ymkuzhan.com/4712.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP