Photoshop打造剔透的水晶立体字
| 本教程的文字效果非常有个性,文字有点类似金字塔造型。制作方法跟立体字的制作方法一样。大致过程:首先制作字体表面水晶效果,利用图层样式做出底色再加上高光即可,后期就是立体面的制作,需要用选区控制好每一个字母的各个面,然后分别加上深浅不同的颜色渲染出立体感即可。 最终效果 |
 |
| 1、首先创建一个新文档,在这里我使用了500*300px的尺寸,填充颜色#74a103。 |
 |
| 2、创建一个新图层,椭圆选框工具创建一个圆形选区,填充颜色#b6e100,如图所示。 |
 |
| 3、按下Ctrl+D取消选择,选择“滤镜―模糊―高斯模糊”,如图所示。 |
 |
 |
| 4、按下来我们可以在图片中输入文字了,使用横排文字工具输入你喜欢的文字吧,如图所示。 |
 |
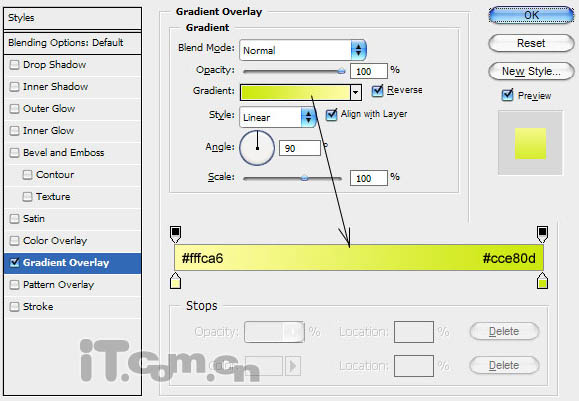
| 5、在图层面板中右键单击文字图层,选择栅格化文字,然后按Ctrl+J复制一层,单击把原来的文字图层的眼睛,选择复制出了的文字图层并设置渐变叠加图层样式,如图所示。 |
 |
 |
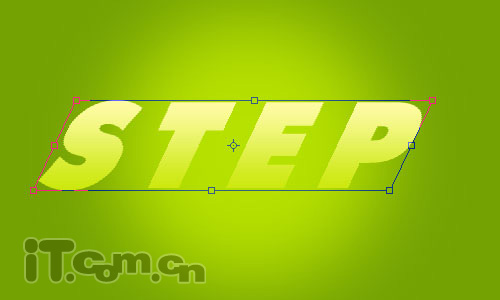
| 6、执行“编辑―变换―斜切”,变换文字的形状,使文字变得倾斜,如图所示。 |
 |
| 7、接下来我们要为文字添加一些眩目光效,创建一个新图层,使用矩形选框工具创建一个矩形并填充白色,如图所示。 |
 |
| 8、按下Ctrl+D取消选择,执行高斯滤镜,如图所示。 |
 |
 |
| 9、再创建一个新图层,使用矩形选框工具创建一个更宽的矩形,填充白色,如图所示。 |
 |
| 10、对新建的矩形执行高斯模糊效果,如图所示。 |
 |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
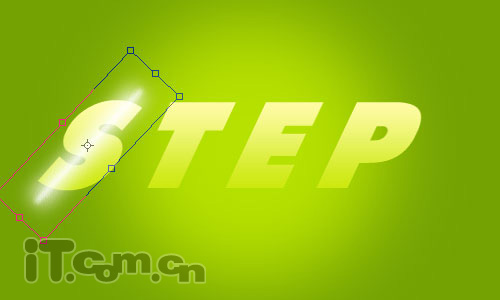
| 11、合并两个矩形图层,按下Ctrl+T进入自由形换状态,调整矩形的角度,与文字的倾斜角度一致,如图所示。 |
 |
| 12、复制矩形图层,然后移动到每个字母上面,如图所示。 |
 |
| 13、合并所有矩形图层,然后按着Ctrl键单击文字图层的缩略图载入文字选区,接着按下Ctrl+Shift+I反选,按下Delete键删除,如图所示。 |
 |
| 14、按下Ctrl+D取消选择,显示之前隐藏了的文字图层,然后执行斜倾变换,如图所示。 |
 |
| 15、再使用自由变换命令,调整文字的高度,如图所示。 |
 |
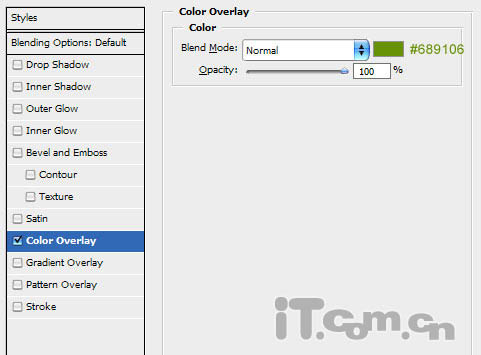
| 16、添加颜色叠加图层样式(选择民“图层―图层样式―颜色叠加”),如图所示。 |
 |
 |
| 17、创建一个新图层,然后使用多边形套索工具创建连接投影和字母的选区,然后填充颜色#689106,如图所示。 |
 |
 |
| 18、合并相关的文字图层和阴影图层,使用减淡工具和加深工具(曝光:30%)涂抹浮雕文字的侧面,制作出光影的效果,如图所示。 |
 |
| 19、使用相同的文字处理其它文字,如图所示,完成最终效果。 |
转载请注明来源:Photoshop制作金字塔斜面立体字_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4713.html
本文永久链接地址:https://www.ymkuzhan.com/4713.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP










