Photoshop快速给雪景图片加上梦幻装饰元素
| 本教程介绍简单的水晶立体图形的制作方法。制作之前需要对透视有一些简单的了解。然后按照透视原理做出合理的立体图形。后期再上色及添加高光及暗调即可。 最终效果 |
 |
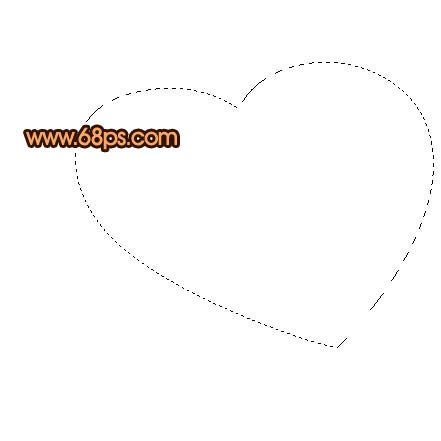
| 1、新建一个450 * 450 像素的文档,背景选择白色。新建一个图层命名为“心形正面”,用钢笔工具勾出心形的路径,转为选区如下图。 |
 <图1> |
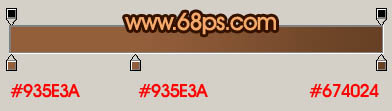
| 2、选择渐变工具,颜色设置如图2,由中心向四周拉出图3所示的径向渐变。 |
 <图2> |
 <图3> |
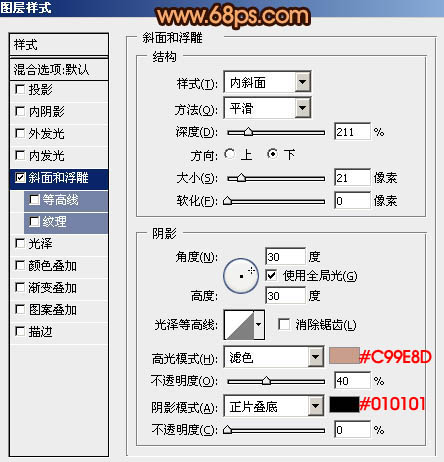
| 3、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图4,效果如图5。 |
 <图4> |
 <图5> |
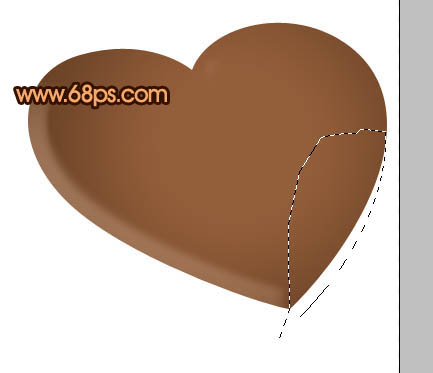
| 4、在当前图层下面新建一个图层,用钢笔勾出图6所示的选区,选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变。 |
 <图6> |
 <图7> |
 <图8> |
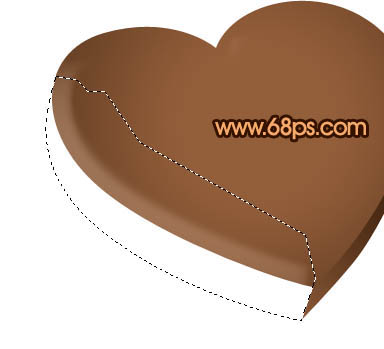
| 5、新建一个图层,用钢笔勾出图9所示的选区,选择渐变工具颜色设置如图10,拉出图11所示的线性渐变。 |
 <图9> |
 <图10> |
 <图11> |
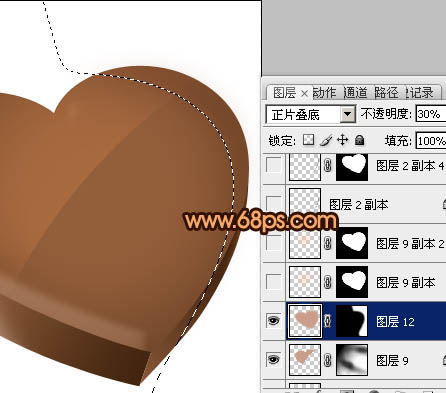
| 6、新建一个图层,用钢笔勾出图12所示的选区,按Ctrl + Alt + D 羽化8个像素后填充颜色:#EDD3C8,图层不透明度改为:70%,按Ctrl + Alt + G 与前一图层编组,效果如图13。 |
 <图12> |
 <图13> |
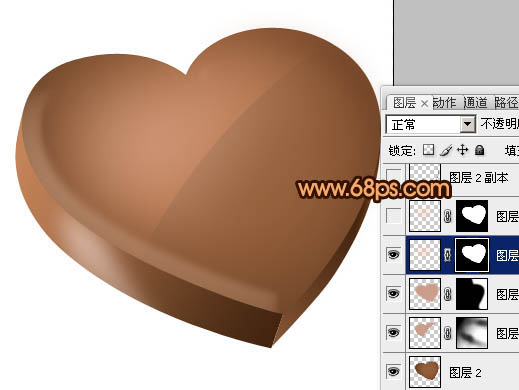
| 7、在图层的最上面新建一个图层,用钢笔勾出图14所示的选区,填充颜色:#CA9E8B,图层混合模式改为“柔光”,加上图层蒙版,用黑色画笔把边角部分擦出来,效果如图15。 |
 <图14> |
| <图15> |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
| 8、调出“心形正面”图层选区羽化3个像素后填充颜色:#CA9E8B,图层混合模式改为“正片叠底”,不透明度改为:30%,取消选区后用钢笔工具勾出图17所示的选区,羽化8个像素后加上图层蒙版。 |
 <图16> |
 <图17> |
| 9、新建一个图层,把前景颜色设置为:#F7C1AA,用画笔把心形中间部分涂上高光,效果如下图。 |
 <图18> |
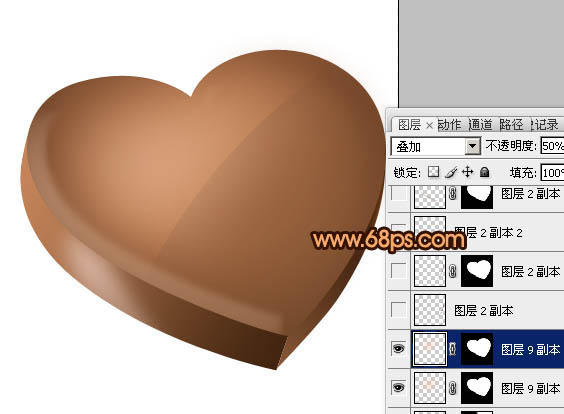
| 10、把当前图层复制一层,图层混合模式改为“叠加”,不透明度改为:50%,效果如下图。 |
 <图19> |
| 11、新建一个图层,用钢笔勾出图20所示的选区,羽化1个像素后拉上之前设置的渐变色,效果如图21。 |
 <图20> |
 <图21> |
| 12、新建一个图层,用钢笔勾出图21所示的选区,羽化1个像素后拉上同上的渐变色,效果如图23。 |
 <图22> |
 <图23> |
| 13、新建一个图层,把前景颜色设置为:#FDE1DC,用画笔把心形顶部位置涂上高光,效果如下图。 |
 <图24> |
| 14、新建一个图层,用钢笔勾出图25所示的选区,羽化3个像素后填充颜色:#FCE1DC,效果如图26。 |
 <图25> |
 <图26> |
| 15、创建亮度/对比度及色彩平衡调整图层,参数设置如下图。 |
 <图27> |
 <图28> |
 <图29> |
| 16、最后加上其它高光及投影,完成最终效果。 |
| <图30> |
转载请注明来源:Photoshop制作光滑的巧克力立体心形_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4732.html
本文永久链接地址:https://www.ymkuzhan.com/4732.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP