Photoshop保留细节: 修复脸的暗部
同样是水晶字制作,作者格外的细心,就连简单的投影也做了特殊处理,感觉细腻很多。水晶字部分做也添加了一些纹理素材,增加了文字的层次感。
最终效果

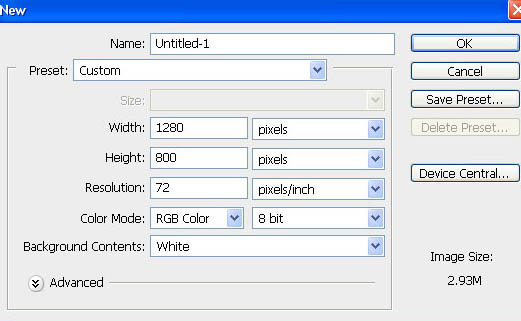
1、我们先创建一个文档,大小为800X1280.白色的底。

2、适用渐变工具,选择径向渐变,颜色为#000000和#e8e8e8,这里我建议大家用这个E8E8E8的,本人做的时候使用图上的不是很明显。

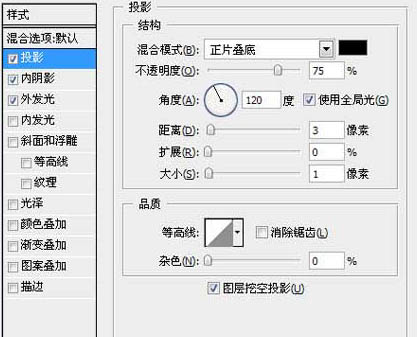
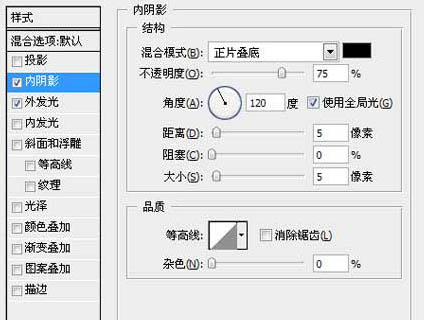
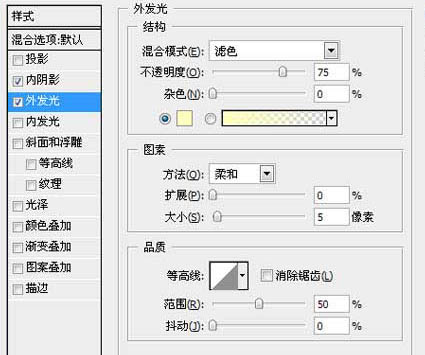
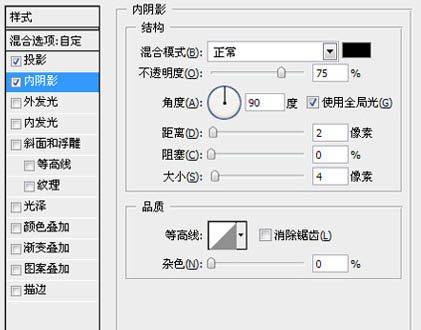
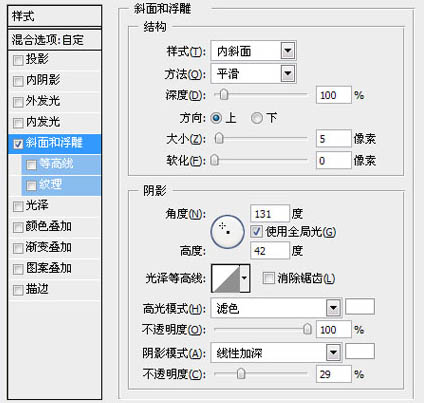
3、现在我们在画布输入文字,然后设置混合选项。



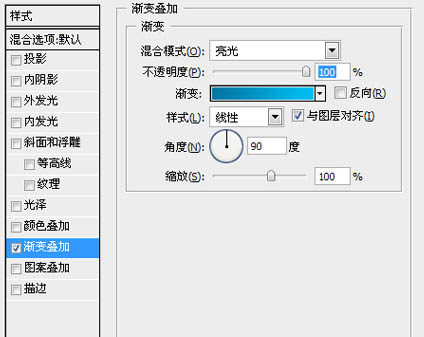
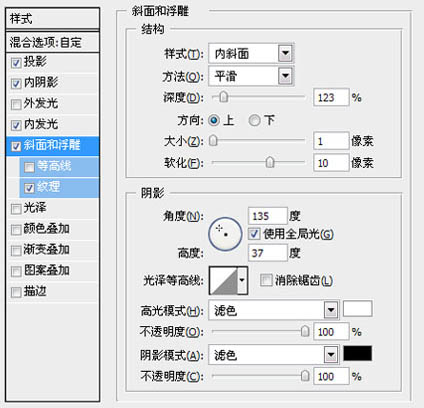
4、复制文字层。将它应用以下样式。渐变颜色设置为#0076a3和#00bff3。

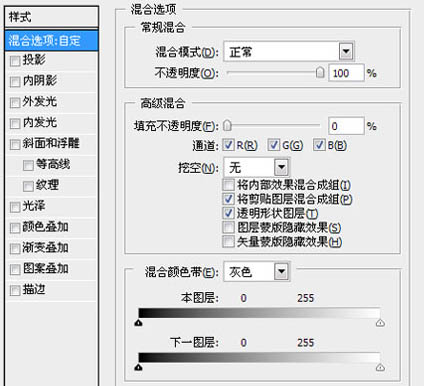
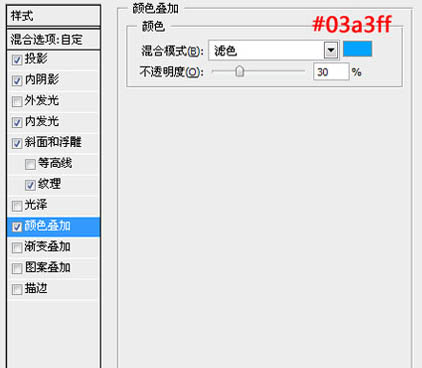
5、复制一层,然后在改变图层样式。




【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!


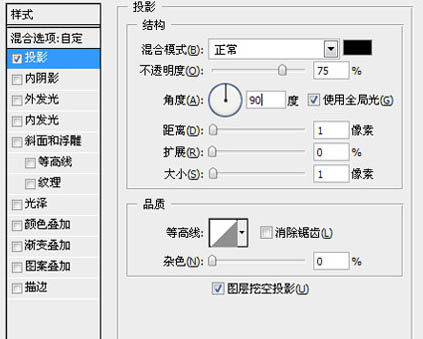
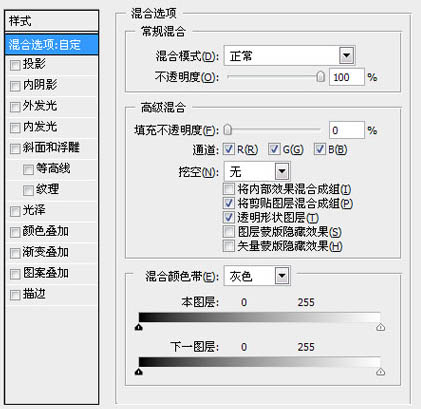
6、然后,再复制一个图层,并使用该层以下样式:


7、下面这一步我们添加纹理。这里我们可以使用旧纸张和瀑布素材,但是原文没有提供,所以我在这里给大家讲解下,大家可以去网上搜一下,打开旧纸张后,去色(CTRL+SHIFT+U),混合模式为覆盖,然后到瀑布素材,选择滤镜>模糊>动感模糊,角度为90.距离为10PX,混合模式为“变亮”。然后在到此图层添加一个图层蒙板。

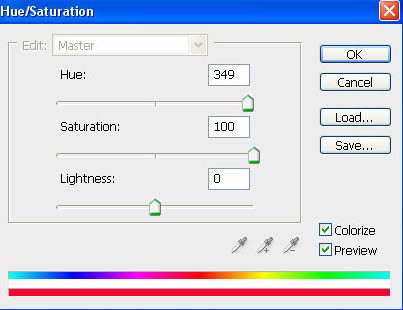
8、按CTRL+U(色相/饱和度),然后设置如下;

最终效果:
转载请注明来源:Photoshop制作光亮的红色水晶字_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4750.html
本文永久链接地址:https://www.ymkuzhan.com/4750.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP









