Photoshop打造梦幻潮流立体字
蝴蝶结的制作重点是作出彩带的层次。制作的时候需分段来完成各部分的制作,每一部分注意好光感的渲染,作出立体感和质感即可。
最终效果

<点小图查看大图>
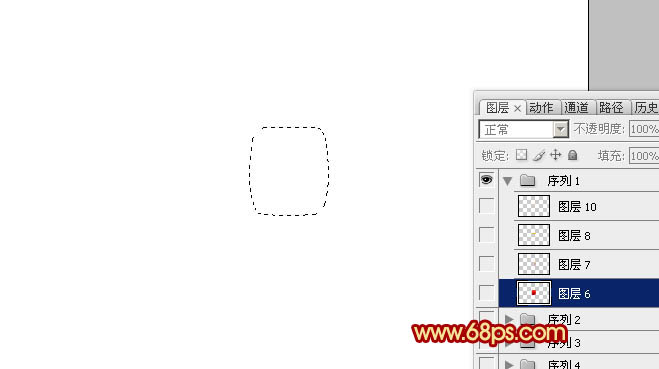
1、新建一个800 * 600像素的文档,背景选择白色。新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区。
选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变。

<图1>

<图2>

<图3>
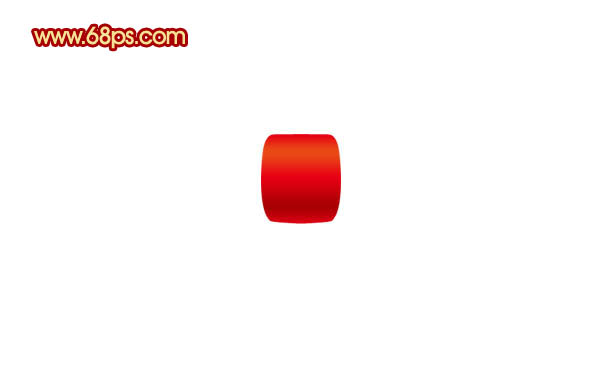
2、新建一个图层,用钢笔勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图4>

<图5>

<图6>
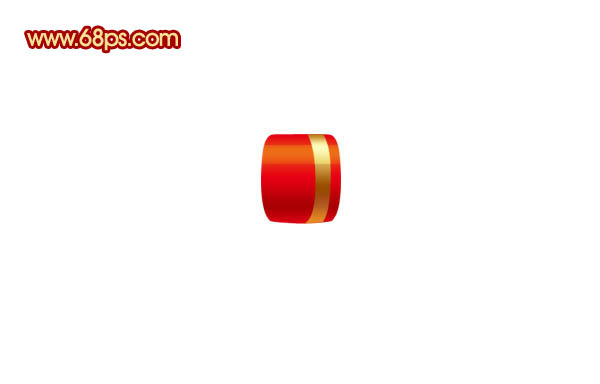
3、新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#FFB82E,图层混合模式改为“颜色减淡”,不透明度改为:20%,效果如下图。

<图7>
4、中间部分大致完成的效果如下图。

<图8>
5、在背景图层上面新建一个图层,用钢笔勾出图9所示的选区,拉上图10所示的线性渐变。

<图9>

<图10>
6、新建一个图层,用钢笔勾出图11所示的选区,选择渐变工具,颜色设置如图12,拉出图13所示的线性渐变。

<图11>

<图12>

<图13>
7、新建一个图层,用钢笔勾出底部的空隙选区,如图14,拉上图层15所示的渐变色。

<图14>
<图15>
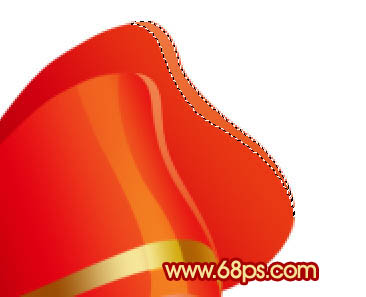
8、新建一个图层,用钢笔勾出边缘高光部分的选区如图16,拉上图层17所示的线性渐变,效果如图18。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

<图16>

<图17>

<图18>
9、新建一个图层,用钢笔勾出下图所示的高光选区,填充颜色:#F07F49。

<图19>
10、新建一个图层,用钢笔勾出下图所示的高光选区,填充颜色:#FFB82E,图层混合模式改为“颜色减淡”,图层不透明度改为:25%,加上图层蒙版,用黑色画笔擦掉不需要的部分。

<图20>
11、在背景图层上面新建一个图层,用钢笔勾出图21所示的选区,拉上图22所示的线性渐变。

<图21>

<图22>
12、新建一个图层,用钢笔勾出边缘高光部分选区,填充颜色:#ED6C35,如下图。

<图23>
13、新建一个图层,用钢笔勾出图24所示的选区,拉上图25所示的线性渐变。

<图24>

<图25>
14、新建一个图层,用钢笔勾出空隙部分的饿选区,拉上暗红至红色线性渐变。

<图26>
15、在背景图层上面新建一个图层,用钢笔勾出图27所示的选区,拉上图28所示的线性渐变。

<图27>

<图28>
16、同上的方法作出高光和金色部分,效果如下图。至此左边部分的基本完成。

<图29>
右边部分直接复制过去,水平翻转一下即可。

<图30>
最后调整一下细节,完成最终效果。
<点小图查看大图>
本文永久链接地址:https://www.ymkuzhan.com/4752.html

 成为VIP
成为VIP