一图多解找出抠取毛发的最佳方法
| 本教程的制作需要下一定的功夫。文字的立体化使用IA来完成,也可以用PS来完成。立体面做好后,还需要变色处理,并用加深,减淡工具调整局部光感。后期再适当添加一些梦幻的潮流背景及装饰即可。 最终效果 |
 |
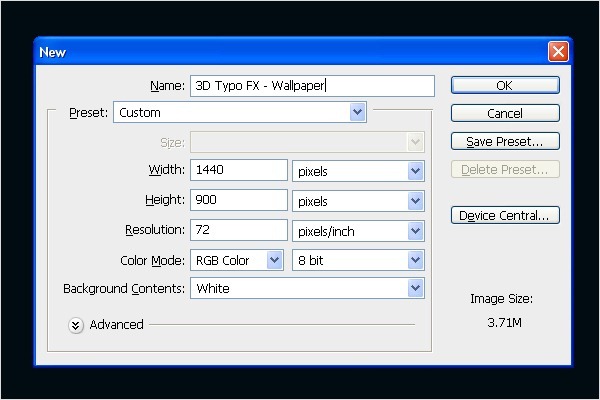
| 1、打开Photoshop。选择文件>新建或按Ctrl/Command+ N,我设置的大小为1440px(宽)× 900px(高)。 |
 |
| 2、我们要在Illustrator中创建3D文本。首先,你需要在Illustrator中输入文本。我输入的文字是“FX”。打开Illustrator,选择文字工具,键入文字。输入字体更改为“ Hobo Std Medium ”。 |
 |
| 3、更改文字的颜色。“F”我们使用蓝色(#094569),“X”使用深橙色(#AB7D1B)。你的图像看起来应该像下图。 |
 |
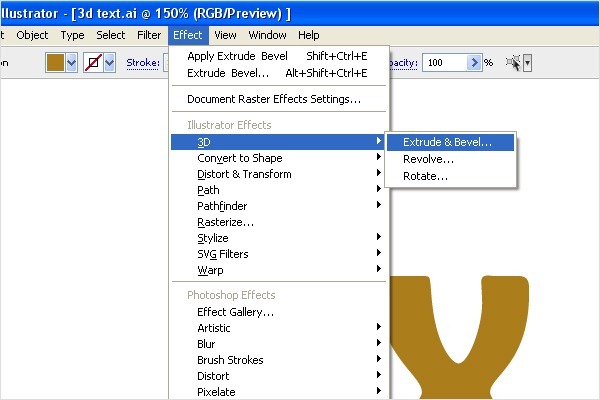
| 4、我们需要创建3D文本。去菜单>效果>3D>挤压与斜角… |
 |
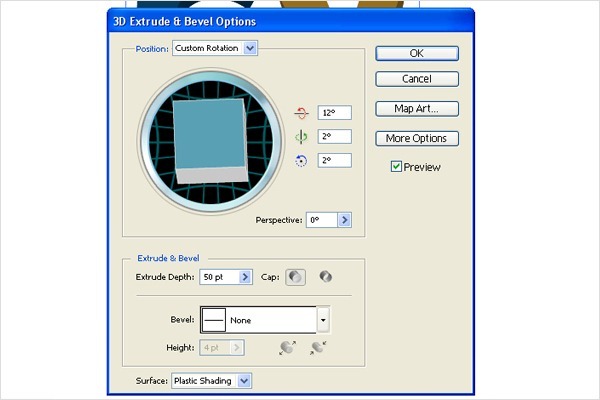
 |
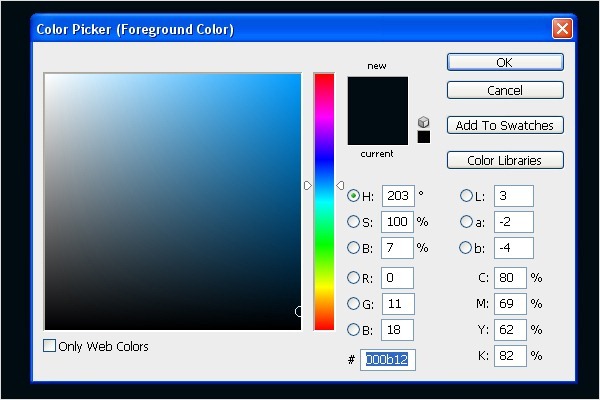
| 5、完成3D文字之后,回到Photoshop中,改变背景颜色为蓝色(#000b12)。 |
 |
| 6、从Illustrator里复制文本并把它粘贴到Photoshop中。选择文本图层,右击它选择栅格化图层。 |
 |
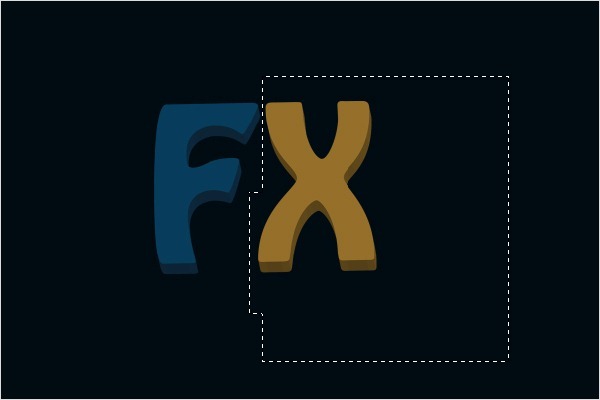
| 7、现在我们要把文本分成两部分。选择矩形选框工具(M),对字母“X”做选区。 按Ctrl + X剪切,Ctrl + V粘贴文本。对齐文本。 |
 |
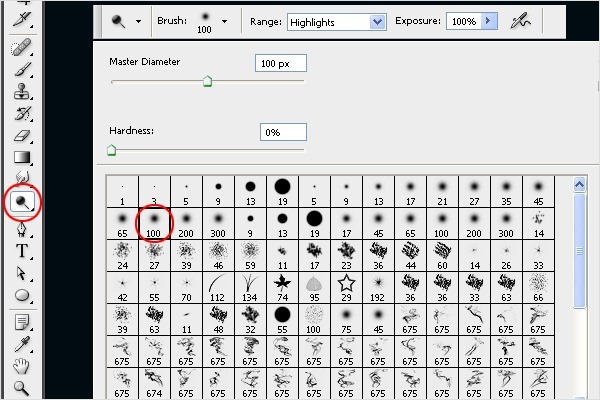
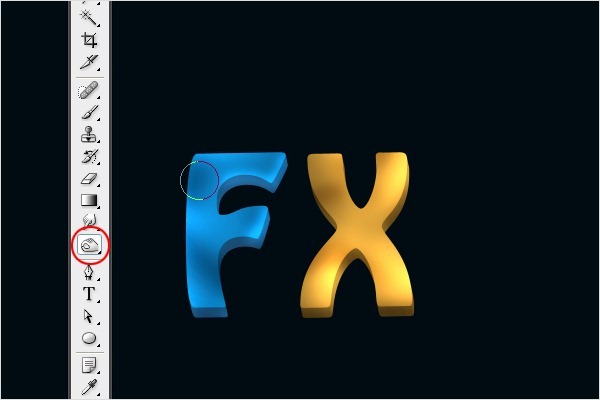
| 8、我们需要在文本中创建高光。从工具里选择减淡工具(O),按下图设置笔刷。 |
 |
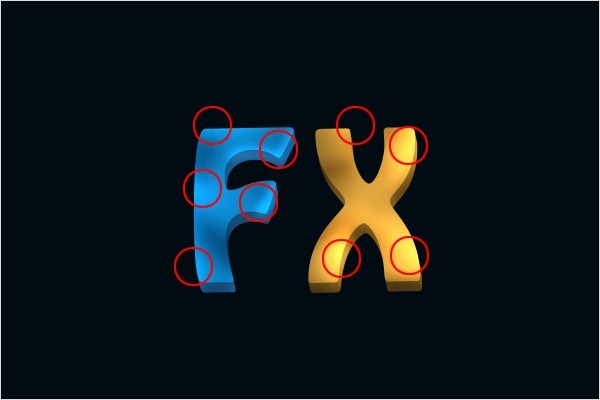
| 9、使用减淡工具涂抹需要高光的区域。你可以参照下图。 |
 |
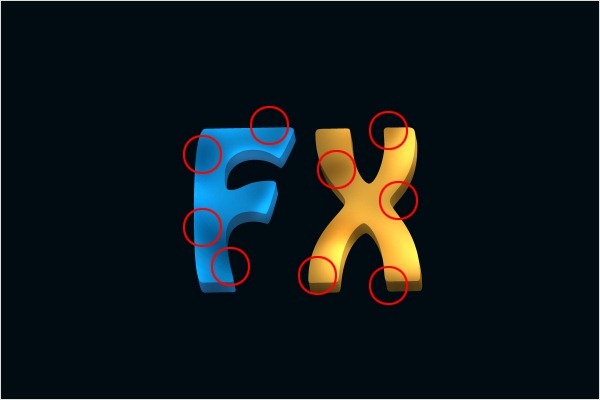
| 10、参照步骤9,按下图创建更多的高光。 |
 |
| 11、现在我们要在相反的区域创建阴影。选择加深工具(O),描绘阴影。 |
 |
| 12、参照步骤11,按下图添加更多的阴影。 |
 |
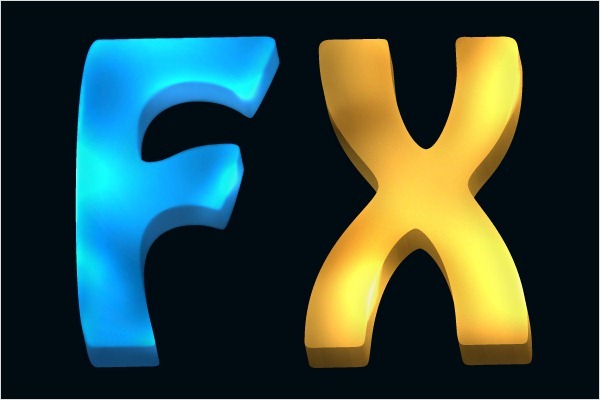
| 13、为了给文本添加更多的对比度,选择减淡工具(O)。增加画笔的大小为800px,然后在整个字母“F”上点击,再点击字母“X”,你会得到下图所示的效果。 |
 |
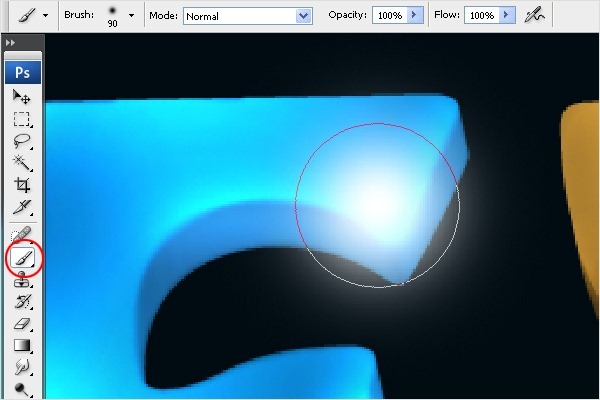
| 14、现在我们将添加一些点光使文字的边角更亮。选择画笔工具(B)。使用主直径为90px的柔软的圆形笔刷。选择白色为前景色,创建一个新层。在文字的边角里描绘。如下图: |
 |
| 15、擦除那些不小心添加在背景上的光。 |
 |
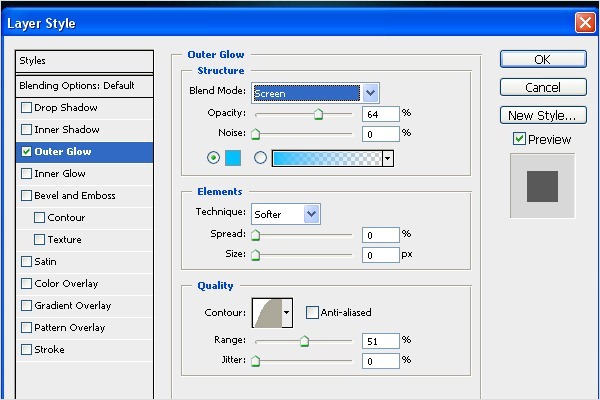
| 16、点击添加图层样式按钮。选择外发光选项,并按下图设置。点击OK。 |
 |
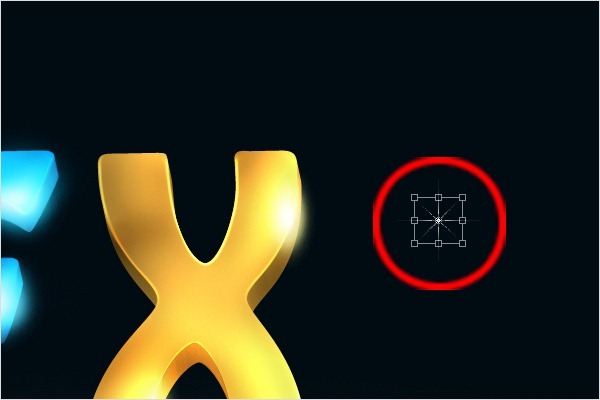
| 17、现在复制步骤14中创建的光。选择涂抹工具(R),从右至左拖动画笔,光就散布在文本上了。参照下面的图片就知道我的意思了。 |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
| 38、现在选择所有星光图层。按Ctrl + T旋转,使它的方向与字母“X”相同。 如图。 |
 |
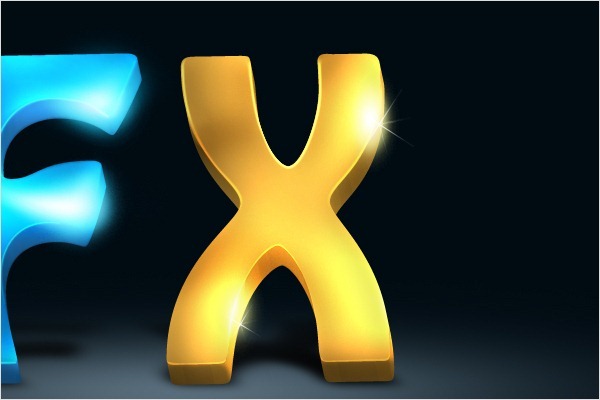
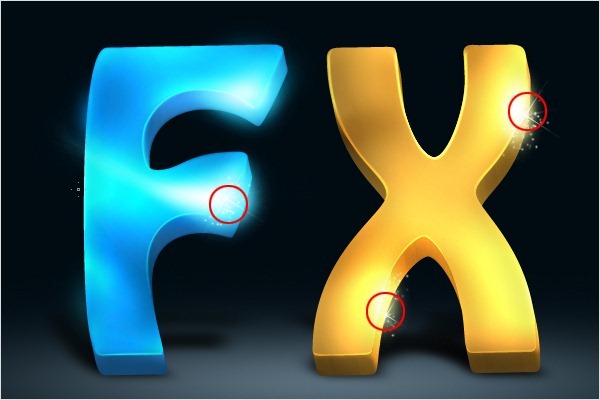
| 39、复制和移动星光到文字高光的区域。 |
 |
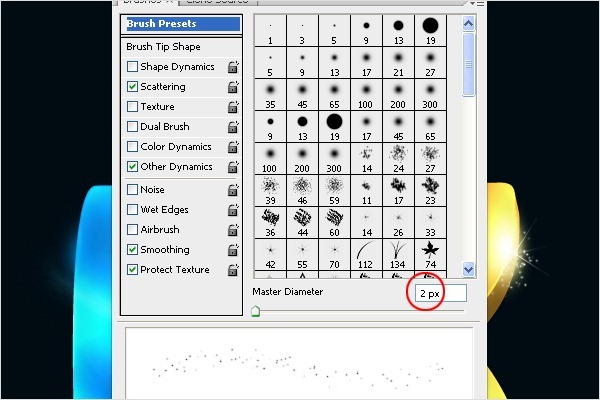
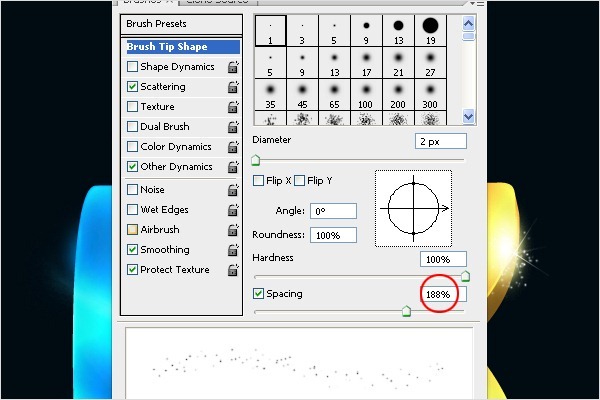
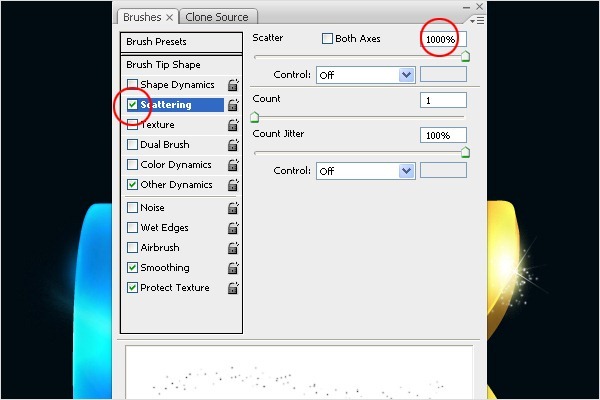
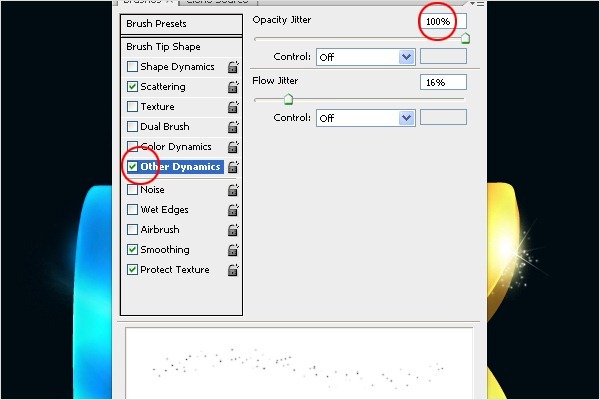
| 40、现在我们要在星光附近添加一些颗粒。选择画笔工具(B),按下图设置笔刷。 |
 |
 |
 |
 |
 |
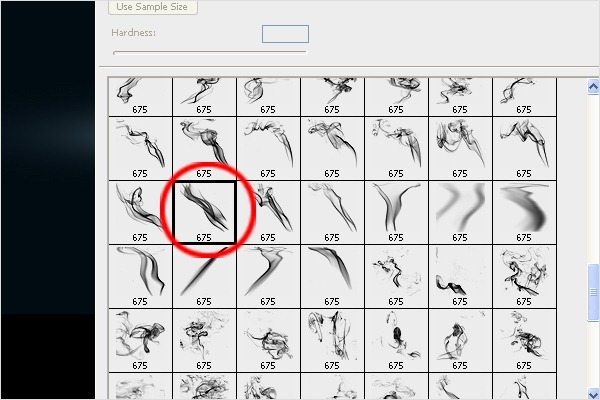
| 41、下载烟雾笔刷(下载地址:http://photoshoptutorials.ws/photoshop-downloads/photoshop-brushes/real-smoke-photoshop-brushes.html)并安装到Photoshop中。选择下图所示的画笔。 |
 |
| 42、增大笔刷,在新层上描绘它。 |
 |
| 43、在烟雾图层上方创建一个新层。右击这个新层,然后选择创建剪贴蒙版选项。使用画笔工具(B),更改为色彩模式。使用下列颜色:蓝色#0a5689,黄#ffd44e,绿#c2e01f。 |
 |
| 选择移动工具(V),把烟雾和颜色图层放在文字层的后面。如图。 |
 |
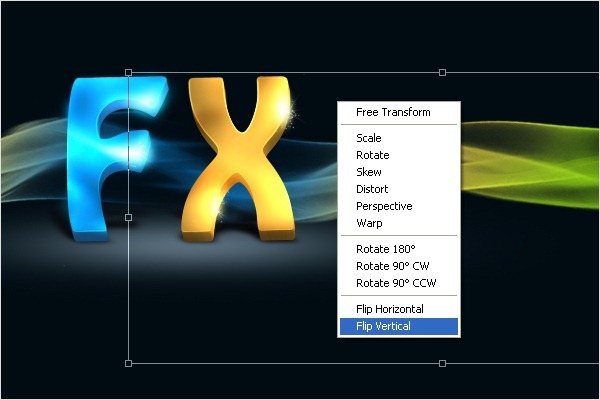
| 44、复制与翻转烟雾与颜色图层。去编辑>变换>水平翻转,然后去编辑>变换>垂直翻转。把这个新层放在图像的右侧.. 见下图。 |
 |
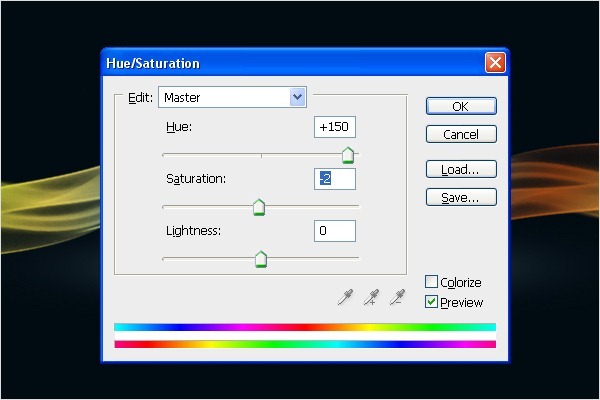
| 45、现在改变右侧烟雾的颜色。点击颜色图层,按Ctrl + U激活色相/饱和度调整。使用下图的设置。 |
 |
 |
| 46、现在我们将在烟雾上添加一些颗粒。创建一个新层。选择钢笔工具(P),如下图创建路径。 |
 |
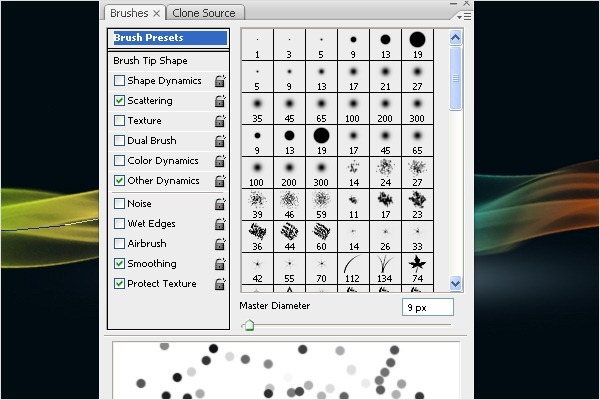
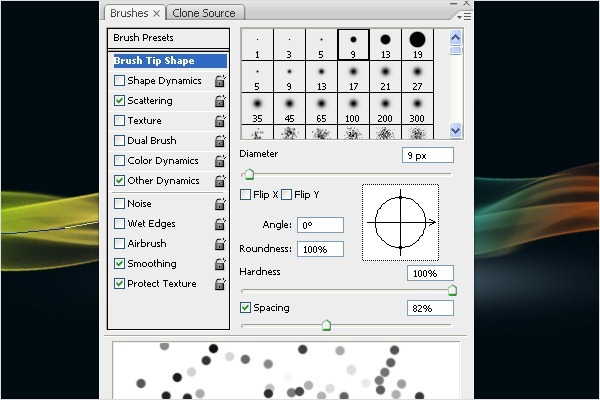
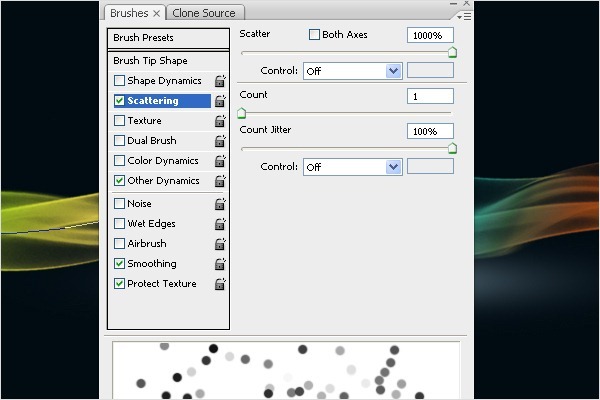
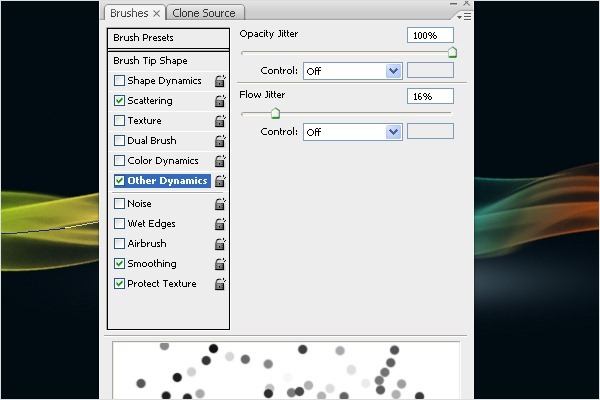
| 47、选择画笔工具(B),按下图设置笔刷。 |
 |
 |
 |
 |
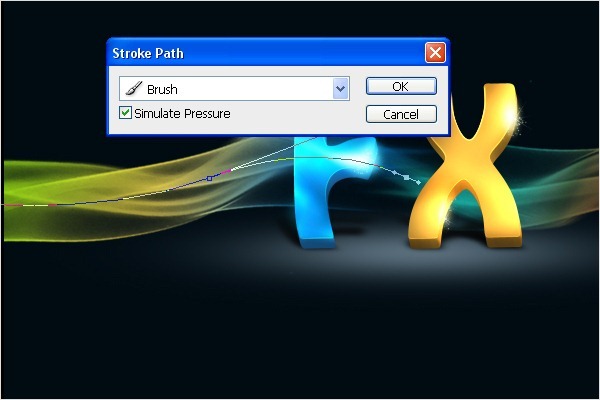
| 48、笔刷设置完成后,再次选择钢笔工具(P)。在屏幕上点击右键,选择描边路径。选择笔刷选项,然后勾选模拟压力。按OK。 |
 |
 |
| 49、复制颗粒,水平和垂直翻转它们。把它们放在屏幕的右侧。 |
 |
| 50、同时选择两个烟雾图层,复制它们。按Ctrl + T如下图变换它们。按Ctrl +单击这个复制后的新层激活蒙版,然后去编辑>填充… (或按Shift + F5键),填充黑色。 |
 |
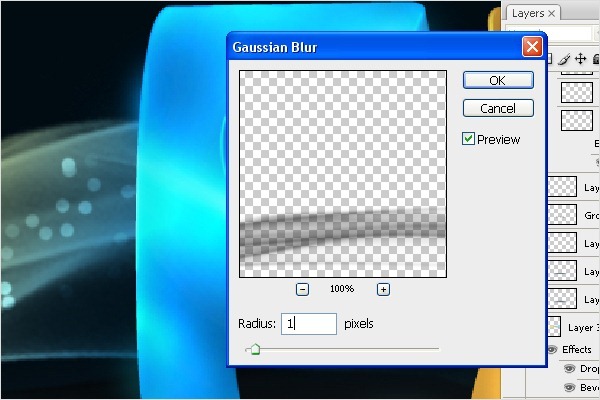
| 51、现在,我们需要为阴影添加模糊效果。去菜单>滤镜>模糊>高斯模糊… 并设置1px的半径。按OK。 |
 |
| 最终效果: |
转载请注明来源:Photoshop打造梦幻潮流立体字_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4753.html
本文永久链接地址:https://www.ymkuzhan.com/4753.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP









