Photoshop制作漂亮的星形泡泡
本教程文字部分大致分为两部分来完成。首先是文字的水晶质感部分,直接用图层样式来完成。然后是珠边及装饰部分,需要先设置好相关的画笔,然后用描边路径的方式给文字加上小点边框,后期给边框添加质感,再给文字添加一些小装饰即可。
最终效果


1、新建1024*768文件,设置前景色 #f8f400,背景色#131313。滤镜–渲染–云彩。

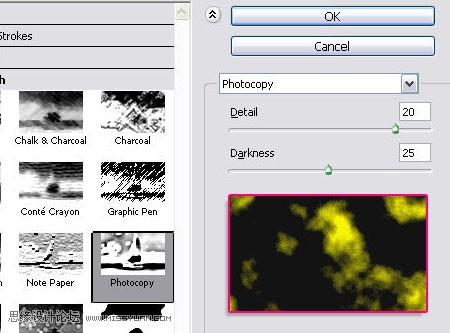
2、滤镜–素描–影印。细节数值20,暗度25。

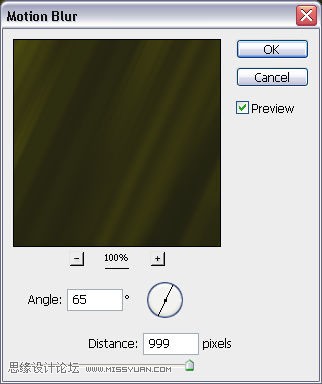
3、滤镜–模糊–动感模糊。角度65,距离为最大值999。

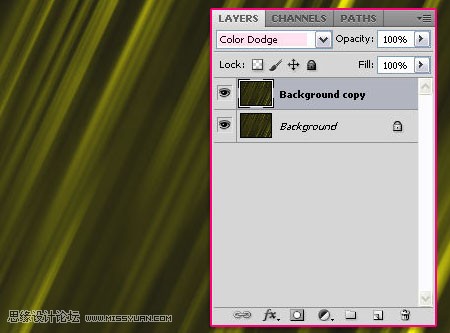
4、回到你的文件,复制背景层,改变图层模式为颜色浅淡。

5、打开笔刷面板(窗口–笔刷)在笔刷笔尖形状预览中选择一种可用的星光类笔刷,改变大小在25像素左右,间距35%。
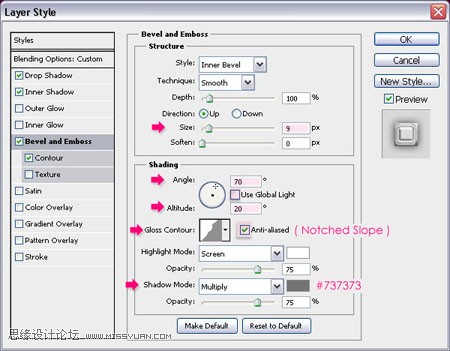
16、斜面和浮雕(大小:9,勾除使用全局光的选项。角度:70,高度:20.光泽等高线:锯齿斜面。勾选消除锯齿选项。阴影模式:正片叠底,颜色#737373) 。

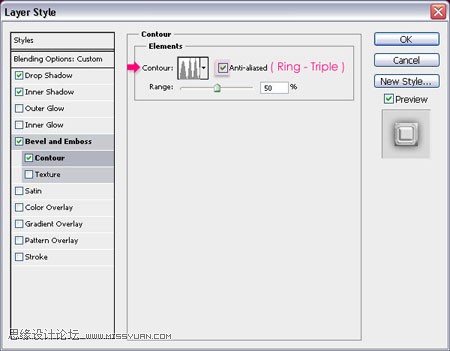
17、等高线–环形 – 三环。

18、你设置好的结果应该和下图差不多。

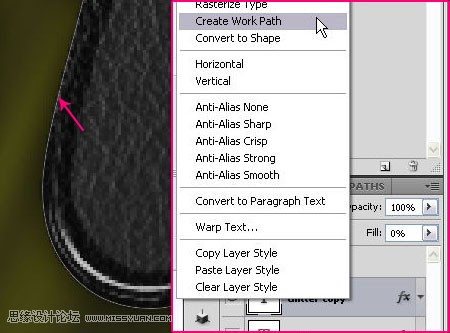
19、右键点击文本图层的任意位置选择创建工作路径。

【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
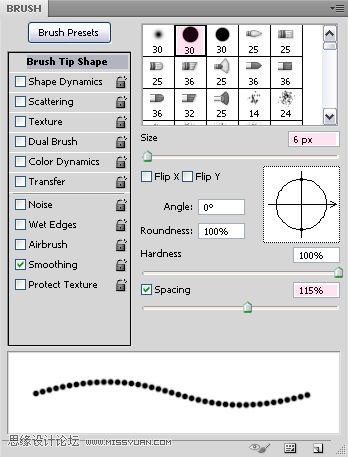
20、再次打开笔刷面板,这次,选择普通尖角笔刷,大小6像素,间距115%,勾除其他属性选项。在所有层上面新建一层,命名为“Brush Stroke”。

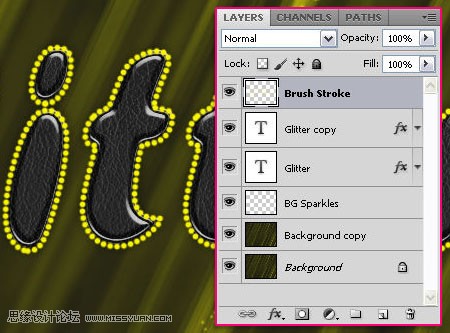
21、仍然选择画笔,改变前景色为#fff43e,将光标贴近工作路径并点击确认。这样,画笔将会对工作路径进行描边。按ctrl+h消除工作路径。

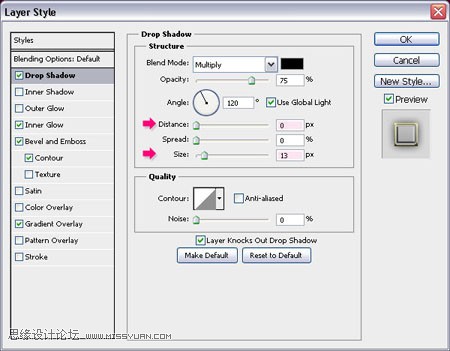
22、双击“Brush Stroke”层应用以下混合选项: 投影(距离:0,大小:13)。

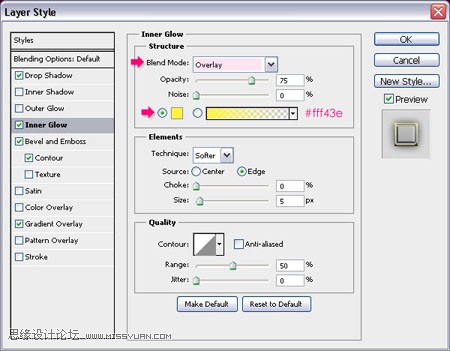
23、内发光(模式:叠加,颜色:#fff43e) 。

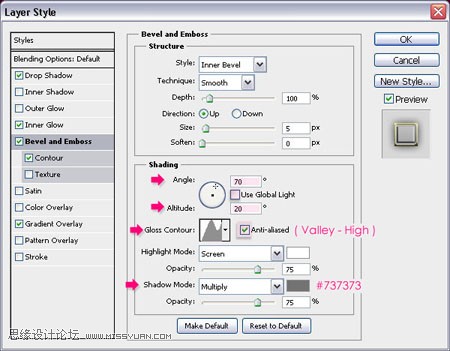
24、斜面和浮雕(勾除使用全局光选项。角度:70,高度:20,光泽等高线:凹槽-高,勾选消除锯齿选项。阴影模式颜色:#737373)。

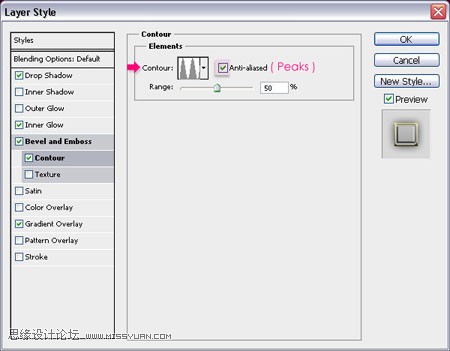
25、等高线–顶点。

26、渐变叠加(模式:柔光,角度:90) 。
本文永久链接地址:https://www.ymkuzhan.com/4844.html

 成为VIP
成为VIP









