Photoshop制作一个漂亮的金色球体图标
本教程文字效果制作过程较为复杂,需要制作的部分较多:如背景、镂空字、金属浮雕、火花等。镂空字及火花部分有点复杂,需要根据作者的提示慢慢设置参数,制作的时候一定要有耐心。
1、新建1024*786px大小的文档,拉径向渐变,颜色从#464646到#363636。

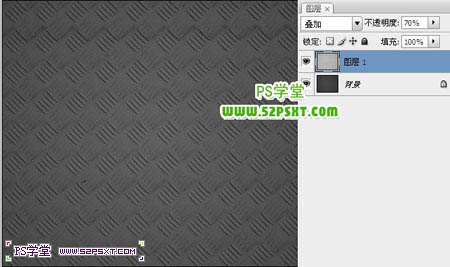
2、拉入素材1,将图层模式改为叠加,不透明度70%。
<点小图查看大图>

3、拉入素材2,将图层模式改为正片叠底。

<点小图查看大图>

4、用字体Age,颜色#fff7e5,打上文字。

5、设置字体图层样式如下。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
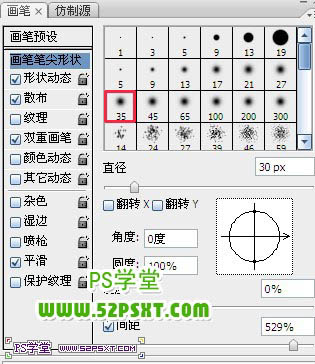
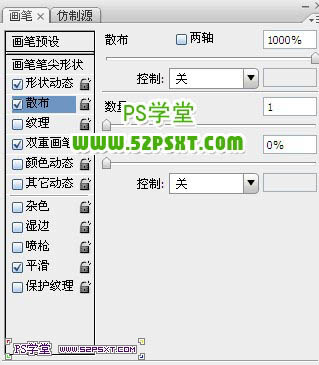
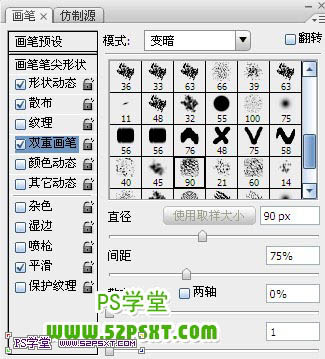
12、选择画笔,设置画笔如下。




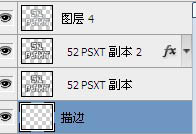
13、新建“描边”图层,放在字体图层下方,按住ctrl点击”52psxt 副本2“图层,得到字体选区,右击建立工作路径,设置前景色为#fff7e5,背景色为#363636。描边路径,右击删除路径,执行滤镜–扭曲–波浪,改图层模式为点光。




转载请注明来源:Photoshop打造超酷的金属火花字_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4884.html
本文永久链接地址:https://www.ymkuzhan.com/4884.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP