Dreamweaver怎么做一个hello world网页?对于初学者使用Dreamweaver制作一个网页是很值得高兴的一件事,该怎么使用dw制作一个最简单的hello world页面呢?下面我们的就来看看详细的教程,需要的朋友可以参考下
hello world 网页是每个人的回忆,那么如何建立呢,今天我们就来看看使用dw制作一个简单网页的教程。

1、首先我们一起打开这个【dw】软件。

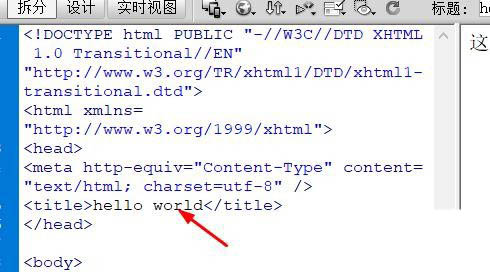
2、然后在title标签里输入【hello world】标题。

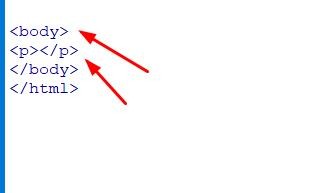
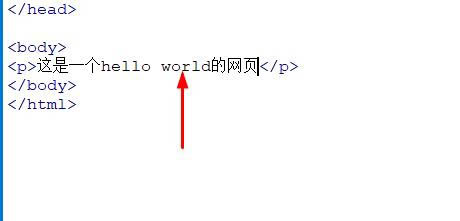
3、接着在【body 】标签里面输入p标签。

4、然后在p标签里面输入网页的【内容】。

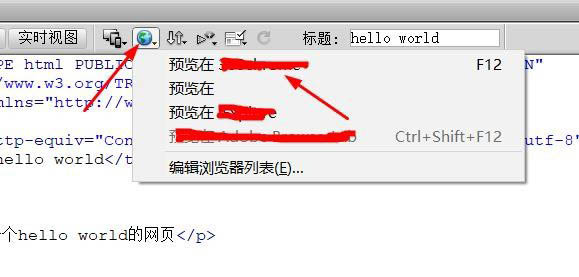
5、选择在浏览器【预览】。

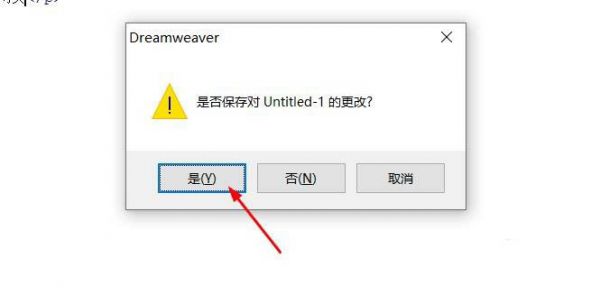
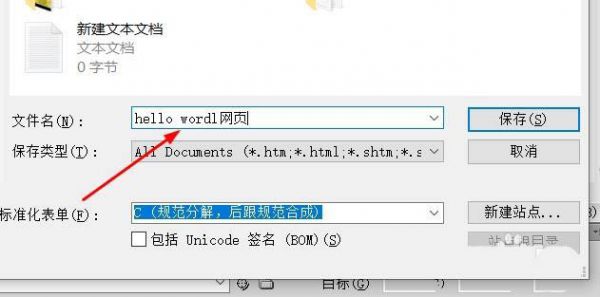
6、接着点击【保存】。

7、在浏览器显示【hello world网页】。

以上就是D

reamweaver做一个hello world网页的技巧,希望大家喜欢,请继续关注脚本之家。
来源:脚本之家
链接:https://www.jb51.net/Dreamweaver/743517.html

申请创业报道,分享创业好点子。,共同探讨创业新机遇!
转载请注明来源:Dreamweaver怎么做一个hello world网页?_seo网站优化,学习seo优化
本文永久链接地址:https://www.ymkuzhan.com/5106.html
本文永久链接地址:https://www.ymkuzhan.com/5106.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP






