拥有合适的工具可以让你的开发工作变得更加轻松。许多开发人员使用 VSCode 作为开发工具,VSCode 允许安装各种扩展工具。【推荐:vscode基础教程】
Visual Studio Marketplace 上有太多的可用扩展工具,我们将着重介绍下面8个扩展工具。
即使是最简单的工具也能赋予人们力量去做伟大的事情–比兹·斯通
所有这些插件都可以在 Visual Studio Marketplace 上免费获得。
1. REST Client
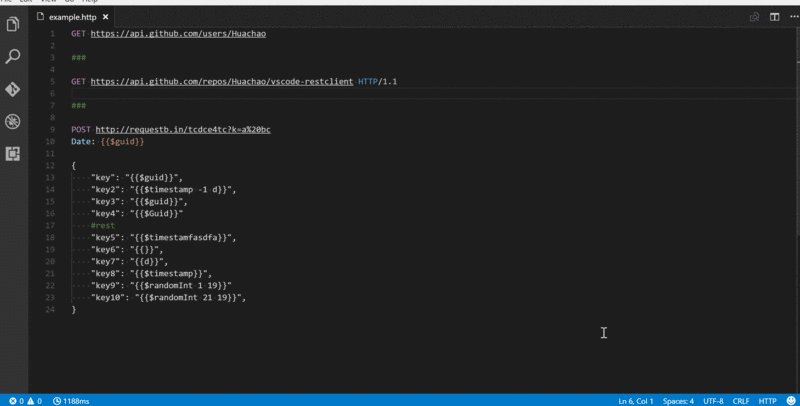
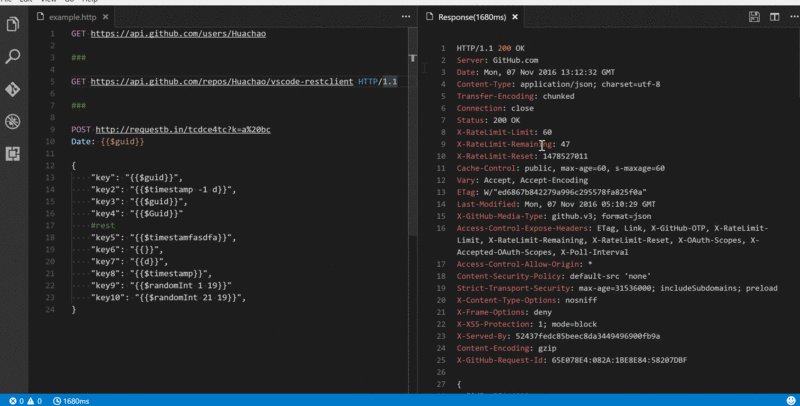
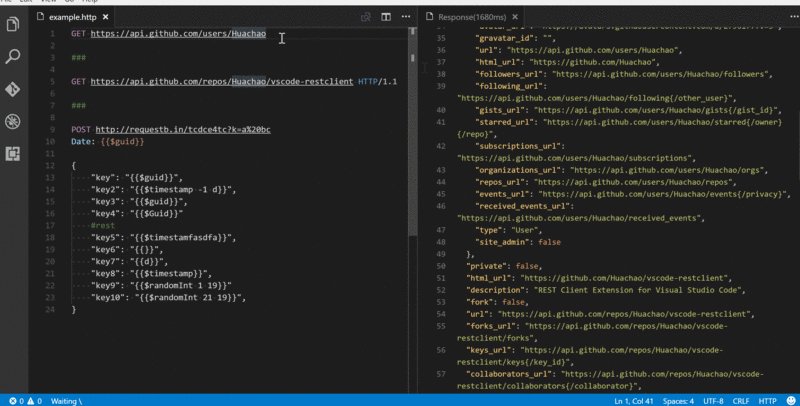
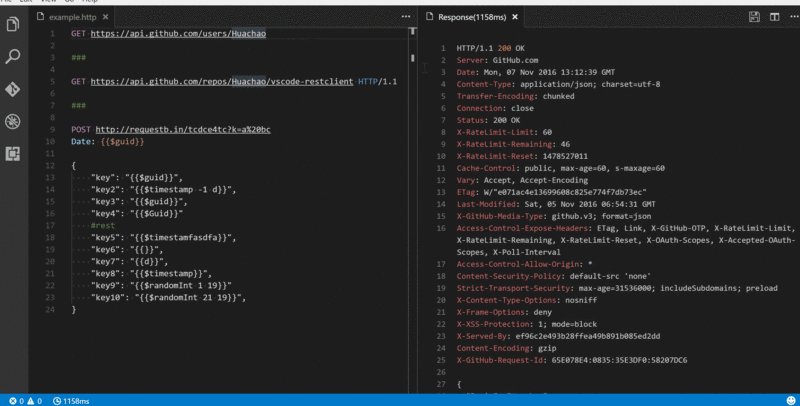
REST Client 扩展工具允许你发送 HTTP 请求并直接在 VSCode 中查看响应。再也不需要使用外部应用程序向服务器发送 HTTP 请求。
这是一个非常流行的扩展工具,得到众多开发人员的青睐,获得了超过 100W 次的安装。另外我自己也使用这个插件已经有一段时间了,我觉得它很棒。
发送请求变得如此容易。语法非常简洁,并且提供了很多选项以满足你的需求。简单的 GET 请求只需要一行代码,GET 关键字后跟 URL 即可。

你真的应该尝试一下 REST Client 扩展工具。
2. CSS Peek
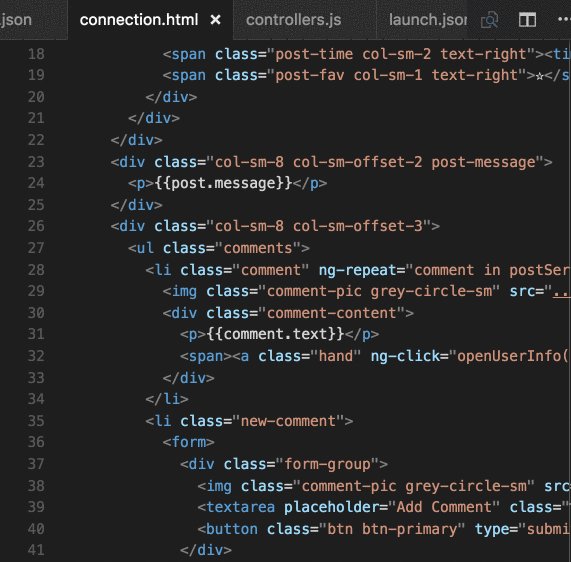
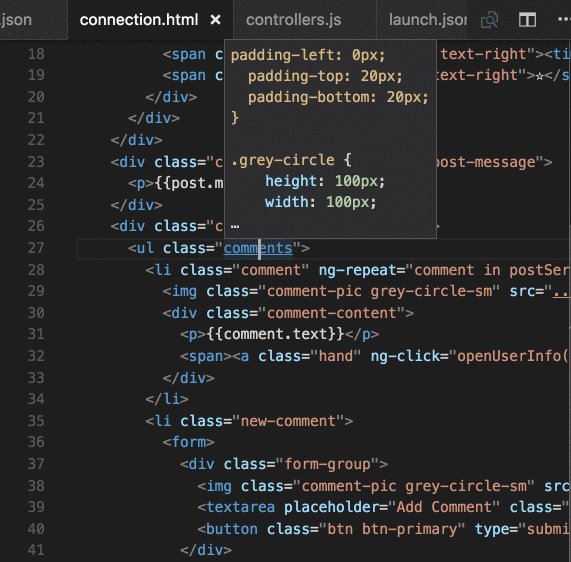
如果你是一个 web 开发人员,CSS Peek 绝对是必要的。有了这个扩展工具,将鼠标悬停在元素的类名或元素ID上,就可以看到应用于这个元素的 CSS 规则。
如下图所示:

这个扩展工具不仅仅允许你查看样式。它还有一个“转到”特性,允许你立即跳转到应用于元素的 CSS 规则。这为你节省了大量寻找正确选择器的时间。
3. Beautify
如果你喜欢整洁的代码,那么你肯定会喜欢 Beautify。
Beautify 支持 JavaScript,HTML,CSS,Sass 和 JSON。
这个扩展的最大优点是所有选项都是完全可定制的–比如缩进大小和文件是否应该以新行结尾。如果你用几种编程语言编写代码,那么 Beautify 可以涵盖。可以自定义每种编程语言的选项。
该扩展工具的下载量超过500W次,在最受欢迎的已安装扩展工具中排名前20位。
4. Auto Rename Tag
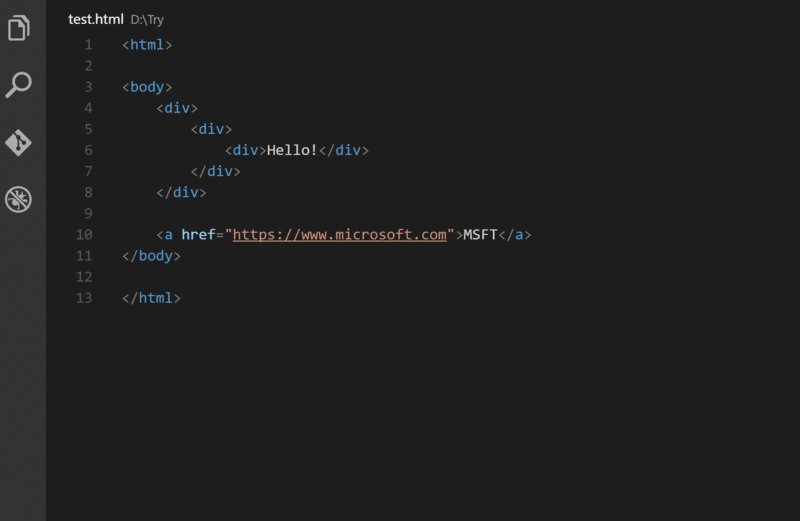
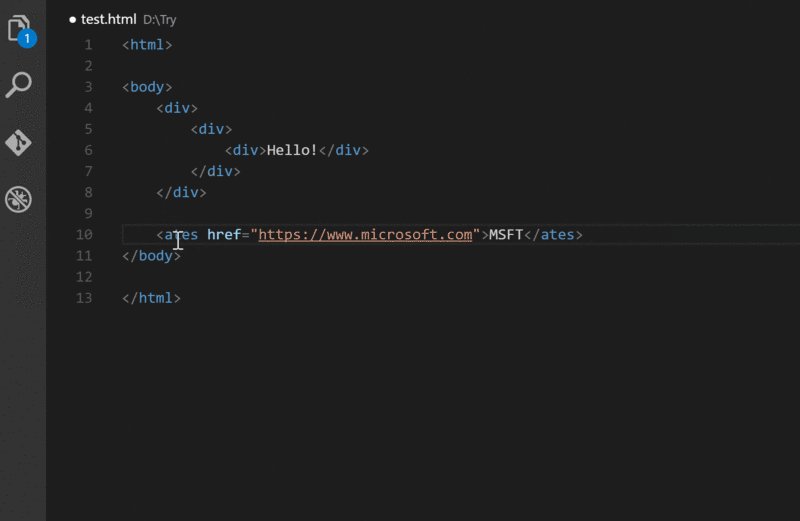
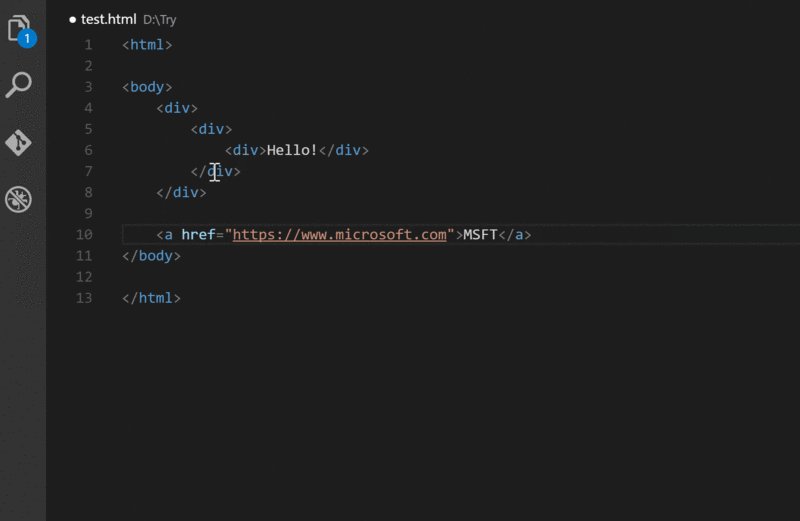
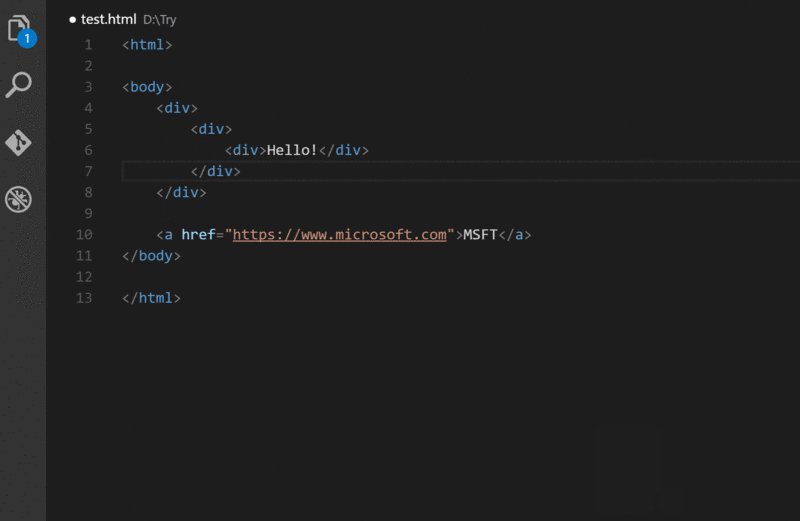
Auto Rename Tag 扩展工具所做的工作很简单,但是很好用。该扩展工具将自动重命名成对的 HTML 标签。如果你正在重命名一个开始标签,它将更改相应的结束标签;反之亦然。
如果你想在开始标签的结束括号中键入时自动添加结束标签,你应该看一看 Auto Close Tag 扩展工具。安装这两个扩展非常有用,将帮助你以更高效和一致的方式编写 HTML。

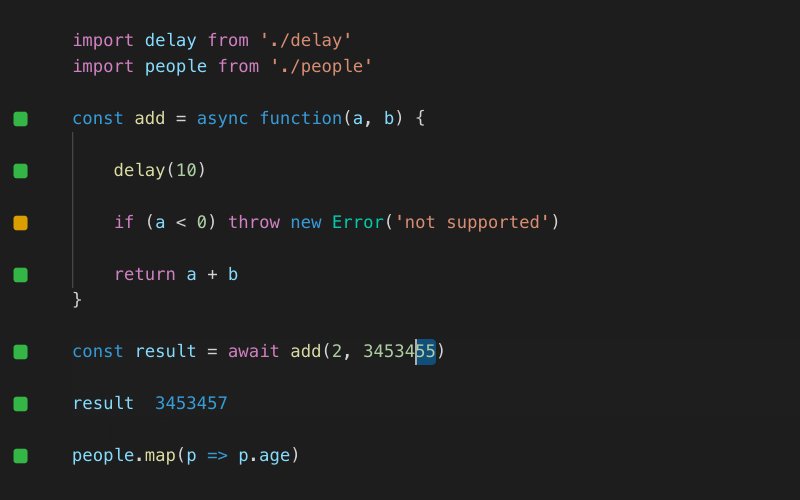
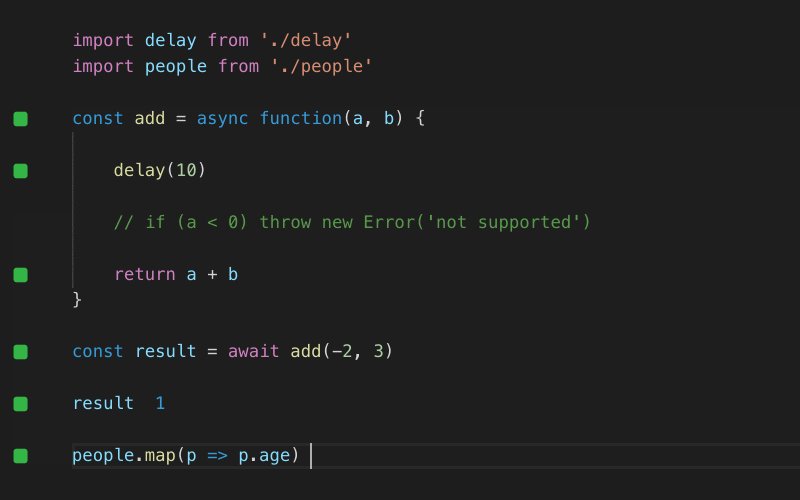
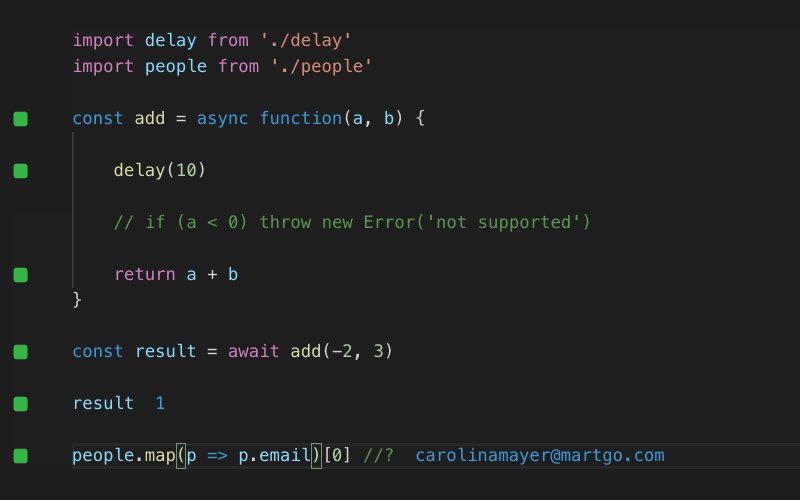
5. Quokka.js
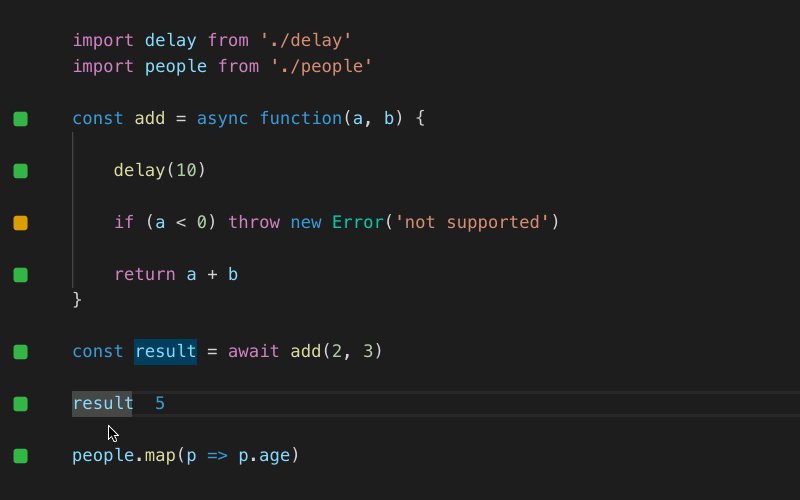
Quokka.js 是编辑器中的原型平台,可以访问项目文件,内联报告等。代码中的值在运行时更新,并在键入代码时显示在IDE中的代码旁边。
简直太棒了!

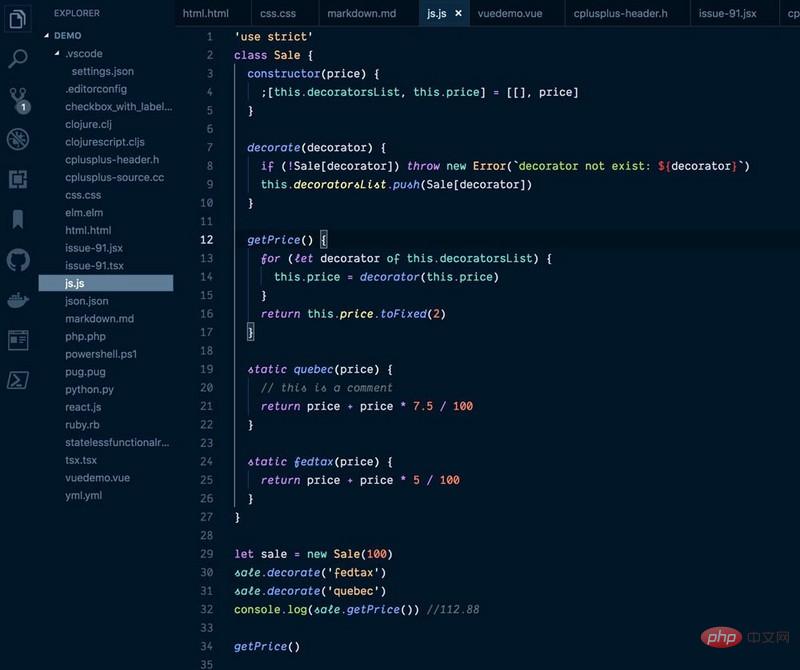
6. Night Owl
没有一个惊艳的主题,优化VS代码有什么价值?不多,对吧?!既然你花了这么多时间在VS代码上,你最好通过安装一个主题让它看起来更好看。
Night Owl 主题是许多开发人员使用的一个漂亮的主题。根据这个主题的描述,它为我们这些喜欢编写代码到深夜的人进行了微调与优化。

如果你不喜欢 Night Owl 主题,安利一下: Pink Cat Boo, Panda Syntax, Mini Dark, Gatito Theme, One Monokai,这几个主题色也很好看~
7. JavaScript (ES6) code snippets
最后一个要介绍的扩展工具是 JavaScript (ES6) code snippets 扩展工具。该扩展工具有多个代码片段,可供您来生成ES6代码片段。
例如,键入clg然后按回车可以得到一个console.log。可能您需要一段时间来熟悉所有的代码片段,但是只要掌握了它,您就能非常快的打出ES6代码
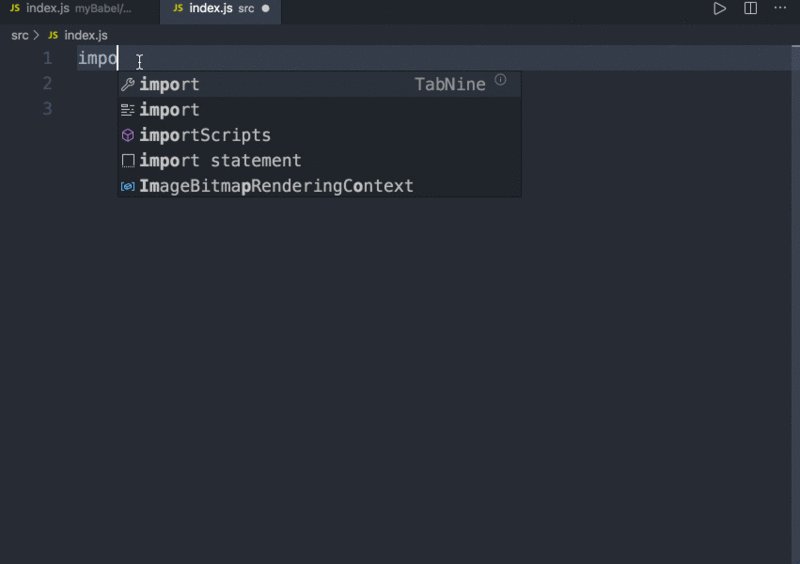
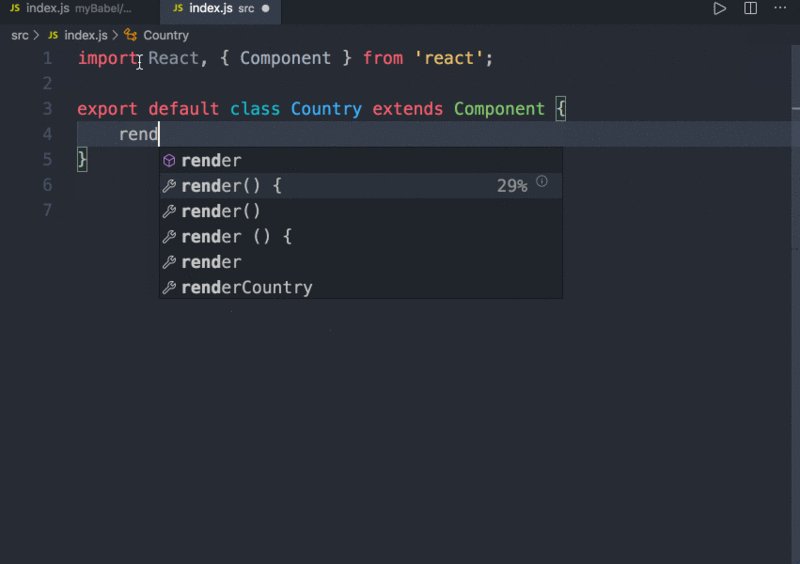
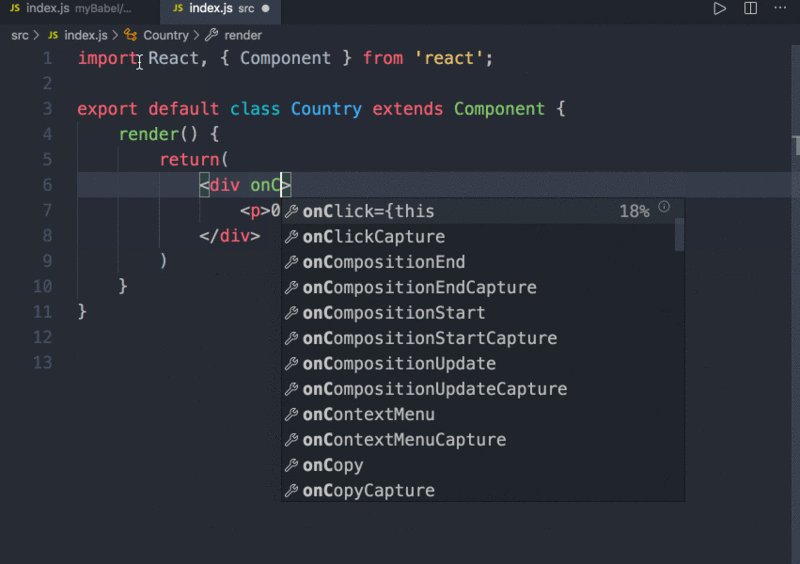
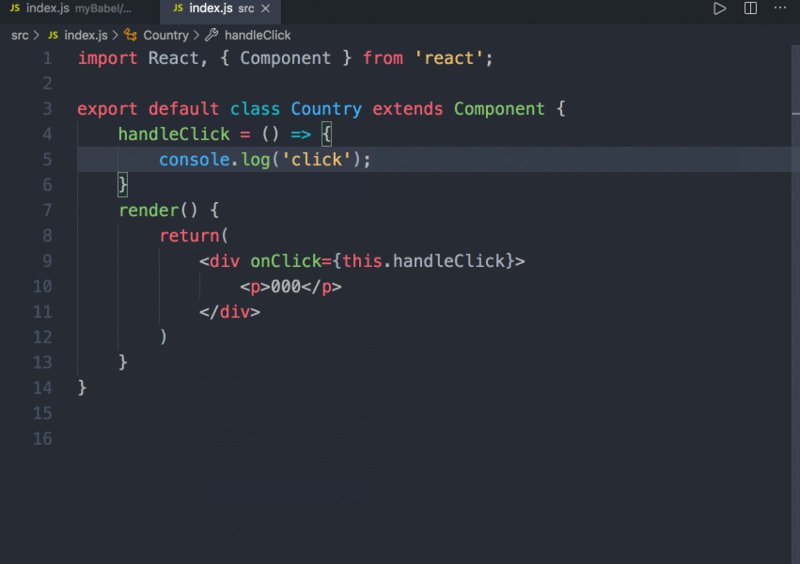
8. TabNine
TabNine 是我用过的最好的代码补全工具,TabNine 是一款基于人工智能的代码自动补全工具,TabNine在自动补全时会给出每个候选项的概率,并且按照概率大小进行排序,此外,会给出候选项的来源及地址,这样更加方便查询和阅读。目前已经有超过 30W 次下载。

好嘛,如果看到这里,说明是真爱了。要不要给我的 Github 增加一个 star。

8个好用的VSCode扩展工具,让你编码嗨到翻!
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
php怎样将数组转成字符串
本文永久链接地址:https://www.ymkuzhan.com/552.html

 成为VIP
成为VIP