【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

【视频教程推荐:node js教程 】
一、什么是nodejs
Node.js 是一个基于 Chrome V8 引擎的javascript运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。
Node 是一个让 JavaScript 运行在服务端的开发平台,它让javascript成为与PHP、Python等服务端语言平起平坐的脚步语言。
由大神大神 Ryan Dahl 于2009年开发的。
本质上node.js不是库,是一个运行环境或者是一个js语言解释器
二、windows下安装
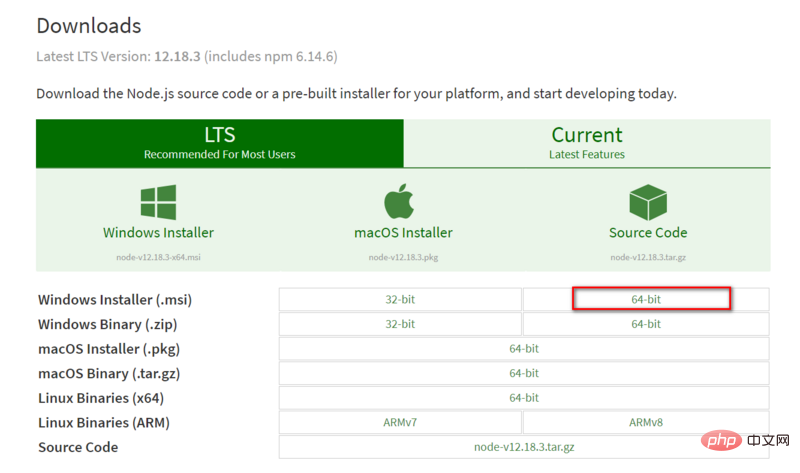
2.1 下载安装包
官网进行nodejs下载,如下图所示,根据windows的版本选择32或64位的安装包下载。

2.2 双击安装包安装
可以直接一路next下去,

进行安装位置的选择,我一般装在D盘中
…,最终点击finish

2.3 检测nodejs安装
-
当执行完上步安装包安装后,需要进行安装是否成功,win+r打开运行,输入cmd后进入命令行界面。分别输入
node -v和npm -v命令进行node的版本号和npm的版本号的查看。

-
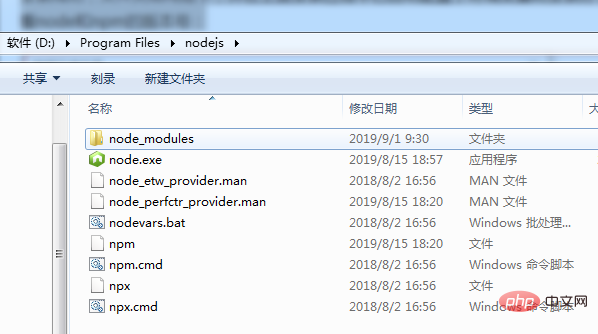
安装完后的目录如下图所示

2.4 配置npm安装全局模块的路径与缓存路径
一般,在进行npm install ...等命令全局安装时,默认的会将模块安装C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中。
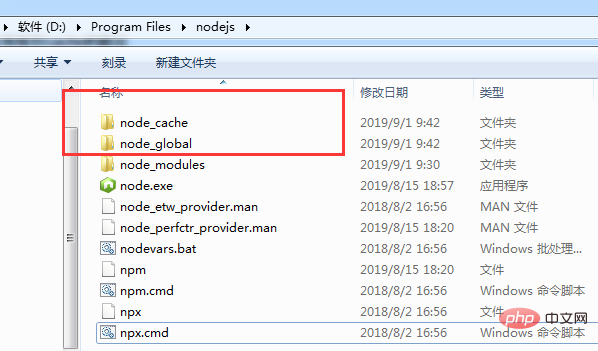
此时可不进行修改,但便于对C盘数据进行管理,此时这里配置我们自定义的全局模块安装路径和缓存路径,在当前的nodejs安装目录下新建两个文件夹,分别为node_global和node_cache`。

此时需要win+r打开运行,输入cmd进入命令行界面,分别输入以下内容执行
npm config set perfix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
2.5 进行环境变量的配置
-
在系统变量中新建
NODE_PATH
NODE_PATH D:\Program Files\nodejs\node_global\node_modules
-
在用户变量中编辑用户变量的path,修改对应的npm的路径值为上文中自定义的
node_global路径
D:\Program Files\nodejs\node_global
2.6 执行测试
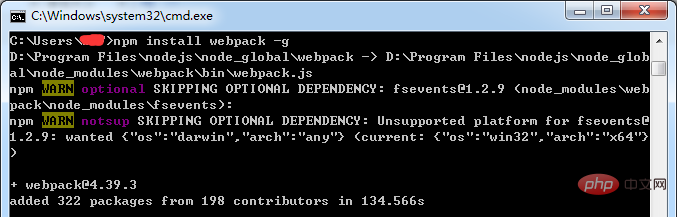
win+r打开运行cmd,执行npm install webpack -g 安装webpack,出现下图即配置完成。

在自定义的文件中也会相应的显示如下内容


windows环境下怎么安装nodejs?
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
php怎么去掉字符串末尾字符
本文永久链接地址:https://www.ymkuzhan.com/561.html

 成为VIP
成为VIP