【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
今天javascript栏目介绍我们是如何搭建互动应用的。

搭建互动应用
前言
本文从前端的角度出发,简单地介绍了搭建互动应用的一种思路,提供了在线互动、中途加入两个场景的一种解决思路,最后简单介绍了互动应用在实践中的优化方向。通过阅读你可以了解到:
- 何为互动应用
- 一次互动过程的实现
- 中途加入的同步
- 互动应用的优化方向
何为互动应用
互动,即互相作用,互相交流。互动应用提供了一种用户互相交流的方式,互联网用户可通过打开应用同一页面,通过操作页面元素的方式互动,达到分享、交流的目的。
一个简单的使用场景
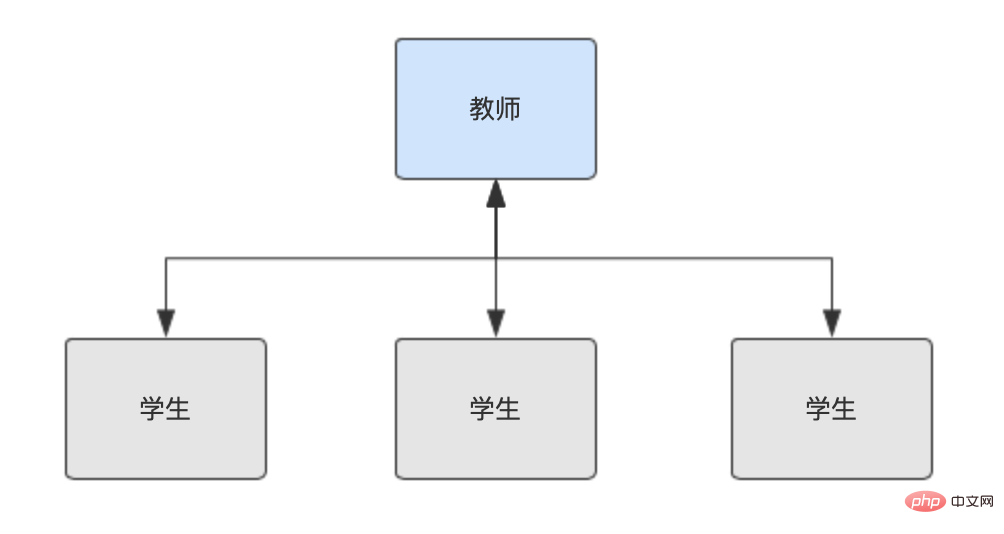
如下图,在一个线下课堂场景中,教师和学生通过语言、文字等媒介进行信息互动,这个过程是双向、信息同步的。

举个例子来说,老师在应用中打开一份课件,学生需要同时看到这份课件,且授课过程中针对该课件的操作,也能一一被同一课堂的学生们接收到;反过来学生也能操作该课件,并被老师和其他学生接收到。
老师通过该应用可在授课的同时,即时接收学生的反馈,甚至让学生们参与到线上课堂的互动中。
一次互动过程的实现
如何达到信息同步的效果呢?信息同步,即状态同步。在线上授课的场景中,老师操作课件,为了使学生能看到最新的课件信息,需要在当前课件的基础上,加上老师操作课件的状态,达到更新课件状态的目的。
抽象来说,当前状态 + 增量状态 = 最新状态;
另一方面,对课件的操作,需要通过网络传输到其他端,这就需要将行为序列化和反序列化;
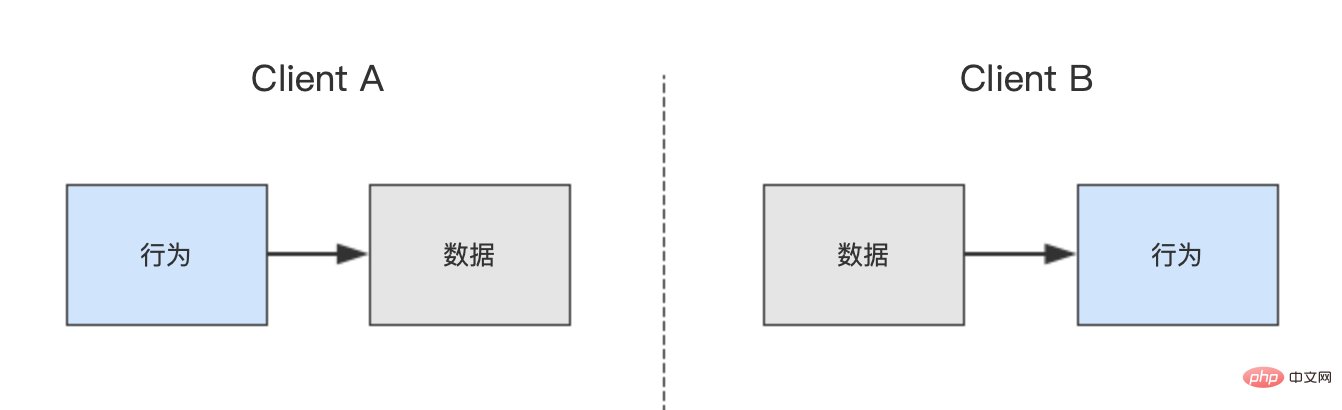
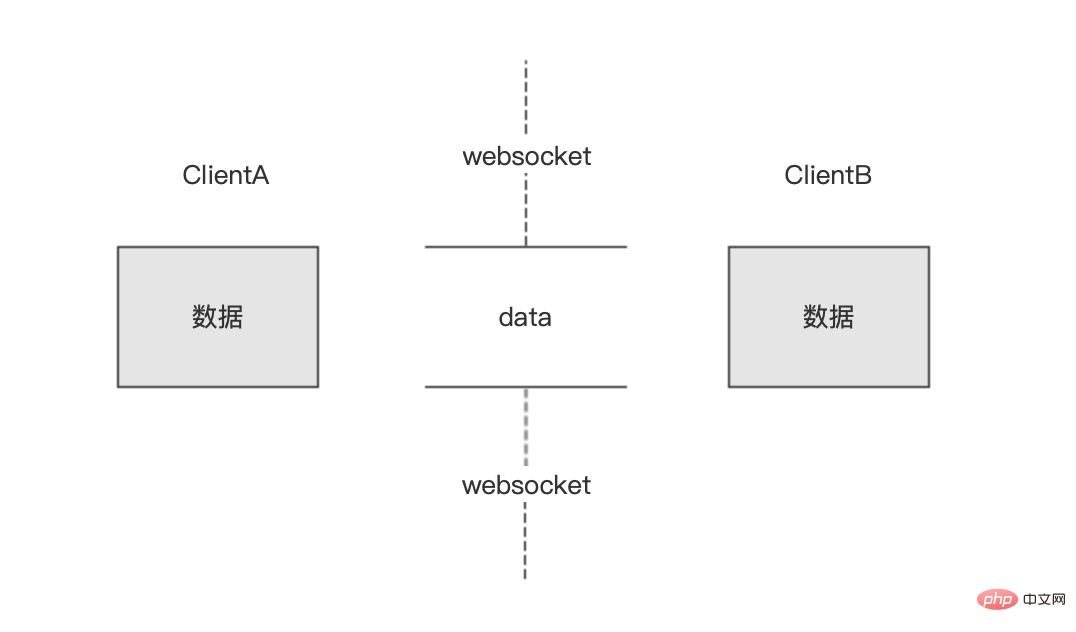
总的来说,一次完整的互动过程包含行为产生与行为序列化、行为数据传输、反序列化与行为同步三个过程,如下图,A端触发了一个行为时,经过序列化产生相应的行为数据,数据传输到B端后,B端经过反序列化后恢复相同的行为,完成了一次“行为——行为”的同步。

1. 行为产生与行为序列化
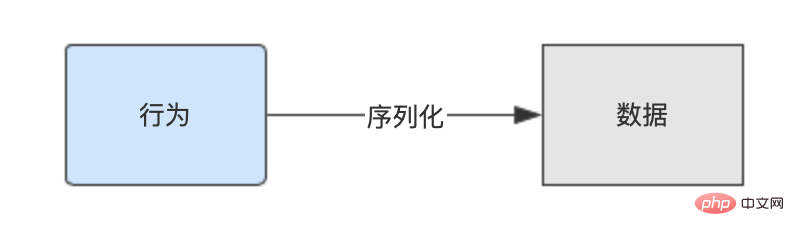
为了完成行为的同步,需要将行为抽象为指令数据,经过优化处理后得到最终的数据,这个过程就是序列化的过程。

2. 行为数据传输
互动应用具备实时性,数据传输一般采用WebSocket等即时通信技术完成。

3. 反序列化与行为同步
收到数据后,对行为数据进行反序列化,再触发应用执行相应的行为,完成行为同步。

中途加入的同步
上面阐述了同时连线的端的互动过程,但互动应用的实际使用场景中存在用户中途加入的情况。比如,老师上课持续一段时间后,学生才上线加入课堂。在这个场景中,需要考虑如何使用户恢复最新的页面状态,从而保证后续互动的同步性。
实现中途加入同步的前提
为了保证恢复历史状态的可行性,互动应用的状态需要被完全记录在数据中,确保这份数据能用于恢复应用的页面状态
中途加入同步的过程
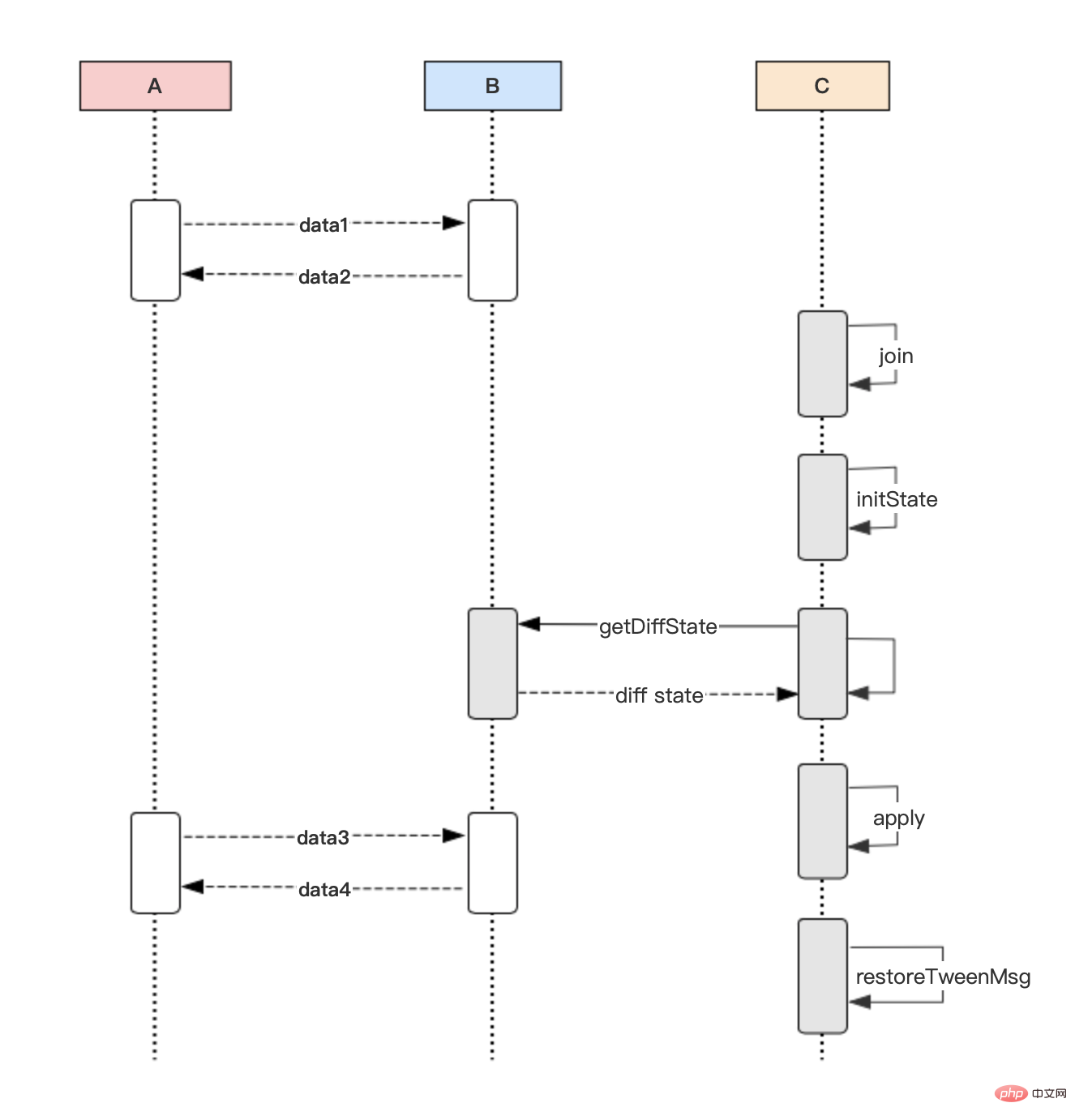
如下图,A和B是同时在线互动的两端。C端中途加入后,首先初始化页面状态a,然后获取diff状态应用到页面中,得到状态b;
有一点需要注意,当C端中途加入的同步期间其他两端发生互动时,此时C端的b 状态实际上并非页面的最新状态(如下图),所以需要restoreTweenMsg这一步来完成a-c状态期间的消息恢复,保证C端状态与A、B相同

互动应用的优化方向
消息轻量化
当互动应用的用户达到较大数量级别时,数据传输会对服务造成很大的压力。从前端的角度看,消息轻量化能一定程度缓解该问题。以下从压缩、精简、稀疏三个优化方向完成消息轻量化

压缩
发送端对消息进行压缩,通过减小消息体积降低服务压力;接收端收到后再进行解压。
精简
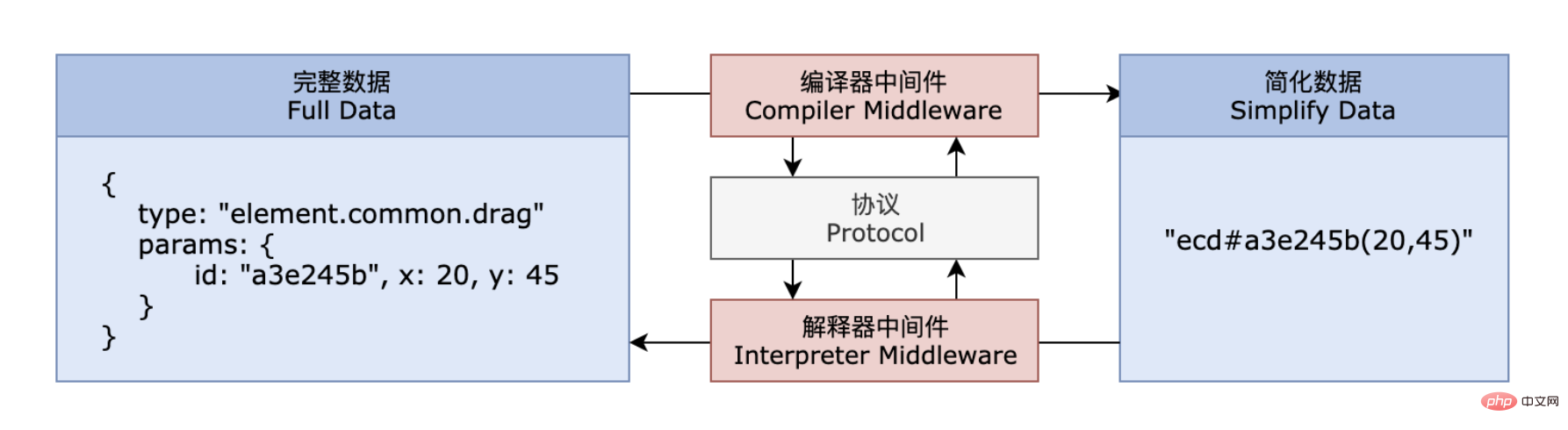
如下图,发送端通过编译器中间件,将指令数据进行精简,减小消息体积;接收端通过解释器中间件将数据恢复。

稀疏
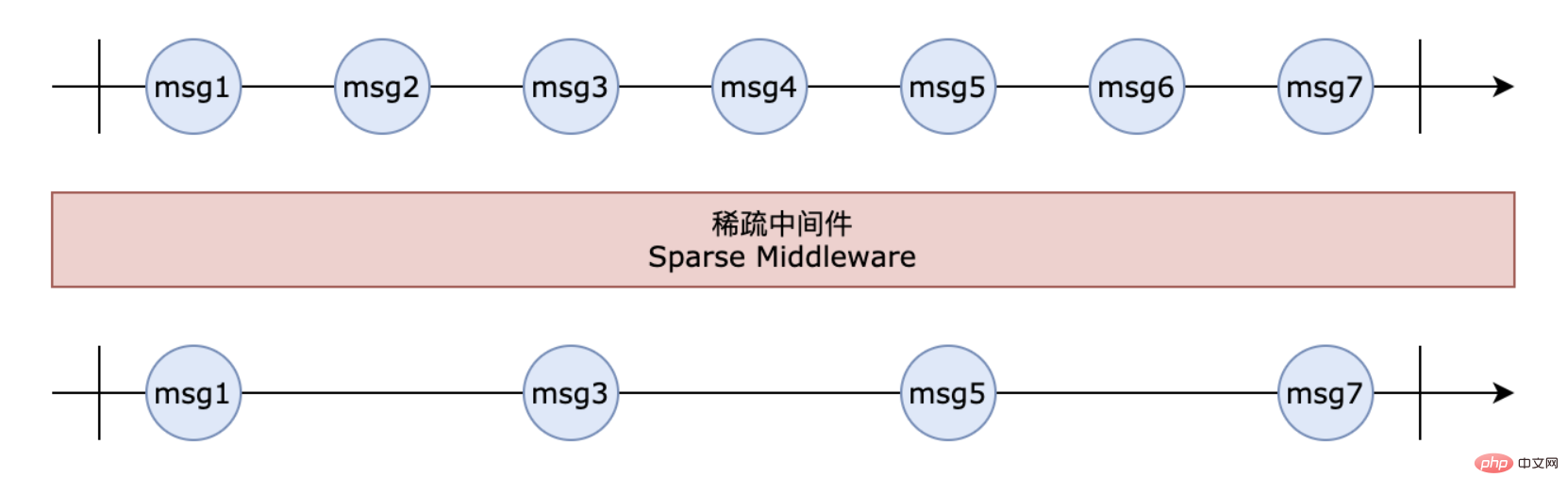
针对密集持续、且过程态没有副作用的指令,通过稀疏指令,减少指令数量,收到稀疏指令后进行补间运算,使其平滑

同步加速
当用户中途加入时,在历史数据较大情况下,同步速度可能受到影响,直接影响用户体验。在同步过程中,历史数据传输耗时占比较大,可通过加快历史数据传输来加速同步。
分片同步
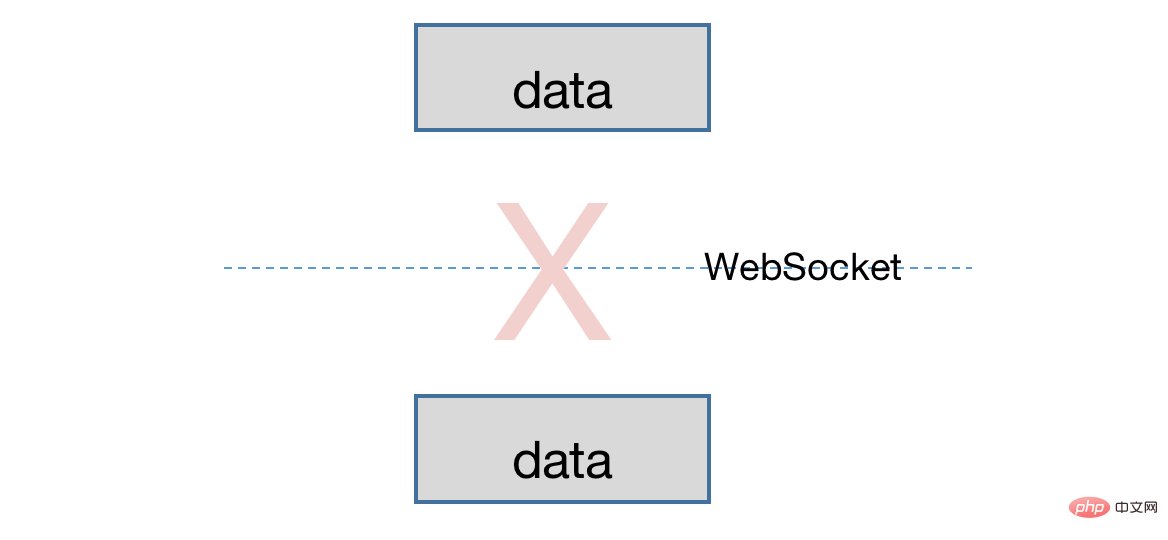
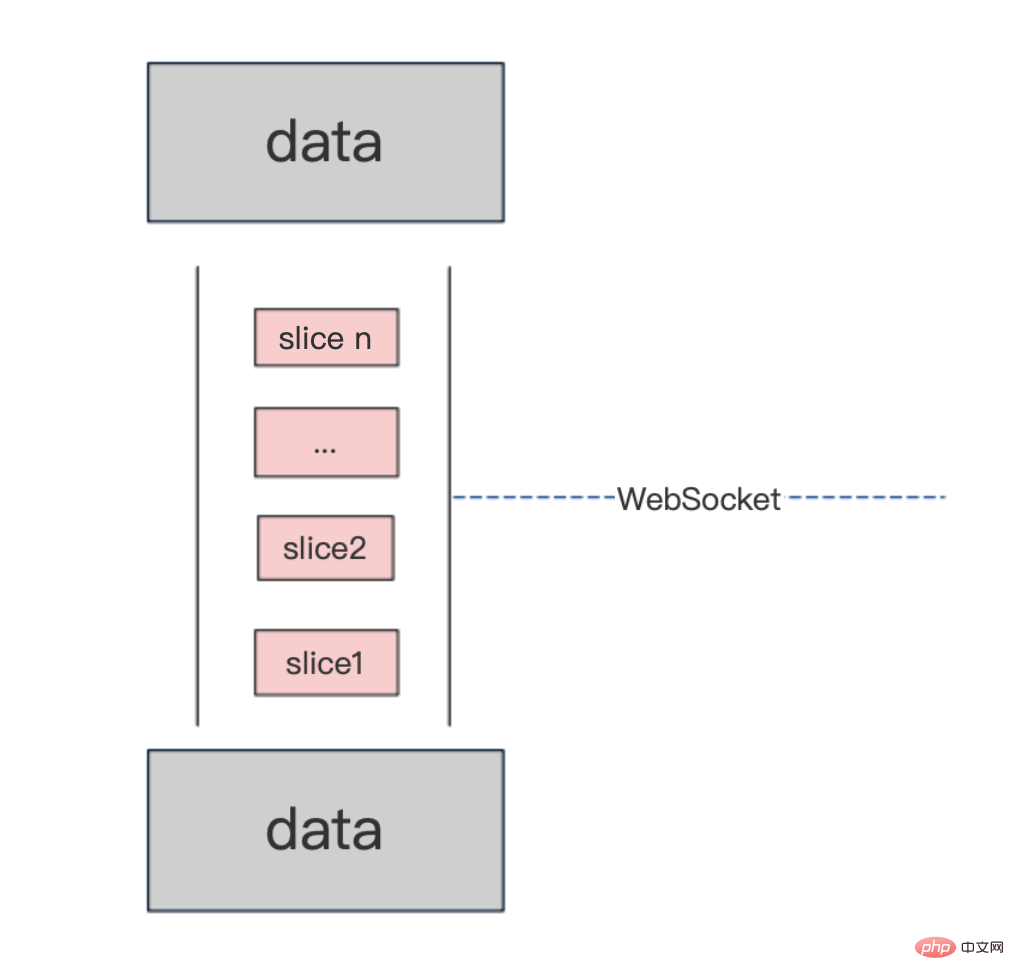
当模型数据较大时,直接传输会出现丢数据的情况;


被动上传同步
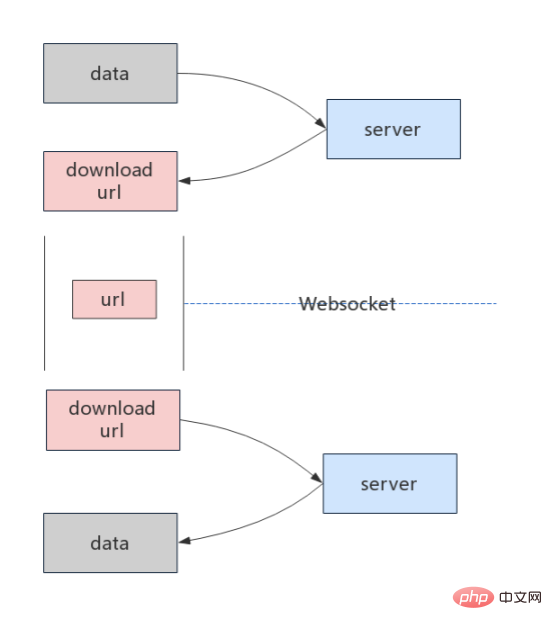
当用户A中途加入时,将发消息向其他用户获取历史数据,被请求用户将数据上传后,通过WebSocket将下载链接通知用户A,用户A获取链接后,下载得到历史数据。该方案相比上述方案快,但同步链路较长,中途加入的用户仍然需要一定时间。

定时上传同步
设置一个定时上传历史数据的端,当用户中途加入时,直接向服务器请求数据。该方案通过缩短同步链路,进一步提升同步速度。该方案需要考虑数据上传与获取时间差引起的状态差异,需要做状态的恢复。
结束语
本文阐述的互动应用方案有团队成员的共同探索,不足之处有待指出。
介绍我们是如何搭建互动应用
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
详细介绍meta标签
本文永久链接地址:https://www.ymkuzhan.com/6349.html

 成为VIP
成为VIP








