
文本输入特效
1.power-mode-input
PowerModeInput 可以让你的文本输入框更引人注目。
地址:https://github.com/lindelof/power-mode-input

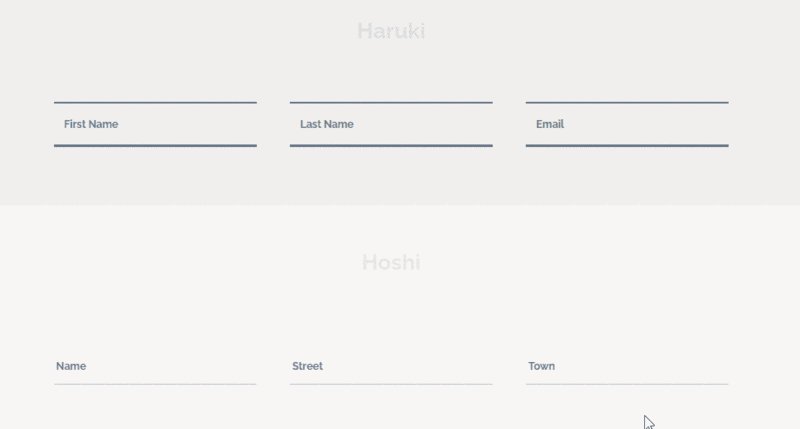
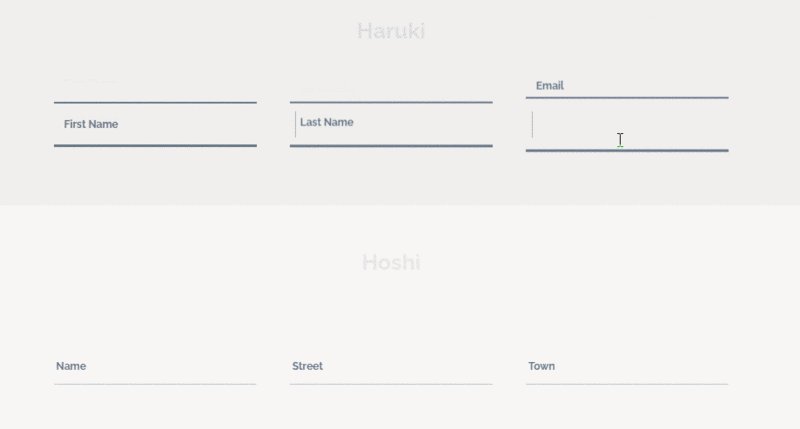
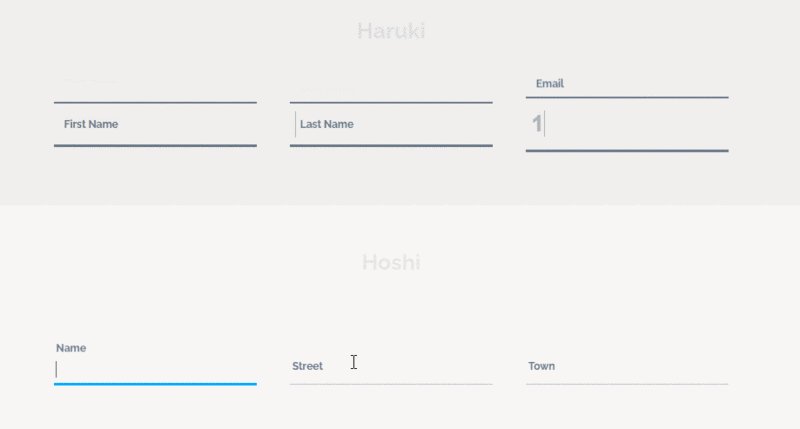
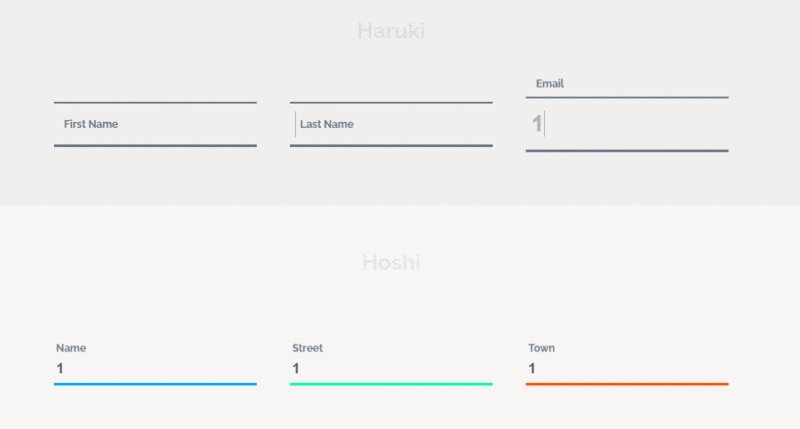
2.TextInputEffects
简单的样式和效果,可增强文本输入交互。
地址:https://github.com/codrops/TextInputEffects

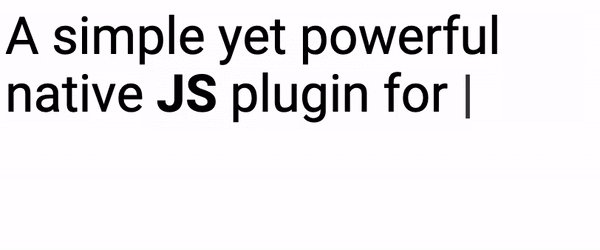
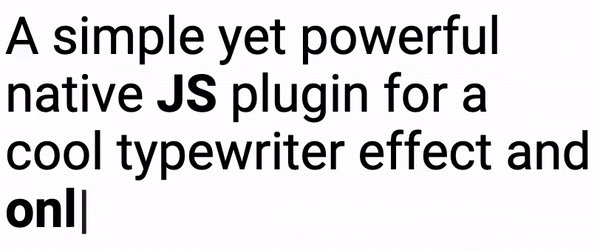
3.typewriterjs
一个简单而强大的原生javascript插件,具有很酷的打字机效果。
地址:https://github.com/tameemsafi/typewriterjs

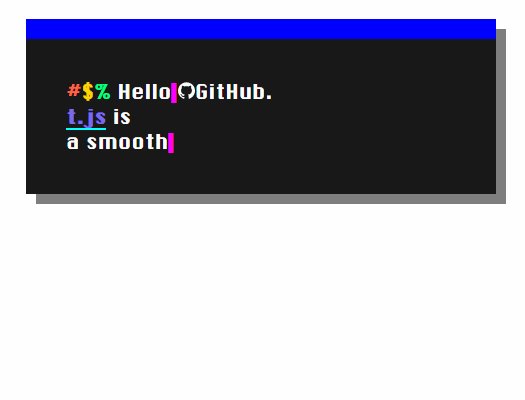
4.t.js
轻量级 $.Hypertext.Typewriter
地址: https://github.com/mntn-dev/t.js

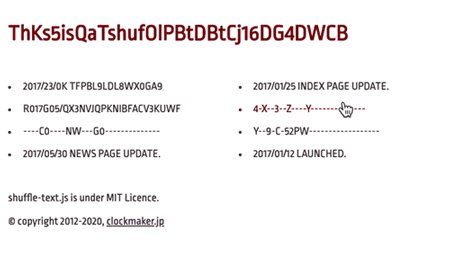
5.shuffle-text
ShuffleText 是一款纯js文字洗牌式切换特效插件。该插件在鼠标滑过指定的文本时,文字会不停的逐个进行翻转,类似洗牌效果,非常炫酷。
地址: https://github.com/ics-ikeda/shuffle-text

6.react-typewriter
适用于 react 的打字机的效果
地址:https://github.com/ianbjorndilling/react-typewriter
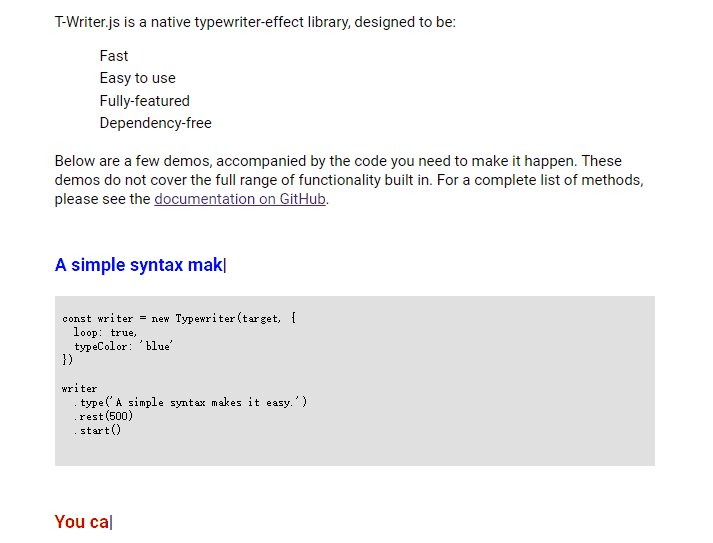
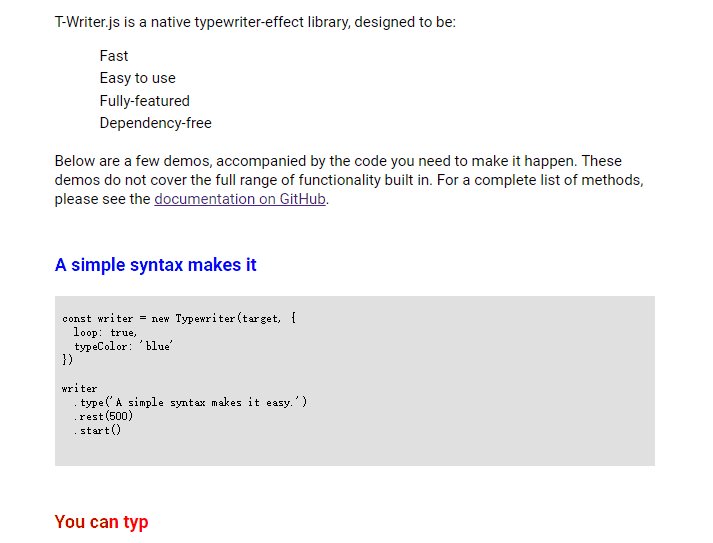
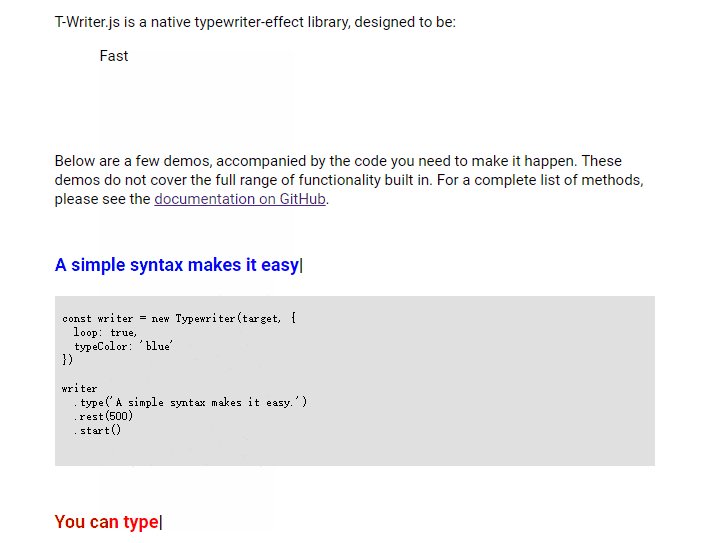
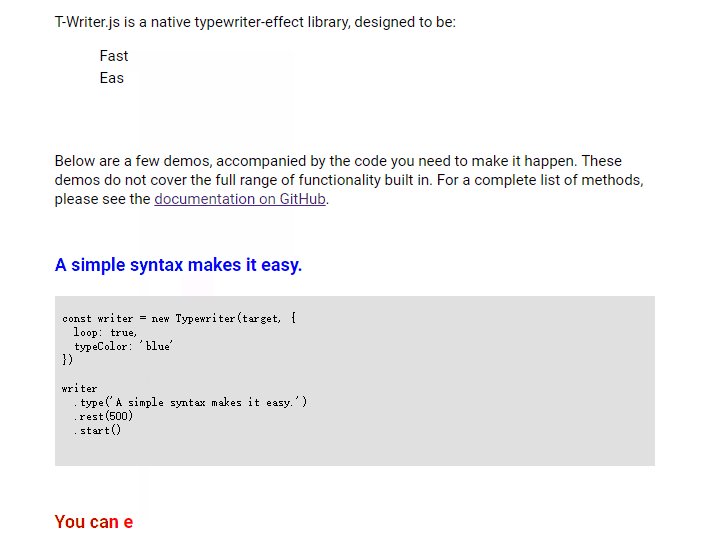
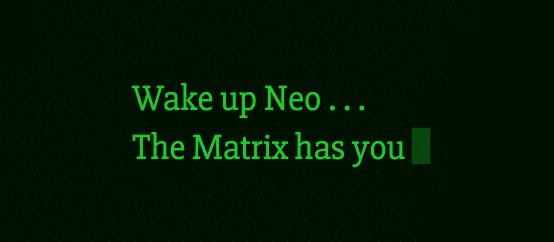
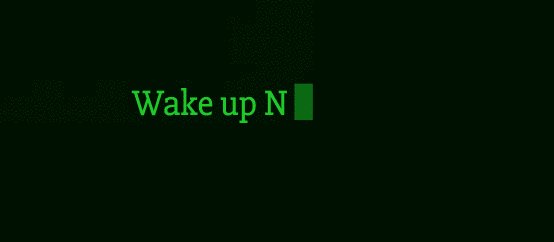
7.t-writer.js
T-Writer.js 用于实现原生打字机效果,没有任何依赖。
地址: https://github.com/ChrisCavs/t-writer.js

8.malarkey
模拟在DOM元素上的打字机效果。
地址:https://github.com/yuanqing/malarkey
- 友好,灵活的API,提供精细的控制
- 选项到重复该效果的限制。
- 用于对自定义元素属性应用效果的选项。
- 允许暂停和恢复顺序 on-the-fly
- 广泛的测试,带有 100%覆盖范围。
- 无相关性,超轻量,仅 1.5 缩小,或者 0.8 KB缩小和压缩
9.tinytyper
TinyTyper 一个微小的库用于在一段指定的文本元素上创建打字效果。
地址:https://github.com/lourenc/tinytyper

10.jquery.typer
typer.js插件是一个非常有意思的jQuery插件,实现一个一个字输出,类似打字的效果。typer.js是一个比较小的插件,依赖于jQuery。typer.js使用起来也比较方便,允许设置打字时间间隔,循环输出,清除打字效果时间等。

11. Phaser-typewriter
Phaser.io Javascript库的打字机效果包装器。
地址: https://github.com/netgfx/Phaser-typewriter

按钮操作特效
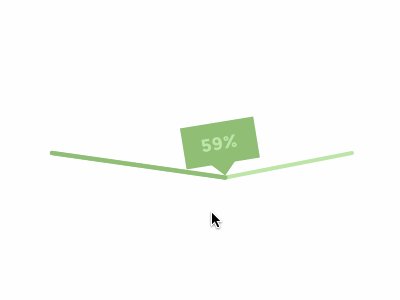
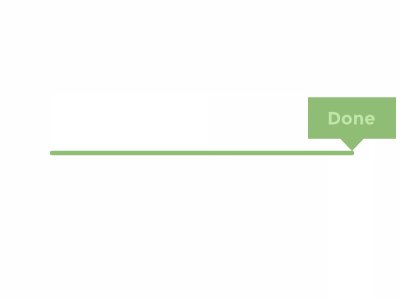
1.ElasticProgress
ElasticProgress 可以创建一个有弹力效果的进度条。
地址: https://github.com/codrops/ElasticProgress

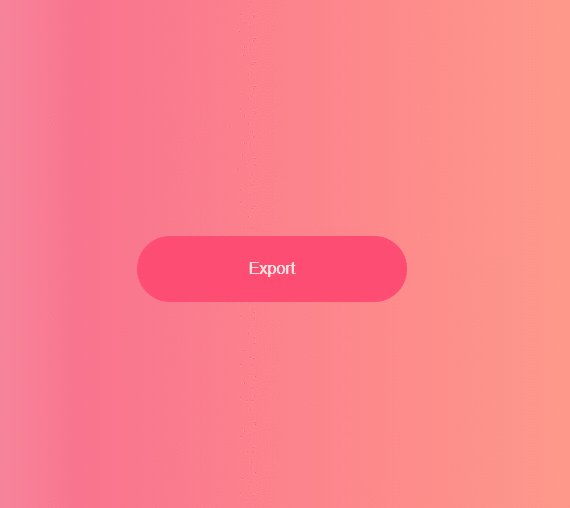
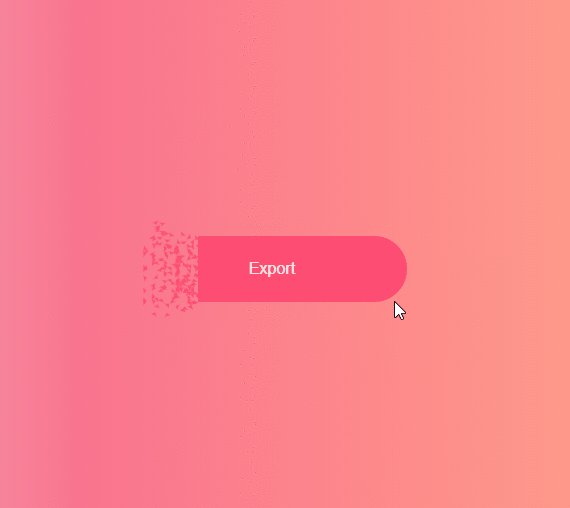
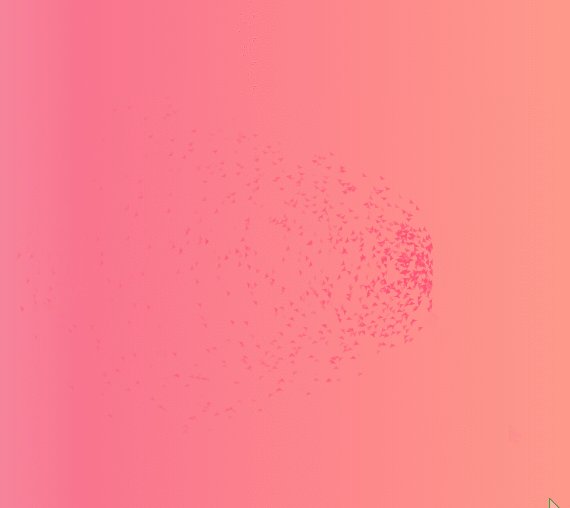
2. vue-particle-effect-buttons
爆发粒子特效按钮组件。
地址: https://github.com/dreambo8563/vue-particle-effect-buttons

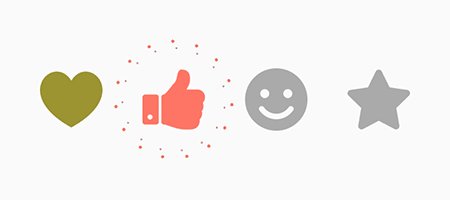
3.nativescript-shine-button
NativeScript插件,可为按钮添加发光效果。
地址:https://github.com/hamdiwanis/nativescript-shine-button

4.react-parallax-button
让按钮有一个水平视差效果。
地址: https://github.com/venits/react-parallax-button

5.RippleButton
具有Material Theme波纹效果的按钮。
地址: https://github.com/mig82/RippleButton

6.css-ripple-effect
css-ripple-effect 是一款使用纯CSS3制作的炫酷扁平风格按钮点击波特效。该效果是仿照Android系统的Material design风格点击波来制作的。
地址:https://github.com/mladenplavsic/css-ripple-effect
网页开发中实用的11个文本输入和6个按钮操作特效
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
深入了解HTML中的编码规范
本文永久链接地址:https://www.ymkuzhan.com/6430.html

 成为VIP
成为VIP








