【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

由于项目组最近准备从javascript迁移到typescript;在使用ts过程中有部分类型定义及代码片段有重复;所以编写了两个vscode插件;如有需要可以查阅。【推荐:vscode基础教程】
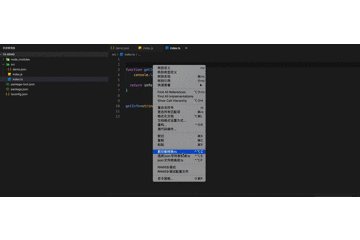
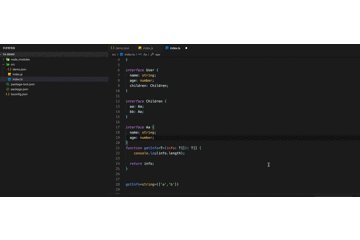
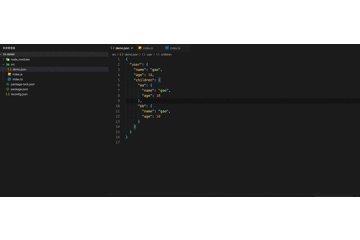
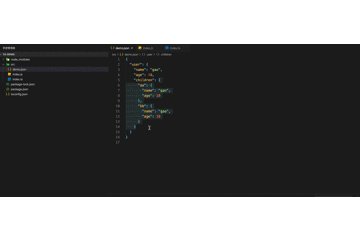
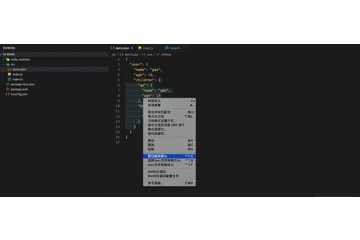
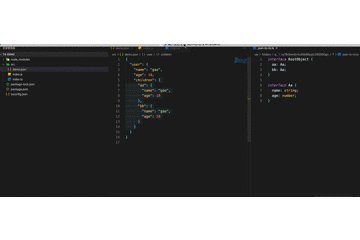
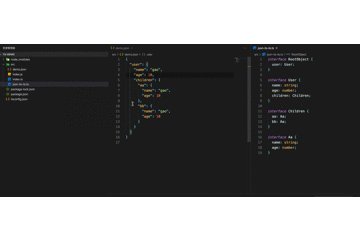
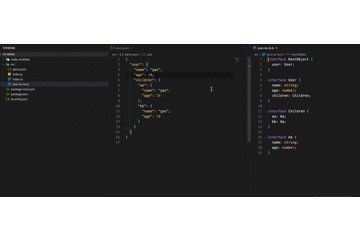
tools1: JSON转换成typescript的interface
特色
1、从剪切板json数据转换成interface (windows: ctrl+alt+C , Mac : ^+?+C)

2、选择json数据转换成interface (windows: ctrl+alt+S , Mac : ^+?+S)

3、将json文件转换成interface (windows: ctrl+alt+F , Mac : ^+?+F)

下载
上面的gift图可能播放较快,有兴趣同学可以下载使用:打开vscode插件并搜索json转ts

tools2: vscode-react-typescript-snippet
使用ts编写react代码片段。
下载
打开vscode插件并搜索vscode-react-typescript-snippet即可。

支持文件
- TypeScript (.ts)
- TypeScript React (.tsx)
代码片段
| Trigger | Content |
|---|---|
tsrcc→ |
react 类式组件 |
tsrcstate |
包含Props, State, 和 constructor的类式组件 |
tsrpcc→ |
react PureComponent组件 |
tsrpfc |
react 函数式组件 |
tsdrpfc |
拥有default export的函数式react组件 |
tsrfc |
无状态的函数式react组件 |
conc→ |
react constructor 方法 |
cwm→ |
componentWillMount 方法 |
ren→ |
render 方法 |
cdm→ |
componentDidMount 方法 |
cwrp→ |
componentWillReceiveProps 方法 |
scu→ |
shouldComponentUpdate 方法 |
cwu→ |
componentWillUpdate 方法 |
cdu→ |
componentDidUpdate 方法 |
cwum→ |
componentWillUnmount 方法 |
sst→ |
this.setState生成 |
bnd→ |
绑定语句 |
met→ |
创建一个方法 |
tscredux→ |
创建一个类式的redux,包含connect |
tsrfredux-> |
创建一个函数式的redux,包含connect |
imt |
生成一个import语句 |
state 相关
tsrcstate
import * as React from "react";
export interface IAppProps {}
export interface IAppState {}
export default class App extends React.Component<IAppProps, IAppState> {
constructor(props: IAppProps) {
super(props);
this.state = {};
}
render() {
return <div></div>;
}
}
functional 相关
tsrfc
import * as React from "react";
interface IAppProps {}
const App: React.FC<IAppProps> = (props) => {
return <div></div>;
};
export default App;
redux 相关
tsrcredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
class App extends React.Component<ReduxType> {
render() {
return <div></div>;
}
}
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);
tsrfredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
const App: React.FC<ReduxType> = (props) => {
return <div></div>;
};
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);
tsrpfc
import * as React from "react";
export interface IAppProps {}
export function App(props: IAppProps) {
return <div></div>;
}
两个vscode中编写typescript的好用插件推荐
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
php post数据丢失怎么办
转载请注明来源:两个vscode中编写typescript的好用插件推荐_亿码酷站_编程开发技术教程
本文永久链接地址:https://www.ymkuzhan.com/6768.html
本文永久链接地址:https://www.ymkuzhan.com/6768.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP