【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
下面由
ThinkPHP教程栏目给大家介绍ThinkPHP6.0使用富文本编辑器wangEditor3,希望对需要的朋友有所帮助!
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,
具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
可惜在官网下载太慢了,而且界面有些许复古,放弃了,使用了轻量级wangEditor3。
1.下载
手册中下载
https://www.kancloud.cn/wangfupeng/wangeditor3/332599
导入到项目中

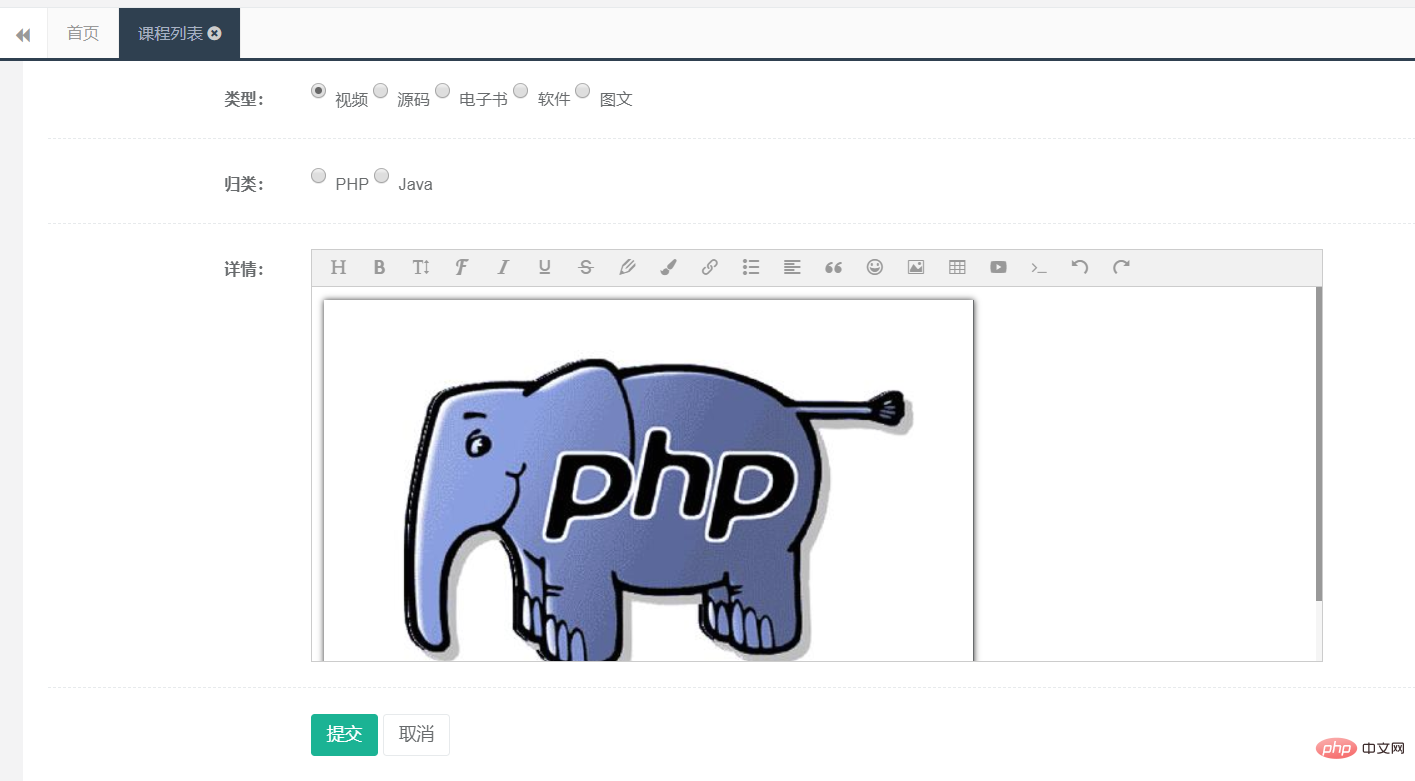
2.项目中创建
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor demo</title>
</head>
<body>
<p id="editor">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</p>
<!-- 注意, 只需要引用 JS,无需引用任何 CSS !!!-->
<script type="text/javascript" src="/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor')
// 或者 var editor = new E( document.getElementById('editor') )
editor.create()
</script>
</body>
</html>


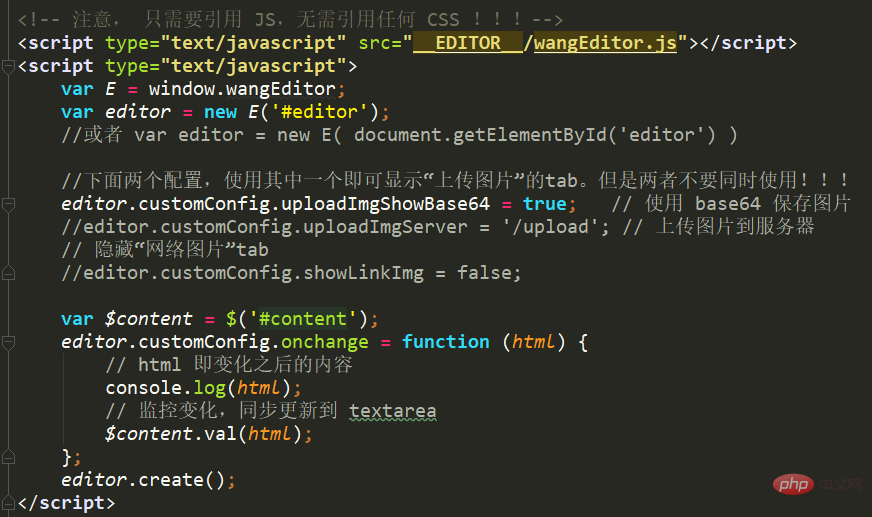
图片上传选的使用 base64 编码直接将图片插入到内容中,免去配置本地上传
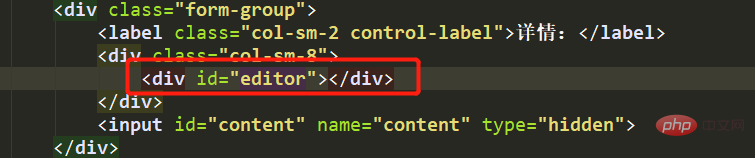
没用Ajax,所以在表单中添加 了一个隐藏文本框
<input id="content" name="content" type="hidden">
配置onchange函数之后,用户操作(鼠标点击、键盘打字等)导致的内容变化之后,会自动触发onchange函数执行。
submit提交时富文本内容也会提交。

3.保存文本到数据库

 关于ThinkPHP6.0使用富文本编辑器wangEditor3
关于ThinkPHP6.0使用富文本编辑器wangEditor3
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
Laravel如何根据用户id生成四位数唯一邀请码
转载请注明来源:关于ThinkPHP6.0使用富文本编辑器wangEditor3_亿码酷站_亿码酷站
本文永久链接地址:https://www.ymkuzhan.com/7565.html
本文永久链接地址:https://www.ymkuzhan.com/7565.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP



