编程技术下面
Vue.js教程栏目带大家了解一下vue.js中v-for的使用及索引获取。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

2.x版本:
v-for="(item,index) in items"
index即索引值。
==========================分割线==============================
1.x版本:
1.v-for
示例一:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title></head><body>
<p id="didi-navigator">
<ul>
<li v-for="tab in tabs">
{{ tab.text }} </li>
</ul>
</p>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: '#didi-navigator',
data: {
tabs: [
{ text: '巴士' },
{ text: '快车' },
{ text: '专车' },
{ text: '顺风车' },
{ text: '出租车' },
{ text: '代驾' }
]
}
}) </script></body></html>

2.索引
在 v-for 块内我们能完全访问父组件作用域内的属性,特殊变量 $index是当前数组元素的索引:
<ul id="example-2">
<li v-for="item in items">
{{ parentMessage }} - {{ $index }} - {{ item.message }} </li></ul>
var example2 = new Vue({
el: '#example-2',
data: {
parentMessage: 'Parent',
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})

另外,你可以为索引指定一个别名(如果 v-for 用于一个对象,则可以为对象的键指定一个别名):
<p v-for="(index, item) in items">
{{ index }} {{ item.message }}</p>
从 1.0.17 开始可以使用 of 分隔符,更接近 JavaScript 遍历器语法:
<p v-for="item of items"></p>
示例二:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title></head><body>
<ul>
<li v-for="option in options">
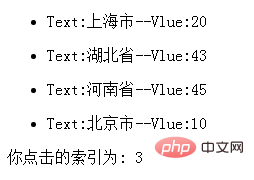
<p class="text-success" v-on:click="getIndex($index)">Text:{{option.text}}--Vlue:{{option.value}}</p>
</li>
</ul>
<p v-if="isNaN(click)==false">
<span>你点击的索引为: {{ click }}</span>
</p>
<p v-else>
<p class="text-danger">试着点击上方LI条目</p>
</p>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
click: 'a',
options: [
{ text: '上海市', value: '20' },
{ text: '湖北省', value: '43' },
{ text: '河南省', value: '45' },
{ text: '北京市', value: '10' }
]
},
methods:{
getIndex:function($index){ this.click=$index;
}
}
}); </script></body></html>

3.在点击事件中取到索引
方法一:添加自定义属性
示例三:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a{display: block;}
</style>
</head>
<body>
<p>
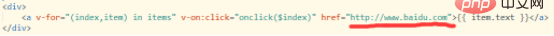
<a v-for="(index,item) in items" data-index="{{index}}" v-on:click="onclick" href="http://www.baidu.com">{{ item.text }}</a>
</p>
<input type="text" name="" id="index" value=""/>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
items: [
{ text: '巴士' },
{ text: '快车' },
{ text: '专车' },
{ text: '顺风车' },
{ text: '出租车' },
{ text: '代驾' }
]
},
methods: {
onclick:function(event){
event.preventDefault();
let target = event.target
console.log(target.getAttribute("data-index"));
document.getElementById('index').value = target.getAttribute("data-index");
}
}
}) </script>
</body></html>

方法二:直接传入索引值
示例四(和二差不多):
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">a{display: block;}</style></head><body><p>
<a v-for="(index,item) in items" v-on:click="onclick($index)" href="#">{{ item.text }}</a></p><input type="text" name="" id="index" value=""/><script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
items: [
{ text: '巴士' },
{ text: '快车' },
{ text: '专车' },
{ text: '顺风车' },
{ text: '出租车' },
{ text: '代驾' }
]
},
methods: {
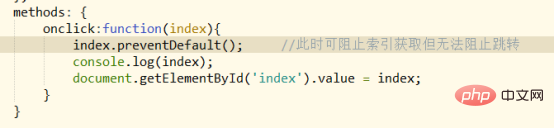
onclick:function(index){// index.preventDefault();
console.log(index);
document.getElementById('index').value = index;
}
}
})</script></body></html>
效果与方法一相同。
不过有链接时:

与取索引虽然不冲突,但是如果要对所跳的链接做进一步操作,则无法阻止跳转事件:

如果想直接传索引可以用以下方法:
示例五:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a{display: block;}
</style>
</head>
<body>
<p>
<a v-for="(index,item) in items" v-on:click="onclick($index)" href="javascript:void(0)">{{ item.text }}</a>
</p>
<input type="text" name="" id="index" value=""/>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
items: [
{ text: '巴士' },
{ text: '快车' },
{ text: '专车' },
{ text: '顺风车' },
{ text: '出租车' },
{ text: '代驾' }
]
},
methods: {
onclick:function(index){// index.preventDefault(); console.log(index);
document.getElementById('index').value = index;
window.location.href = "http://www.baidu.com";
}
}
}) </script>
</body></html>
补充:
4.关于v-for版本2.0与1.x的区别
2.0版本的示例五:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a{display: block;}
</style>
</head>
<body>
<p id="for5">
<a v-for="(item,index) in items" v-on:click="onclick(index)" href="javascript:void(0)">{{ index }}{{ item.text }}</a>
</p>
<input type="text" name="" id="index" value=""/>
<script src="js/vue2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: '#for5',
data: {
items: [
{ text: '巴士' },
{ text: '快车' },
{ text: '专车' },
{ text: '顺风车' },
{ text: '出租车' },
{ text: '代驾' }
]
},
methods: {
onclick:function(index){
console.log(index);
document.getElementById('index').value = index;// window.location.href = "http://www.baidu.com"; window.location.href = "#";
}
}
}) </script>
</body></html>
变化如下:
- el处需id,写body报错;
- 参数index需写在item后面;
- 作为事件参数时不用加$符。
此外,也可以提供第二个的参数为键名:
<p v-for="(value, key) in object">
{{ key }} : {{ value }}</p>
第三个参数为索引:
<p v-for="(value, key, index) in object">
{{ index }}. {{ key }} : {{ value }}</p>

—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
浅谈vue中axios的封装
转载请注明来源:vue.js中如何使用v-for以及怎么获取索引?_编程技术_亿码酷站
本文永久链接地址:https://www.ymkuzhan.com/8352.html
本文永久链接地址:https://www.ymkuzhan.com/8352.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP