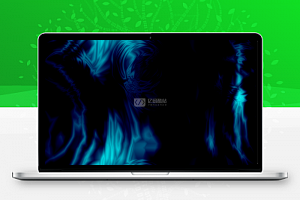
纯CSS3制作的网页科幻水波纹动画特效代码下载
演示视频
[riplus-video url=”https://ymkuzhan.oss-cn-chengdu.aliyuncs.com/wp-content/uploads/2020/11/1605546200-4e956b256fb37e0.mp4″ img=”https://ymkuzhan.oss-cn-chengdu.aliyuncs.com/wp-content/uploads/2020/11/1605546236-187d837785d825e.png” is_logo=”1″ is_autoplay=”1″]
特效说明:
纯CSS3制作网页科幻水波纹动画特效动态背景下载,该网页特效是一款液态波纹摇晃动画特效,游泳池底部水波纹特效,用于高端网页制作特效。(兼容测试:IE10、Firefox、Chrome、Opera、Safari、360等支持HTML5+CSS3主流浏览器)
使用方法:
1、调用CSS样式:
<link rel=”stylesheet” href=”css/style.css”>
<link rel=”stylesheet” href=”css/style.css”>
2、添加HTML代码:
将<!–效果html开始–>……<!–效果html结束–>之间的html和js代码;放在<body></body>之间。
转载请注明来源:纯CSS3制作的网页科幻水波纹动画特效代码下载
本文永久链接地址:https://www.ymkuzhan.com/9057.html
本文永久链接地址:https://www.ymkuzhan.com/9057.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP