【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
本篇文章给大家介绍一下在vue项目中如何关闭Eslint校验。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在使用vue-cli创建vue项目的时候,有一个选项是问你是否使用Eslint来规范你的代码,我选择了是。
项目创建成功后,跑起来没问题。
自己再修改了一点点组件,再次跑,一路报错………..别提有多惨了!
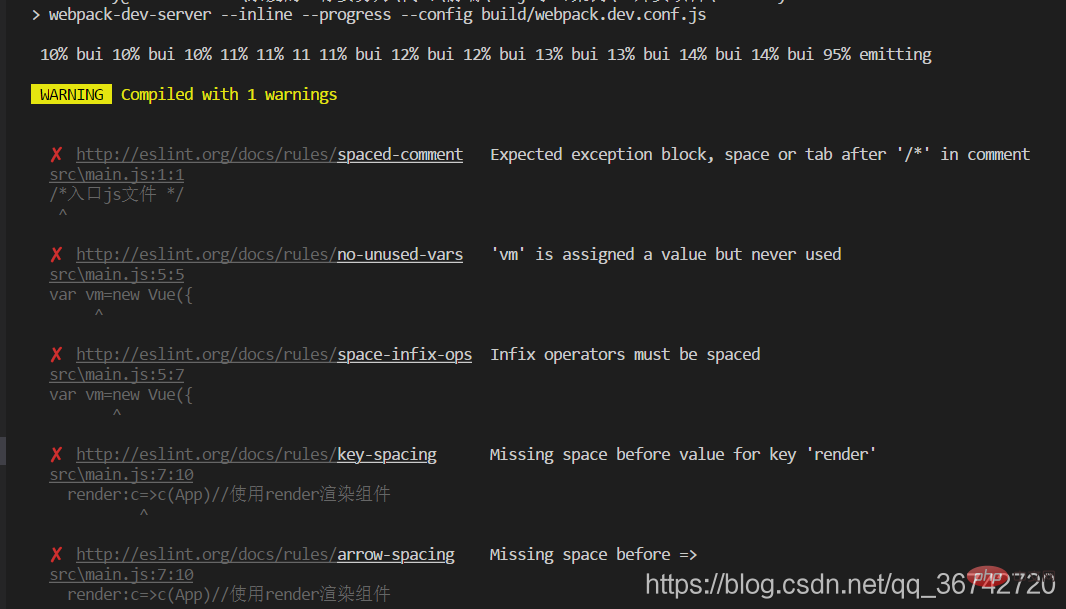
一直看我的代码感觉就是没有问题,后面再看它报的错误,比如:
‘vm’ is assigned a value but never used (vm被定义了但是从未使用)
Newline required at end of file but not found (在结尾必须要增加一行但是没有找到)
Missing space before value for key ‘render’ (在render属性中少了空格)
甚至是连注释都报错
Expected space or tab after ‘//’ in comment
Expected exception block, space or tab after ‘/*’ in comment
……

所以有时候,Eslint校验的太过苛刻了,就想要把它关了。下面说下具体方式:
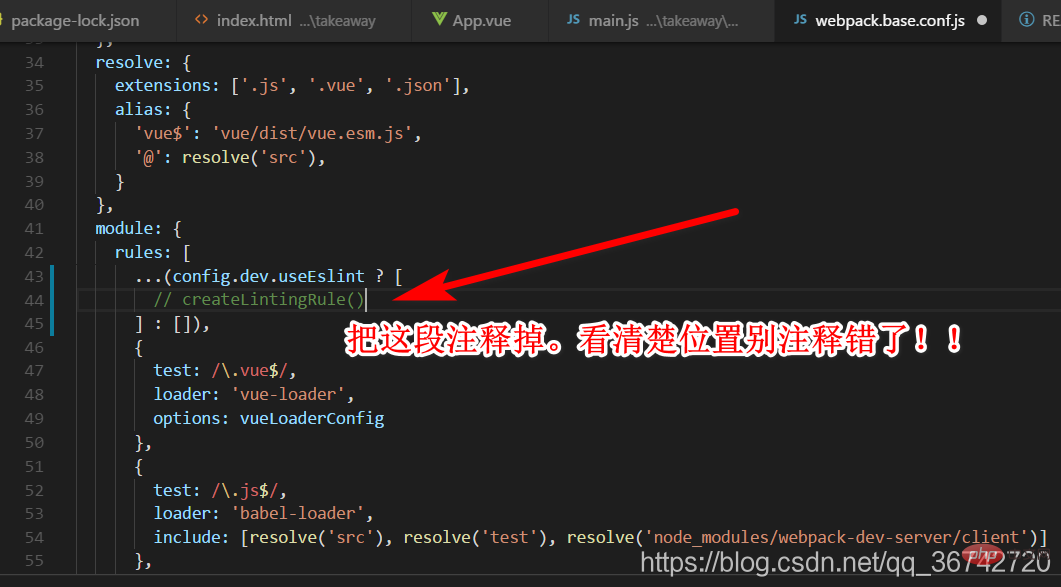
修改build\webpack.base.conf.js文件

这样,就关闭成功了,就不会再有一路报错了。
vue项目中关闭Eslint校验的方法介绍
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
php如何判断是手机访问还是电脑访问
转载请注明来源:vue项目中关闭Eslint校验的方法介绍_亿码酷站_编程开发技术教程
本文永久链接地址:https://www.ymkuzhan.com/1028.html
本文永久链接地址:https://www.ymkuzhan.com/1028.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP