本篇文章给大家介绍一下Nodejs的安装方法,以及Nodejs的模块系统。

关于NodeJS
- 在我们平时开发中,大部分的
Web项目,前端都是使用JS编写的,而后端都是由服务端语言写的,比如JAVAPHPGO,但是因为Node的诞生,让前端开发者也可以使用JS来编写服务器代码,所以Node的诞生可谓是让前端大放异彩,前端后端两开花。 - 特别是
Node提供了开发环境运行的基础,像我们平常经常使用的VueReact这样的前端框架变得非常强大,可以说是前端必不可少的一个基础设备。 Node使用的人多了,我们前端使用JS贡献开源的人也逐渐变多,npm库就成了一个很大很大的代码仓库,在npm这个包管理系统中,我们可以在里面找到我们所需要的插件、轮子,我们直接拿来使用美滋滋,这样也给我们开发者省了很多宝贵的时间。- 关于更多
NodeJS的介绍和作用在这篇文章已经介绍的很清楚了,大家有兴趣可以去看看传送门。
NodeJS安装
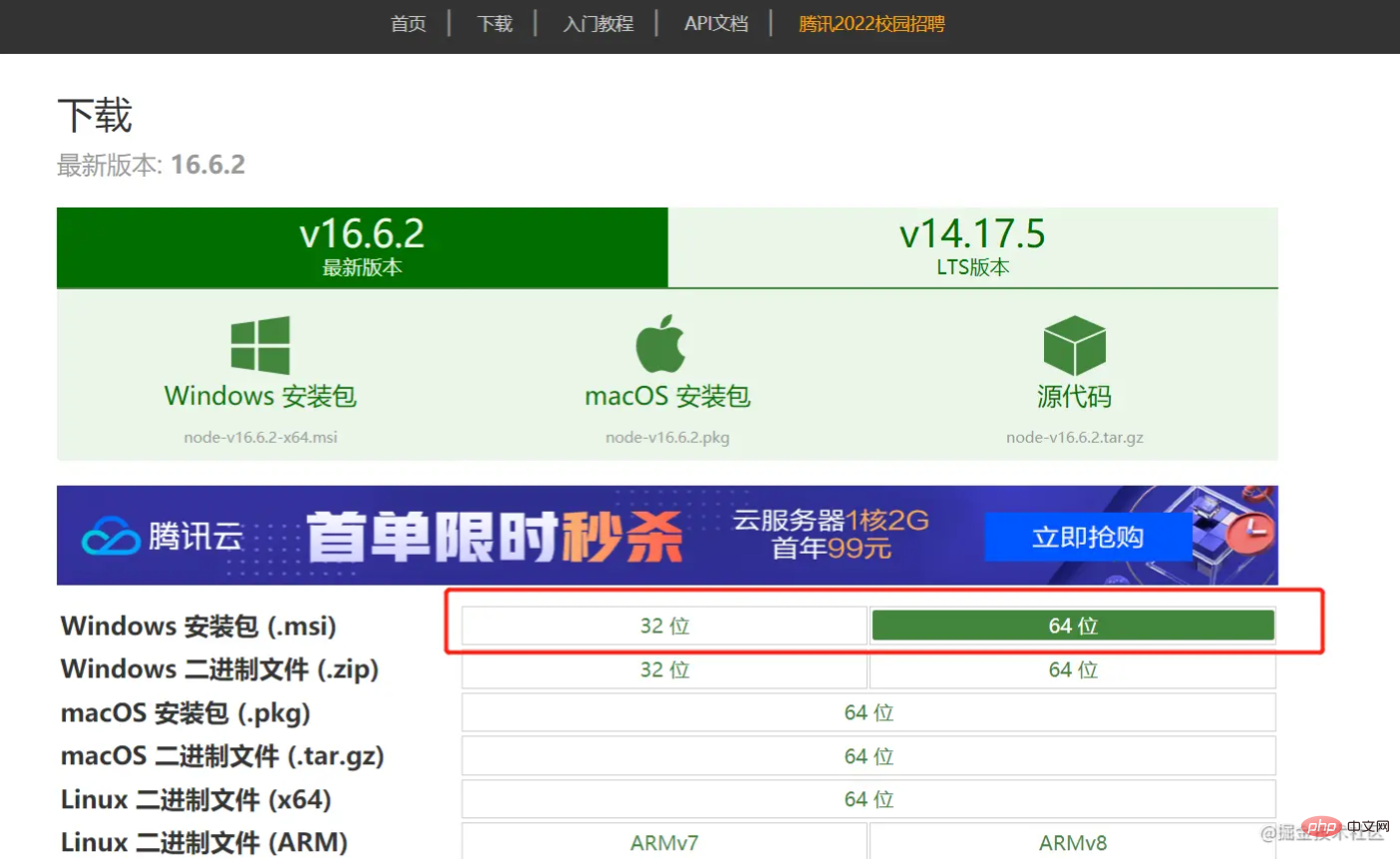
NodeJS我们可以到他的官方网站进行下载。

- 选择自己合适的版本进行下载,由于我电脑已经安装过了就不再演示了,只要打开安装程序一路下一步就可以了,具体想看更详细的安装指南和全局配置指南可以看到这篇:Node.js安装及环境配置之Windows篇
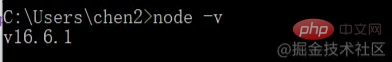
- 安装完之后我们需要检查一下是否安装成功可以打开终端输入
node -v。

- 可以看到我们已经安装了最新版
16.6.1的node。
NodeJS使用
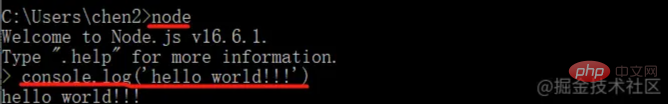
- 我们在安装完
node后可以在终端键入node进入交互模式,并输入一条我们程序员必备代码hello world。

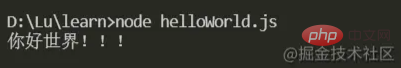
- 当然我们也可以建一个
JS文件来执行。
echo test>helloWorld.js
/* helloWorld.js */
console.log('你好世界!!!')

- 我们只需要键入
node+文件名即可执行这个文件。
NodeJS模块
Node应用由模块组成,采用的CommonJS模块规范。每一个文件就是一个模块,拥有自己独立的作用域,变量,以及函数等,对其他的模块都不可见,而文件路径就是模块名,所以我们需要了解不同模块之间是怎么交互怎么互相使用的。- 模块可以多次加载,但是只会在第一次加载时运行一次,模块加载的顺序,按照其在代码中出现的顺序。
- 在编写每个模块时,都有
require、exports、module三个预先定义好的变量可供使用。
加载(require)
require意为需要的,也就是说我们可以通过require来引入我们需要的模块,
let x=require('./hello')
let y=require('./hello.js')
- 我们可以这样引入一个模块,
require后面可以接收一个地址,可以是绝对路径也可以是相对路径。 - 值得注意的是,我们的后缀
.js扩展名可以省略不写。
导出(exports)
exports意为导出,也有一种说法是暴露,我们一般可以使用exports用于导出模块公有函数和属性。
/* hiNode.js */
exports.addIce=function(){
console.log('我在加冰')
}
- 我们在
hiNode.js文件中暴露了一个函数addIce,这样我们可以在别的地方require这个模块并使用该函数。
/* helloWorld.js */
let x=require('./hiNode')
x.addIce()
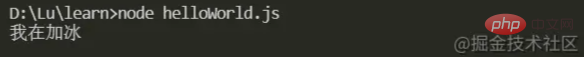
- 我们在终端键入
node helloWorld.js。

- 成功引入了模块并使用函数。
模块对象(module)
- 在
Node中我们通过module可以访问到当前模块的一些信息。
/* hiNode.js */
exports.addIce=function(){
console.log('我在加冰')
}
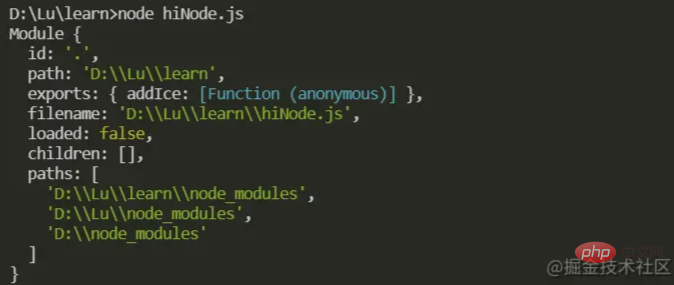
console.log(module)

- 可以看到我们打印的
module里面有它导出的函数,文件名,路径等信息。实际上当我们require一个模块的时候,它读取的就是该文件的module.exports变量。 - 这个
module.exports变量一般是对象的形式如上图,所以我们经常最常用到module是为了改写module.exports变量这个导出变量,我们可以改成函数形式。
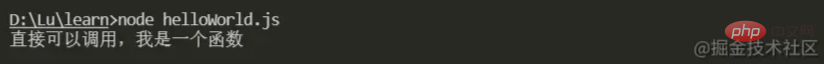
/* hiNode.js */
module.exports=function(){
console.log('直接可以调用,我是一个函数')
}
/* helloWorld.js */
let x=require('./hiNode')
x()
- 如上我们直接可以使用
x是因为require了一个函数,模块默认导出对象被替换为一个函数。

写在最后
总的来说NodeJS应用是由模块组成的,我们可以在js文件导出exports函数等变量,在另一个js文件进行导入require这个模块。
更多编程相关知识,请访问:编程入门!!
以上就是深入浅析Nodejs的安装方法与模块系统的详细内容,更多请关注亿码酷站其它相关文章!
深入浅析Nodejs的安装方法与模块系统
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:深入浅析Nodejs的安装方法与模块系统
本文永久链接地址:https://www.ymkuzhan.com/38477.html
本文永久链接地址:https://www.ymkuzhan.com/38477.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP