之前的文章《手把手教你使用Vue2代码改成Vue3(图文详解)》中,给大家介绍了怎么使用Vue2代码改成Vue3。下面本篇文章给大家了解css3实现椭圆轨迹旋转,小伙伴们收藏好哦~

css3实现椭圆轨迹旋转
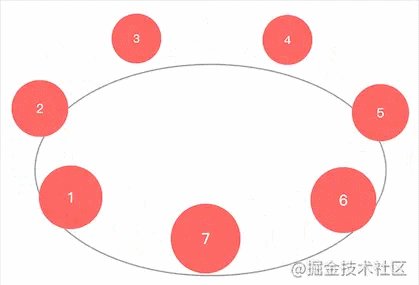
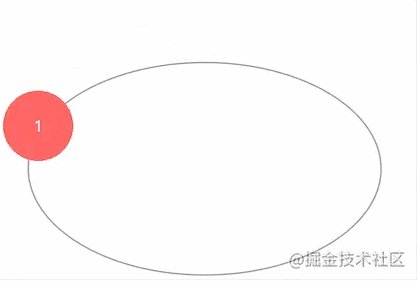
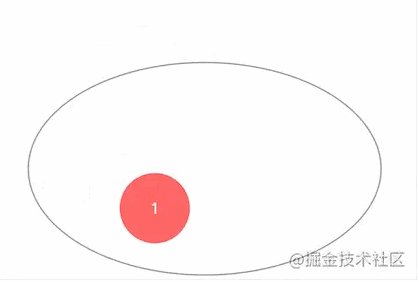
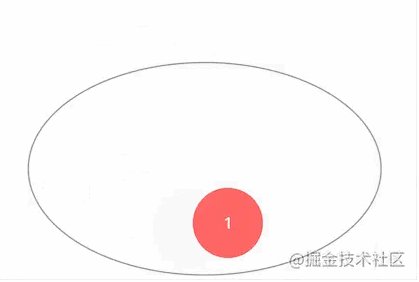
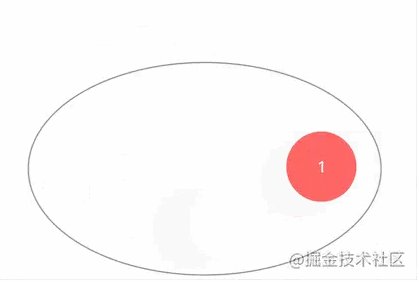
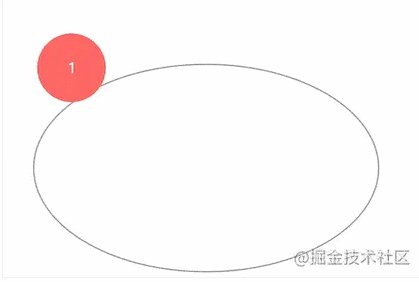
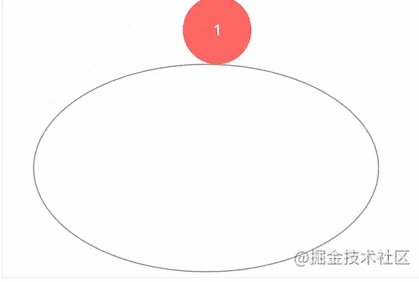
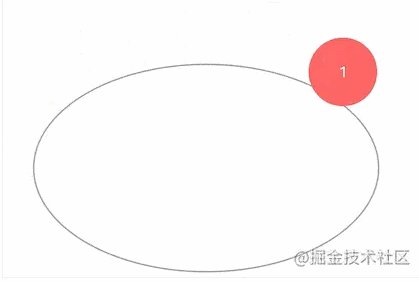
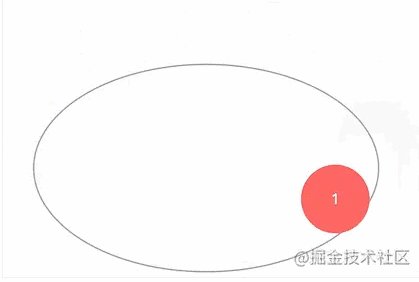
最近需要实现如下效果

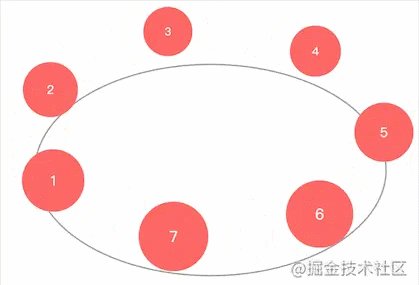
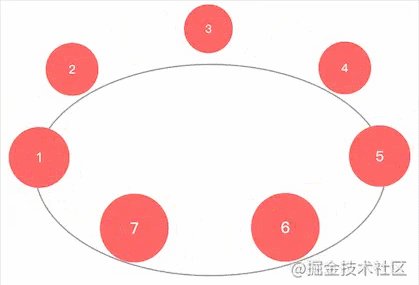
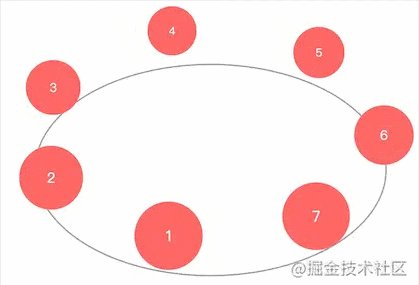
最开始用css3D旋转写,只能实现如下效果

没办法把所有的圆转向正面,不知道是我的操作不对,还是3d旋转无法实现,有知道的大佬还请赐教啊
没法用3d实现只能转向2d了,只要实现按椭圆旋转就ok了
1、X轴Y轴在一个矩形内移动
路径为斜线
.ball {
animation:
animX 2s linear infinite alternate,
animY 2s linear infinite alternate
}
@keyframes animX{
0% {left: 0px;}
100% {left: 500px;}
}
@keyframes animY{
0% {top: 0px;}
100% {top: 300px;}
}

2、设置动画延迟
设置Y轴动画延迟为动画时长的一半(延迟设为负数动画开始不会有延迟空白,感兴趣的同学可以试试正数延迟),可以看到运动轨迹变成菱形了,有点感觉了
.ball {
animation:
animX 2s linear 0s infinite alternate,
animY 2s linear -1s infinite alternate
}

3、设置三次贝塞尔曲线
.ball {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate
}

4、缩小放大
为了看起来有立体感添加scale属性,scale动画应该是X轴和Y轴的时间总和
.ball1 {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate,
scale 4s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
}
@keyframes scale {
0% {
transform: scale(0.7)
}
50% {
transform: scale(1)
}
100% {
transform: scale(0.7)
}
}

大功告成!
推荐学习:CSS3视频教程
以上就是一文讲解css3实现椭圆轨迹旋转(总结)的详细内容,更多请关注亿码酷站其它相关文章!
<!––>一文讲解css3实现椭圆轨迹旋转(总结)
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:一文讲解css3实现椭圆轨迹旋转(总结)
本文永久链接地址:https://www.ymkuzhan.com/42578.html
本文永久链接地址:https://www.ymkuzhan.com/42578.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP