本教程操作环境:windows7系统、Visual Studio Code1.45.1.0版,DELL G3电脑。
uni-app 是一个用 vue 语法来开发小程序、App、H5 的框架,官方推荐的开发工具为 HBuilderX,使用起来有很好的开发体验。
不过,由于 HBuilderX 没有 Linux 版以及很多前端之前已经习惯了 vscode,不想更换编辑器。直接使用 vscode 开发 uni-app,其体验并不是很好。
其实 uni-app 和 vscode 也可以很搭,接下来为大伙带来 vscode 中 uni-app 的正确打开姿势。
CLI 工程
全局安装 vue-cli 3.x(如已安装请跳过此步骤)
npm install -g @vue/cli
通过 CLI 创建 uni-app 项目
vue create -p dcloudio/uni-preset-vue my-project
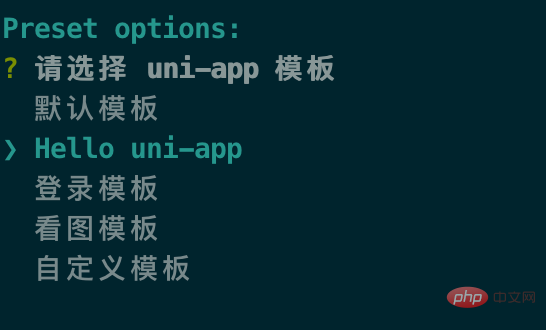
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

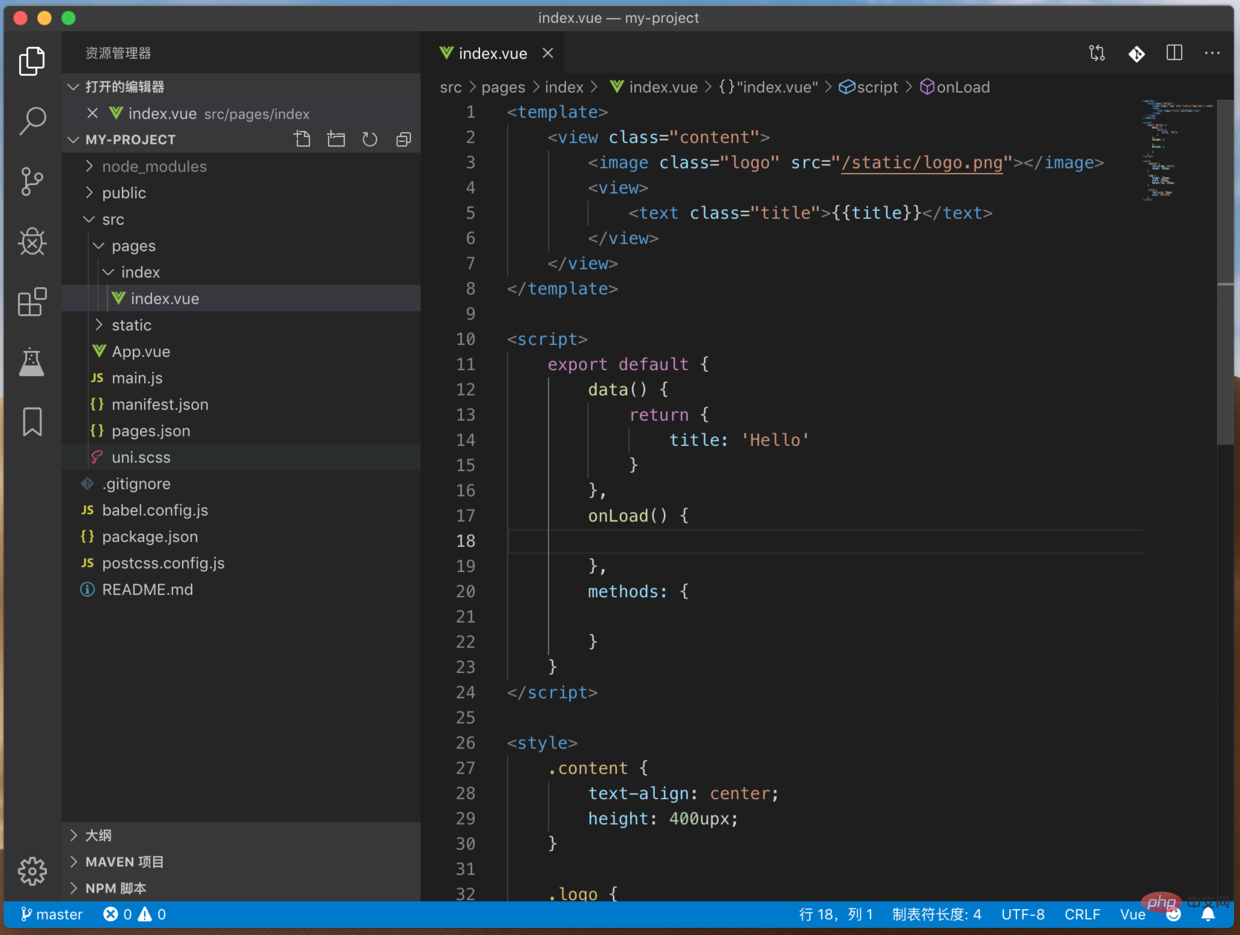
在vscode中打开项目

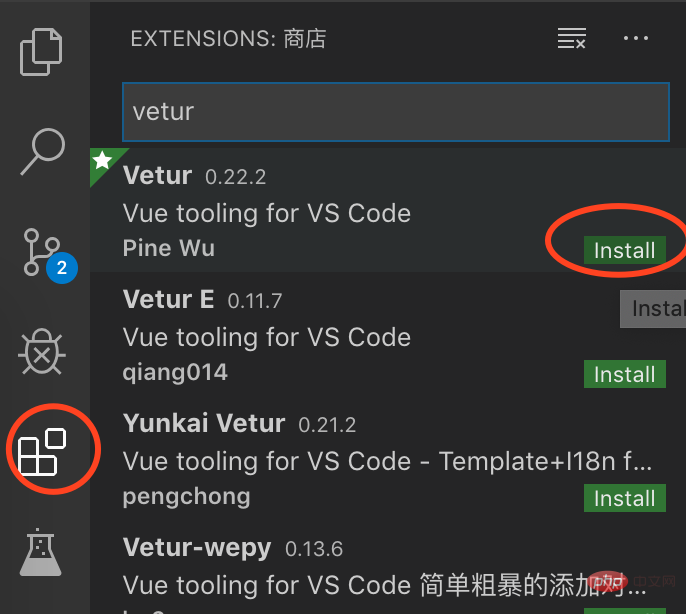
安装vue语法提示插件vetur

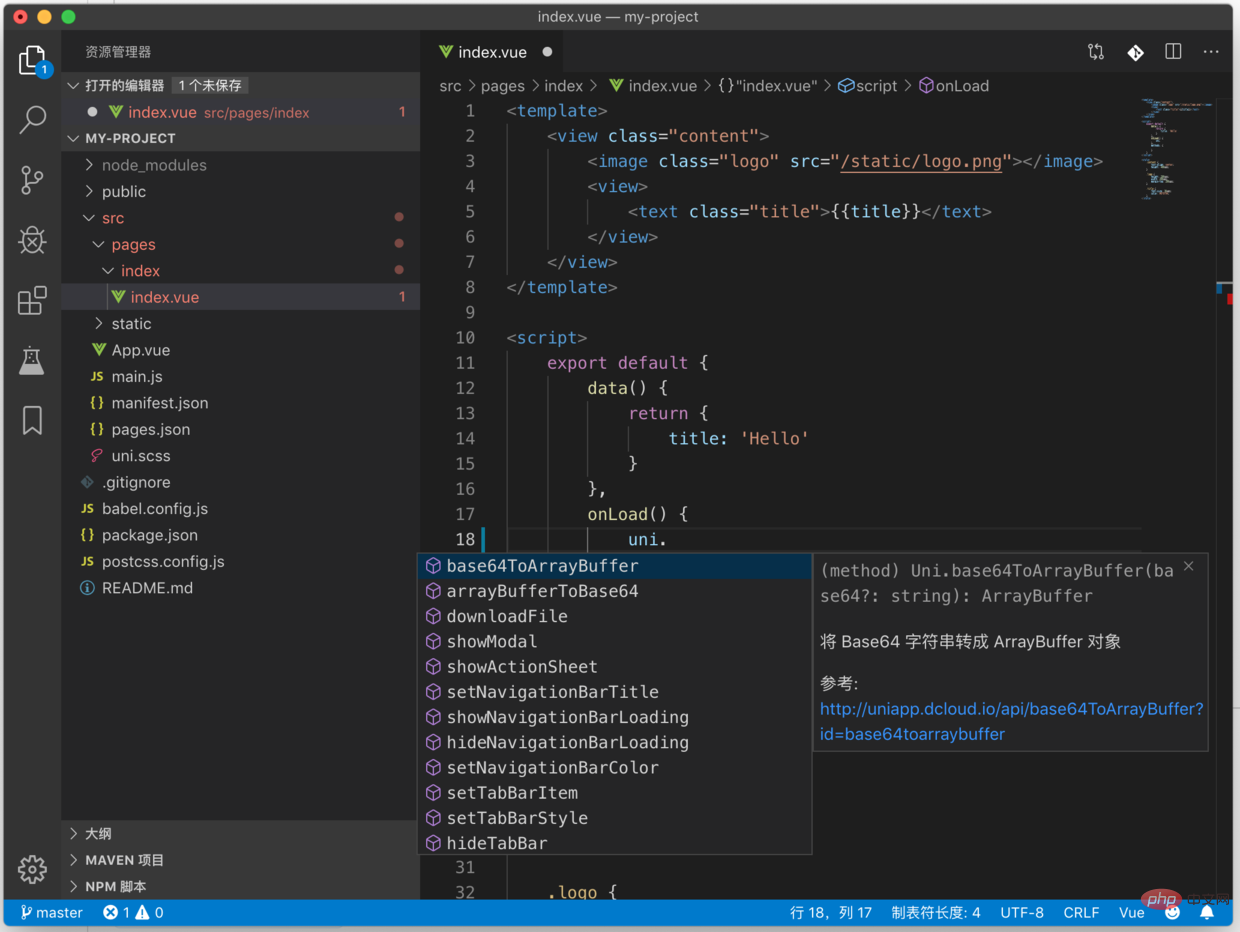
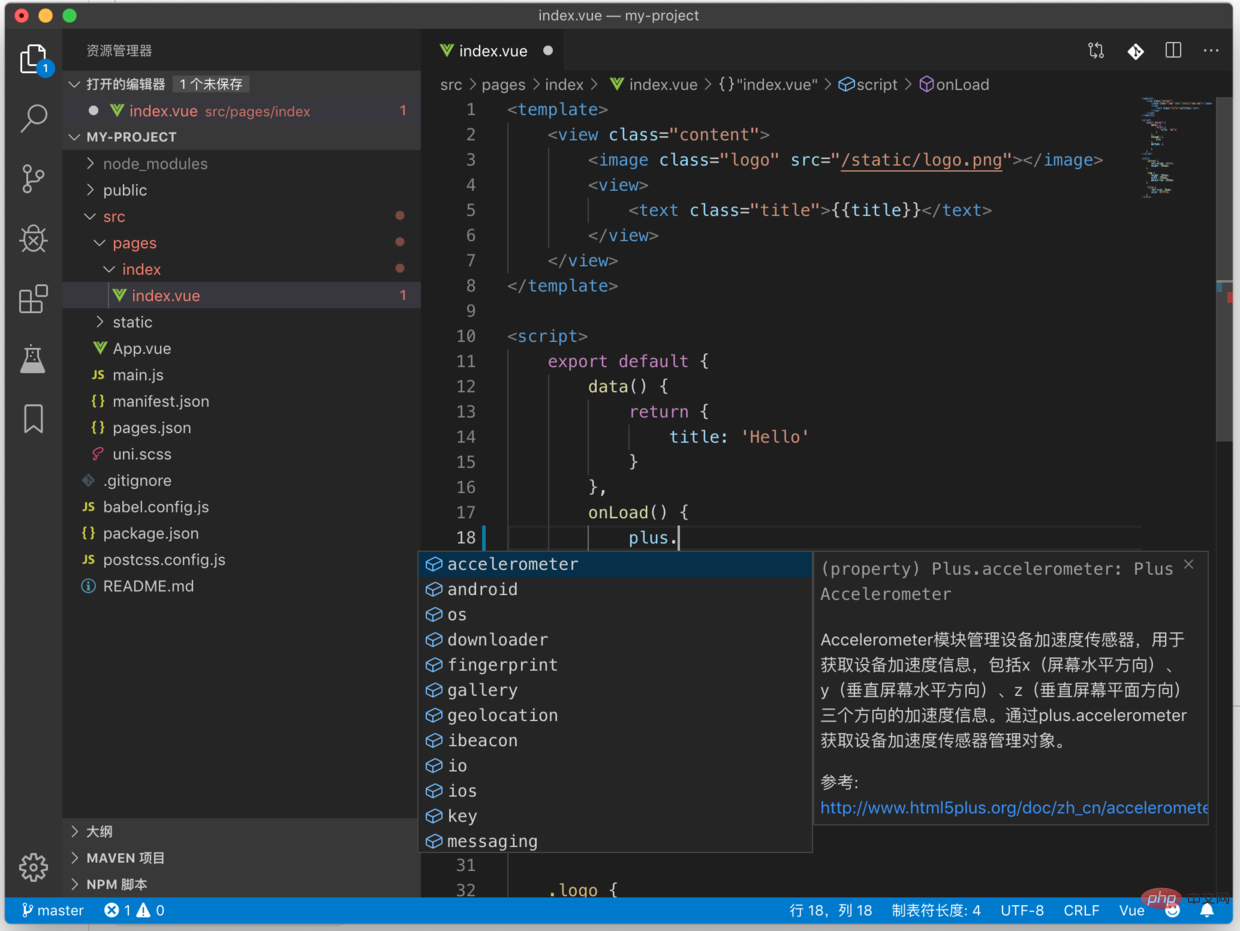
CLI 工程默认带了uni-app语法提示和5+App语法提示


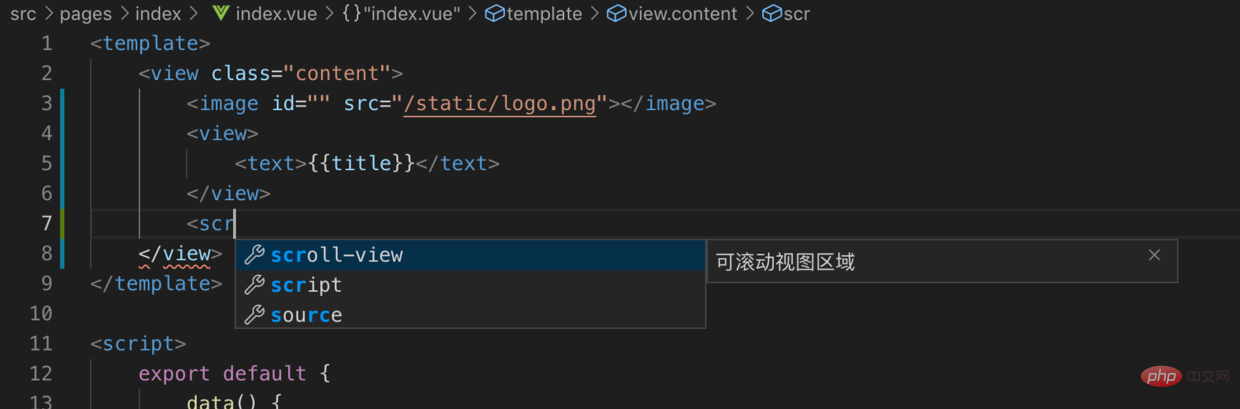
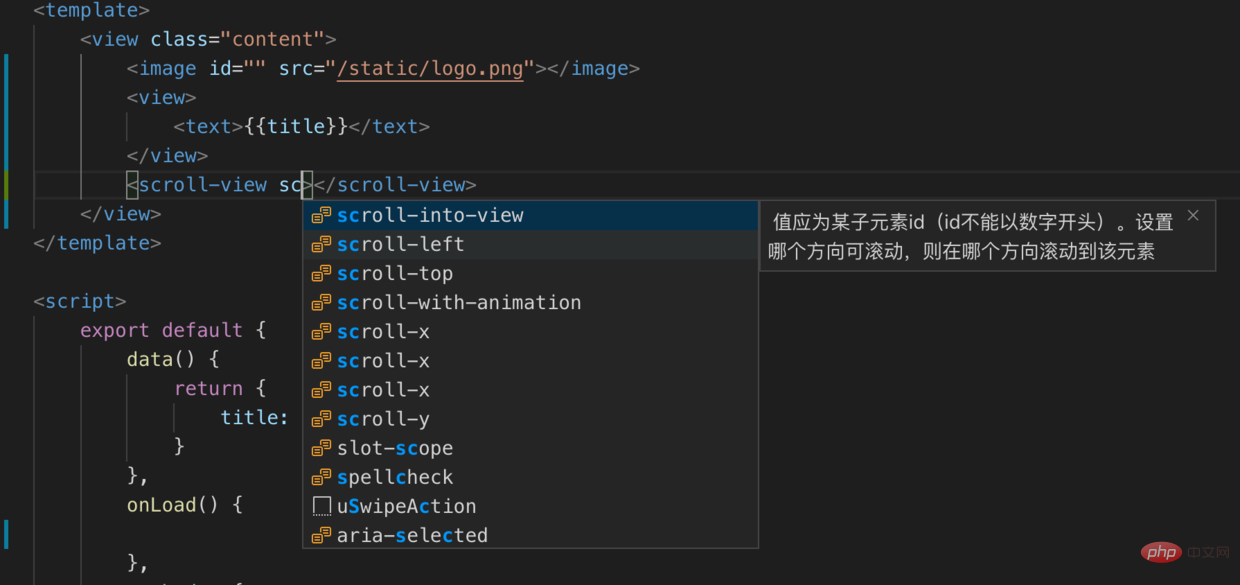
安装组件语法提示
组件语法提示是uni-app的亮点,其他框架很少能提供。
npm i @dcloudio/uni-helper-json


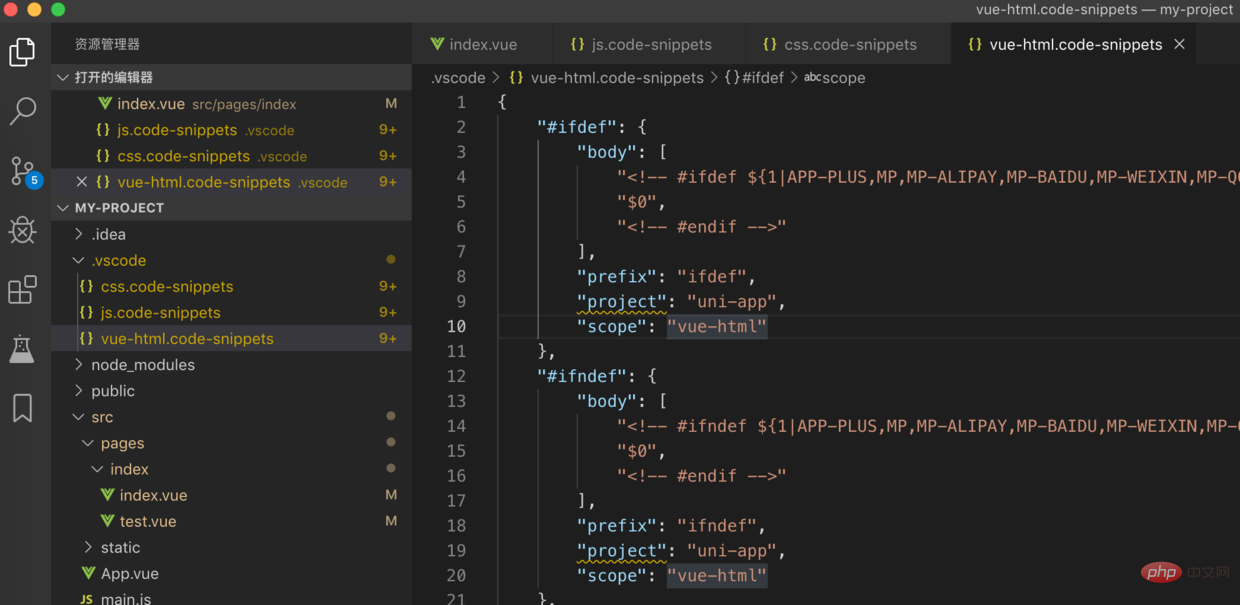
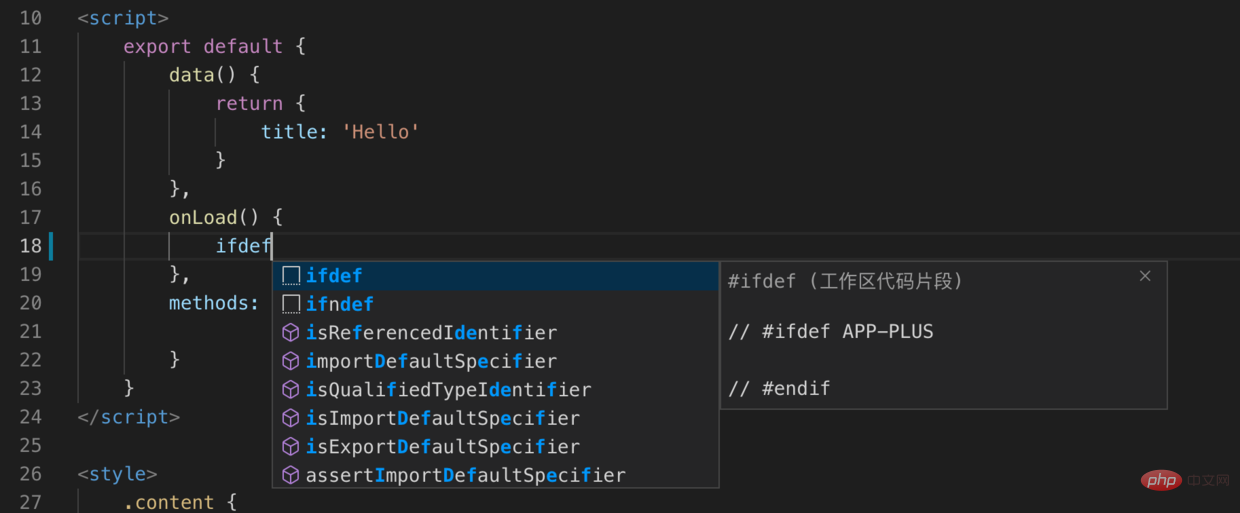
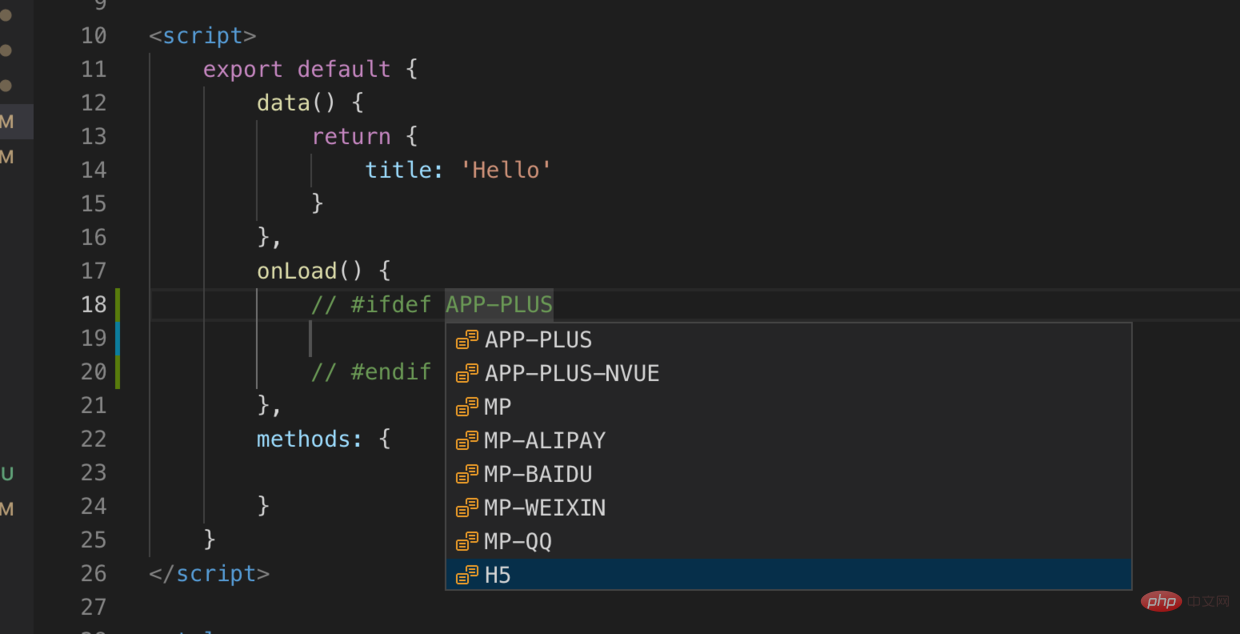
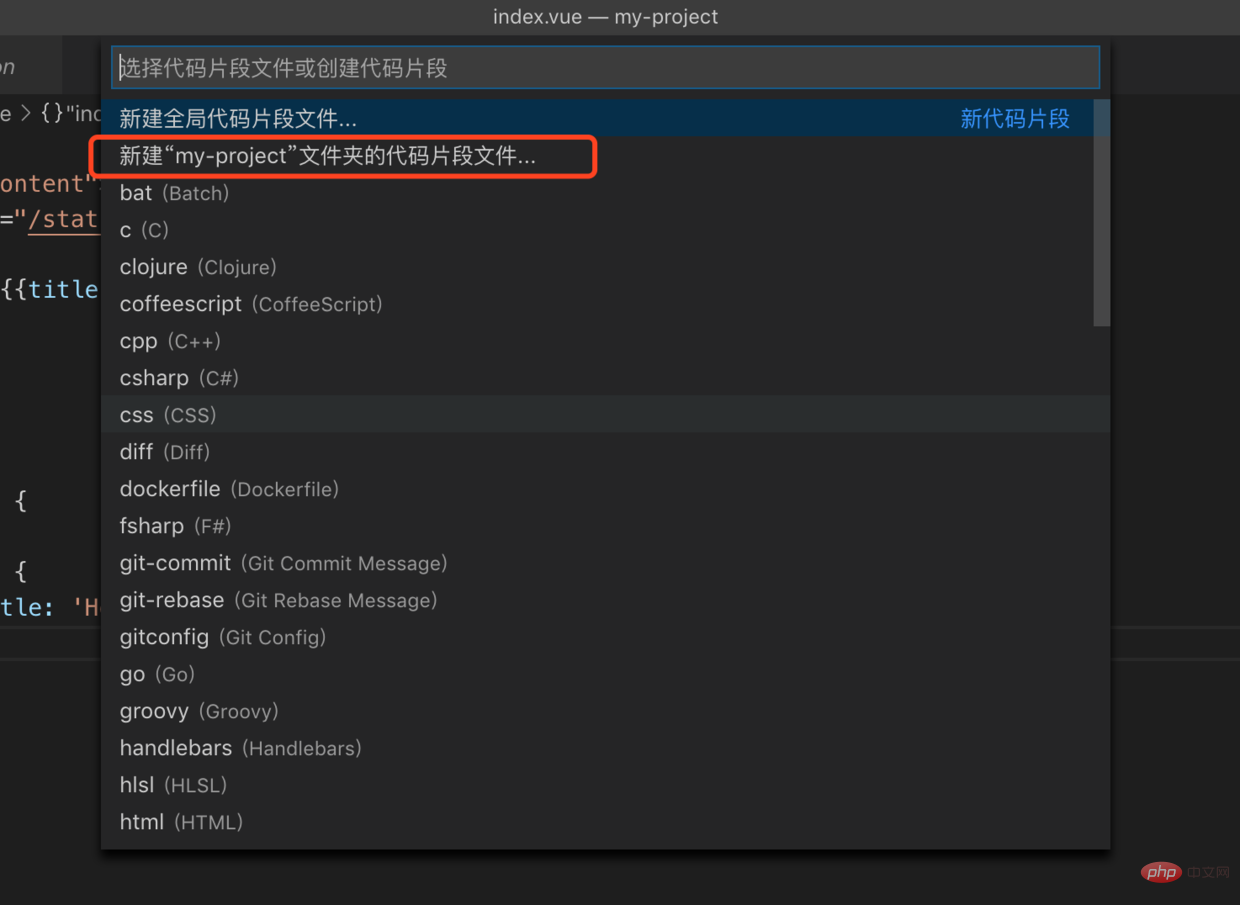
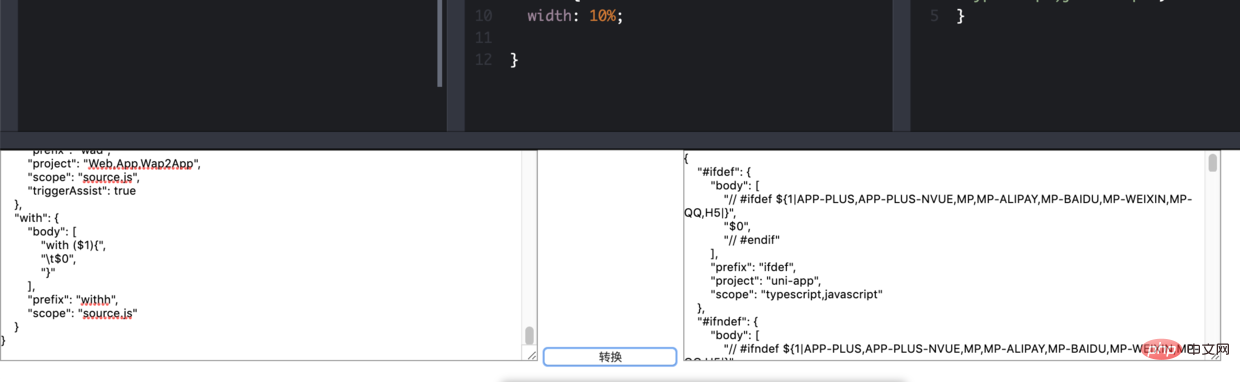
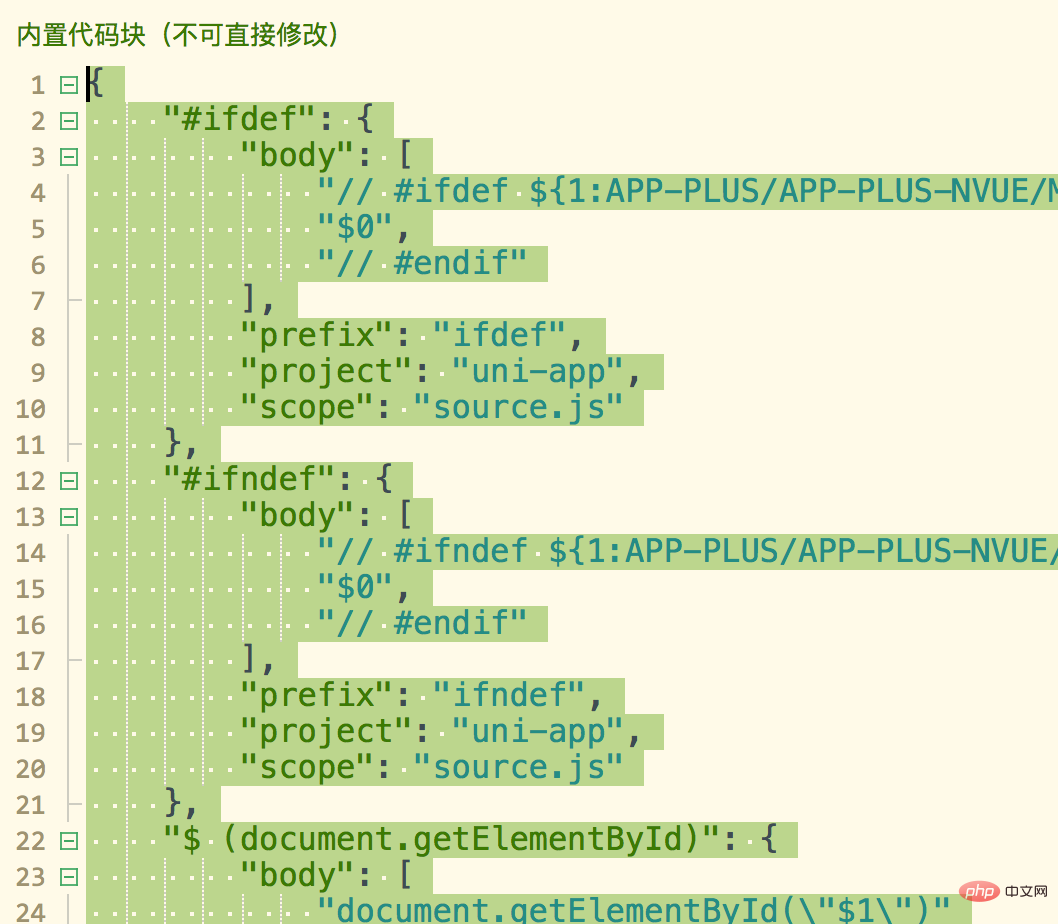
导入 HBuilderX 自带的代码块
从 github 下载 uni-app 代码块,放到项目目录下的 .vscode 目录即可拥有和 HBuilderX 一样的代码块。



运行项目
npm run dev:%PLATFORM%
发布项目
npm run build:%PLATFORM%
%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 头条小程序 |
| mp-qq | qq 小程序 |
HBuilderX 工程
HBuilderX 创建的工程默认不带 types 语法提示,在 vscode 中编辑的时候,可以自行安装
初始化npm(如已初始化跳过此步骤)
npm init -y
安装 uni-app 语法提示
npm i @types/uni-app @types/html5plus -D
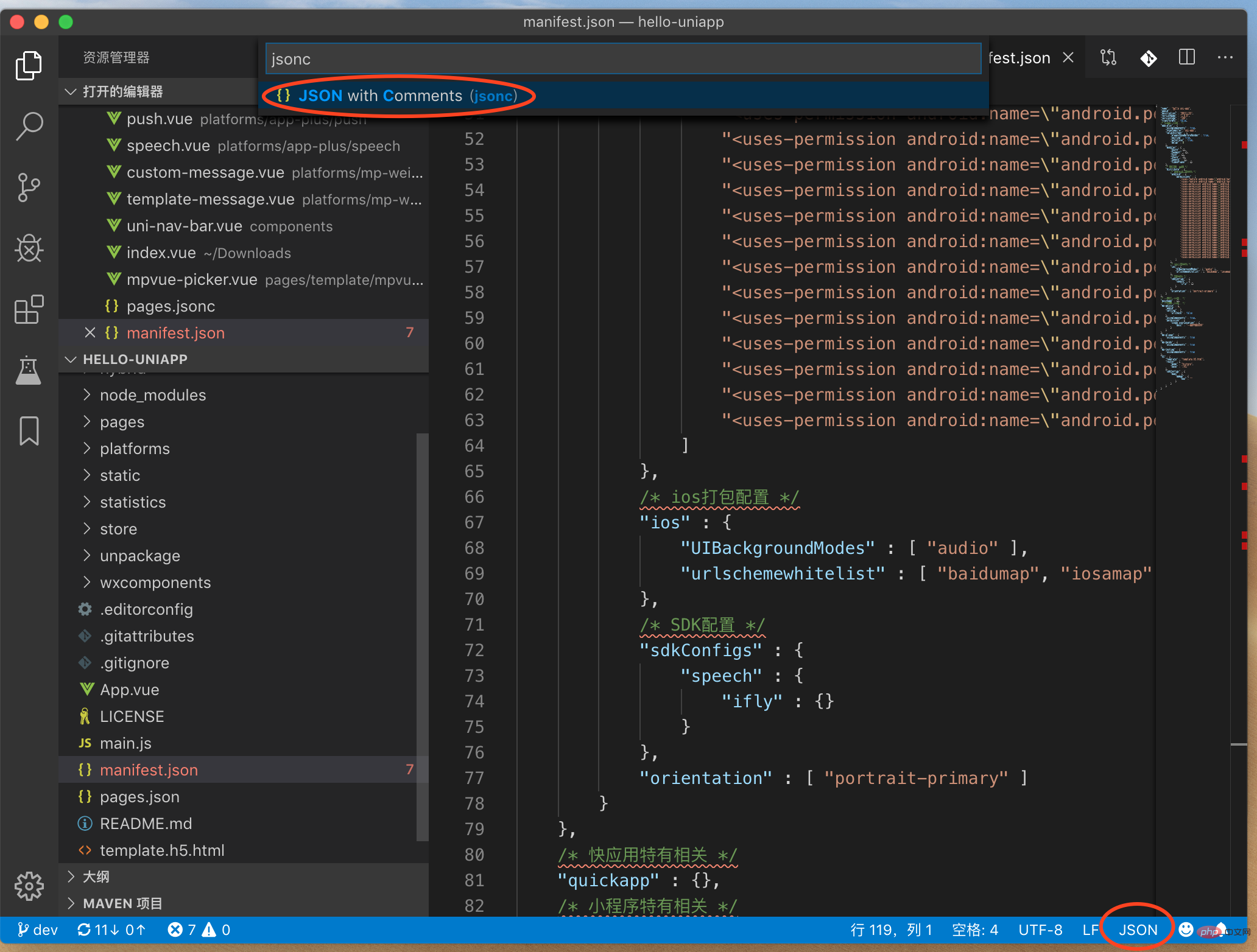
另外,uni-app 项目下的 manifest.json、pages.json 等文件可以包含注释。vscode 里需要改用 jsonc 编辑器打开。

关于uni-app插件市场的插件,vscode一样可以使用。
- 如果这些插件有npm使用方式(如uni-ui),可以用npm
- 如果作者没提供npm方式,那么下载zip包解压也是可以用的





以上就是vscode能用uni-app吗的详细内容,更多请关注亿码酷站其它相关文章!
<!– –>vscode能用uni-app吗
–>vscode能用uni-app吗
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:vscode能用uni-app吗
本文永久链接地址:https://www.ymkuzhan.com/44903.html
本文永久链接地址:https://www.ymkuzhan.com/44903.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP