本文操作环境:windows10系统、vue 2.5.2、thinkpad t480电脑。
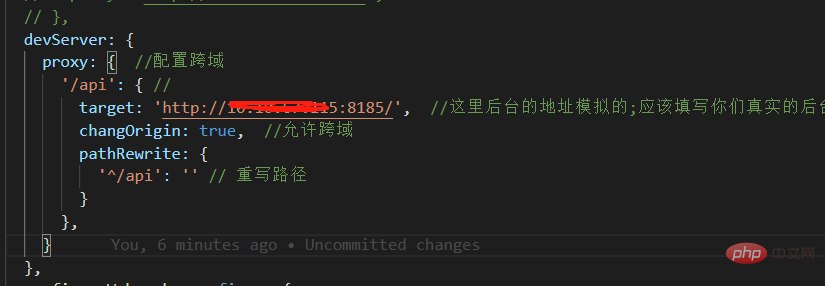
要在vue开发中实现跨域需要先进入到vue项目根目录,找到vue.config.js文件,然后在proxy中设置跨域:
提示:如果找不到vue.config.js文件,可以自己创建一个。
devServer: {
proxy: { //配置跨域
'/api': {
target: 'http://121.121.67.254:8185/', //这里后台的地址模拟的;应该填写你们真实的后台接口
changOrigin: true, //允许跨域
pathRewrite: {
/* 重写路径,当我们在浏览器中看到请求的地址为:http://localhost:8080/api/core/getData/userInfo 时
实际上访问的地址是:http://121.121.67.254:8185/core/getData/userInfo,因为重写了 /api
*/
'^/api': ''
}
},
}
},
在vue中使用proxy进行跨域的原理是:将域名发送给本地的服务器(启动vue项目的服务,loclahost:8080),再由本地的服务器去请求真正的服务器。
以下是我在开发vue项目中实现跨域的步骤:
1、在proxy中设置要访问的地址,并重写/api为空的字符串,因为我们真正请求的地址是没有带/api,这个重写很重要!!!

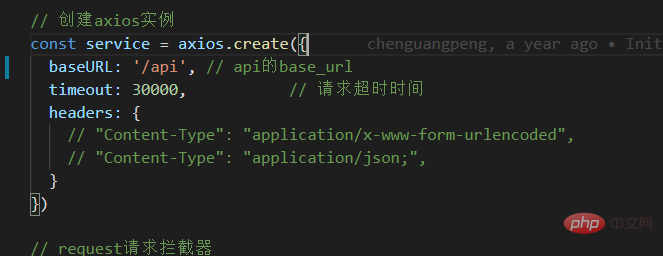
2、在创建axios实例的时候将baseURL设置为/api ,这时候我们的跨域就已经完成了。

3、假如请求的真正地址为:http://121.121.67.254:8185/core/getdata/userInfo,但我们在浏览器上会看到是这样的: http://localhost:8080/api/core/getData/userInfo ,多了个/api,但并不影响我们请求数据。

推荐学习:php培训
以上就是vue.js怎么解决跨域问题的详细内容,更多请关注亿码酷站其它相关文章!
<!––>vue.js怎么解决跨域问题
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:vue.js怎么解决跨域问题
本文永久链接地址:https://www.ymkuzhan.com/44990.html
本文永久链接地址:https://www.ymkuzhan.com/44990.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP