本篇文章给大家分享8种CSS实现loading加载特效的小技巧,希望对大家有所帮助!

为什么会写这种文章呢?平时开发的时候,我们遇到加载,要么是UI框架中自带,要么就是百度,然后CV到项目中?但是,自己实现的时候,又会没有思路。久而久之,变成了CV工程师。本文针对不同的加载方式,讲解其中的思路,希望大家不只是会用,更要是会写。实践才能出真知。
本文只介绍圈形加载。其他的会在其他文章中介绍。
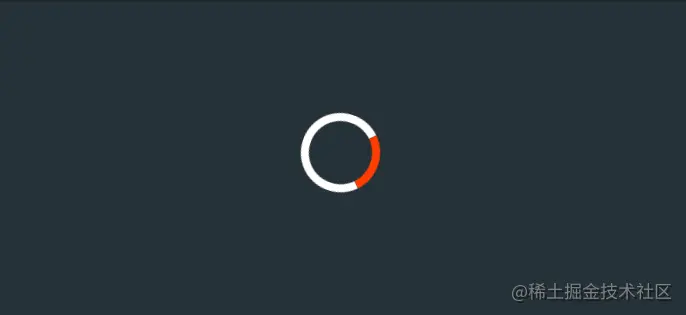
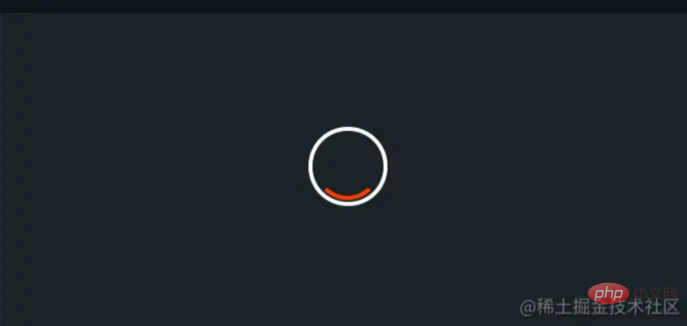
loader-1

这应该是最简单的CSS加载了。在圆圈上有一个红色的圆弧,仔细观察会发现,这个圆弧正好是1/4.
实现逻辑:
一个宽高相等容器,设定border为白色。然后给底边bottom设置红色,

当设定border-radius是50%,那他正好可以变成一个圆。

给这个圆加上旋转的动画。CSS中旋转角度的动画是rotate()我们只要给他设定从0旋转到360即可。(这个动画会在下面多次使用,下文不再赘述)
@-webkit-keyframes rotation {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
完整代码
.loader-1 {
width: 48px;
height: 48px;
border: 5px solid #FFF;
border-bottom-color: #FF3D00;
border-radius: 50%;
display: inline-block;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}
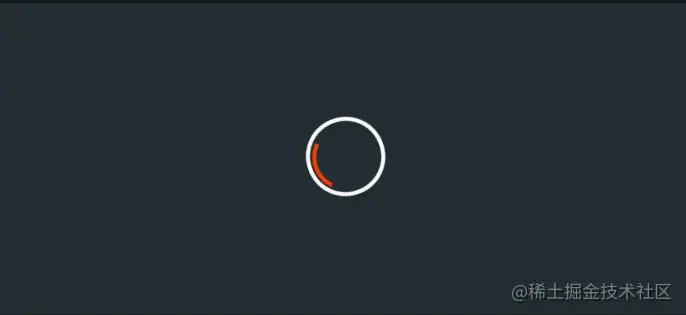
loader-2

观察:外围是一个圈,内部有一个红色的元素在转动。
实现逻辑
一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。

里面的红色是如何实现?这里有两个思路。1;新增一个小div,让他在里面,并且跟loader-1一样,设置一个红色的底边。2:使用::after,思路跟方法1 一致。

加上旋转的动画。
完整代码
.loader-2 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}
.loader-2:after {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 40px;
height: 40px;
border-radius: 50%;
border: 3px solid transparent;
border-bottom-color: #FF3D00;
}
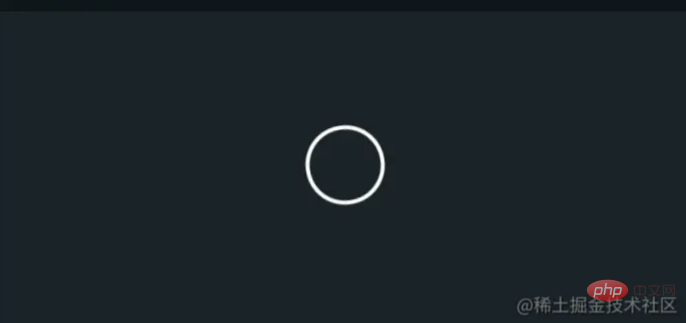
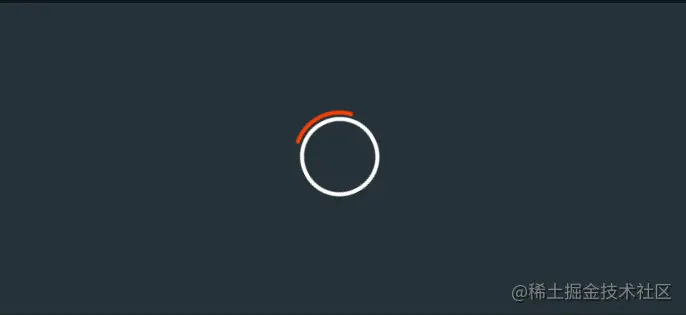
loader-3

观察:内部是一个圆,外围是一个红色的圆弧。
实现逻辑
这个加载效果跟loader-2是一致的,区别就是红色圆弧在内外。
完整代码
.loader-3 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}
.loader-3:after {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 56px;
height: 56px;
border-radius: 50%;
border: 3px solid transparent;
border-bottom-color: #FF3D00;
}
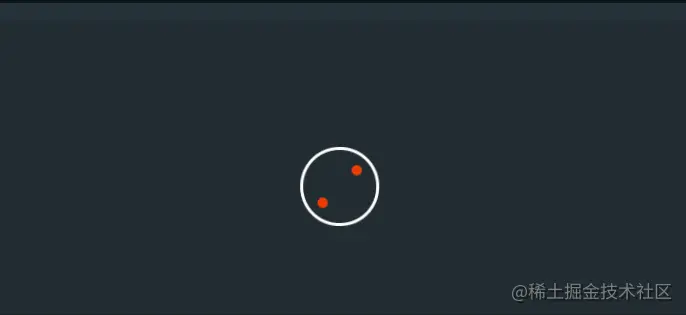
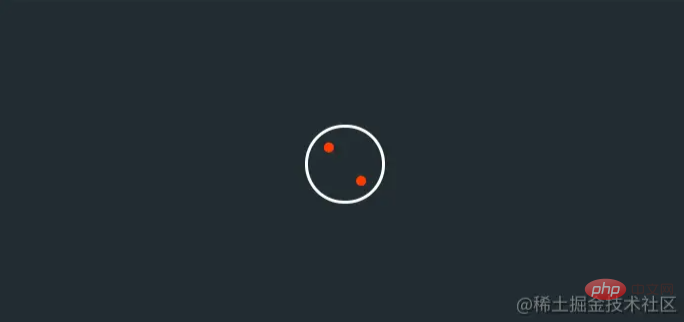
loader-4

观察:外围是一个圆,内部有两个圆,这两个圆正好是对称的。
实现逻辑
一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。

里面的红色是如何实现?这里有两个思路。1;新增两个小div,背景颜色设置为红色,然后设置50%圆角,这样看上去就像是两个小点。2:使用::after和::before,思路跟方法1 一致。

加上旋转的动画。
完整代码
.loader-4 {
width: 48px;
height: 48px;
border: 2px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}
.loader-4:before {
left: auto;
top: auto;
right: 0;
bottom: 0;
content: "";
position: absolute;
background: #FF3D00;
width: 6px;
height: 6px;
transform: translate(-150%, -150%);
border-radius: 50%;
}
.loader-4:after {
content: "";
position: absolute;
left: 0;
top: 0;
background: #FF3D00;
width: 6px;
height: 6px;
transform: translate(150%, 150%);
border-radius: 50%;
}
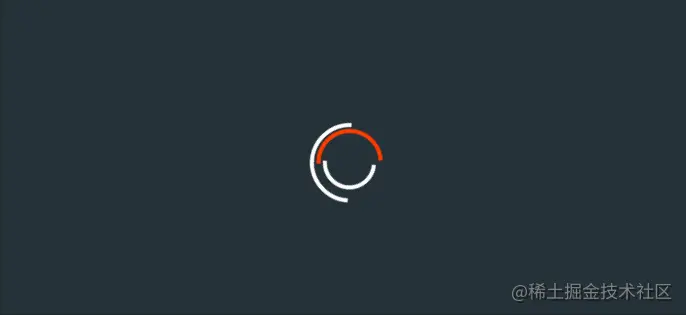
loader-5

观察:一共是三层,最外层白圈,中间红圈,里边白圈。每一圈都有一个一半圆弧的缺口,外圈和最内圈的旋转方向一致。
实现逻辑
一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。

这里的问题是,圈的缺口如何实现,其实很简单,在css中有一个属性值:transparent,利用这个值给边框设置透明,即可实现缺口。

对于内部的红色和白色圆弧,继续使用::after和::before即可。

加上动画,这里有一个反方向旋转的动画(rotationBack)。 这里设置旋转是往负角度,旋转即可反方向旋转。
@keyframes rotationBack {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}
完整代码
.loader-5 {
width: 48px;
height: 48px;
border-radius: 50%;
display: inline-block;
position: relative;
border: 3px solid;
border-color: #FFF #FFF transparent transparent;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}
.loader-5:before {
width: 32px;
height: 32px;
border-color: #FFF #FFF transparent transparent;
-webkit-animation: rotation 1.5s linear infinite;
animation: rotation 1.5s linear infinite;
}
.loader-5:after, .loader-5:before {
content: "";
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border: 3px solid;
border-color: transparent transparent #FF3D00 #FF3D00;
width: 40px;
height: 40px;
border-radius: 50%;
-webkit-animation: rotationBack 0.5s linear infinite;
animation: rotationBack 0.5s linear infinite;
transform-origin: center center; *
}
loader-6

观察:看上去像是一个时钟,一个圆里面有一根指针。
实现逻辑
一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。

指针是如何实现的:从这里开始不再讨论新增div的情况。 其实红色的指针就是一个单纯的宽高不一致的容器。

完整代码
.loader-6 {
width: 48px;
height: 48px;
border: 2px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}
.loader-6:after {
content: "";
position: absolute;
left: 50%;
top: 0;
background: #FF3D00;
width: 3px;
height: 24px;
transform: translateX(-50%);
}
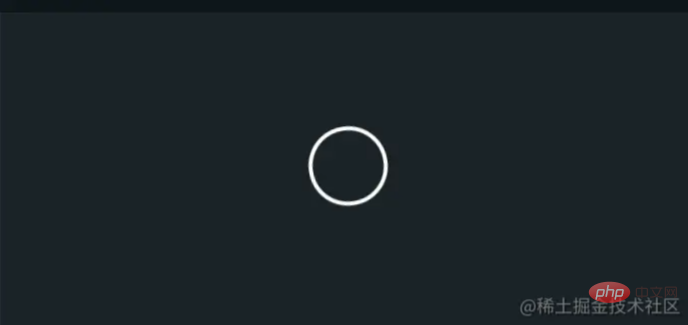
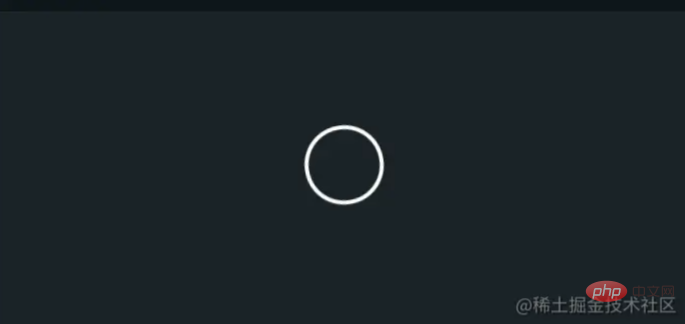
loader-7

观察:首先确定几个圈,一共两个。当第一个圈还没消失,第二个圈已经出现。最后出现了类似水波的效果。同时要注意的是,这两个两个圈是一样大的,这是因为他们最终消失的地方是一致的。
实现逻辑
首先确定,这两个圈是否在容器上。上面一直时在容器上添加边框,当然这个例子也可以,但是为了实现的简单,我们把这两个圈放在::after和::before中。

加上动画,这里的圈是逐渐放大的,在CSS中scale用来放大缩小元素。同时为了实现波纹逐渐清晰的效果,我们加上透明度。
@keyframes animloader7 {
0% {
transform: scale(0);
opacity: 1;
}
100% {
transform: scale(1);
opacity: 0;
}
}
完整代码
这里因为两个圈是先后出现的,所以需要一个圈加上delay
.loader-7 {
width: 48px;
height: 48px;
display: inline-block;
position: relative;
}
.loader-7::after, .loader--7::before {
content: "";
width: 48px;
height: 48px;
border-radius: 50%;
border: 2px solid #FFF;
position: absolute;
left: 0;
top: 0;
-webkit-animation: animloader7 2s linear infinite;
animation: animloader7 2s linear infinite;
}
.loader-7::after {
-webkit-animation-delay: 1s;
animation-delay: 1s;
}
.loader-7::after, .loader-7::before {
content: "";
width: 48px;
height: 48px;
border-radius: 50%;
border: 2px solid #FFF;
position: absolute;
left: 0;
top: 0;
-webkit-animation: animloader7 2s linear infinite;
animation: animloader7 2s linear infinite;
}
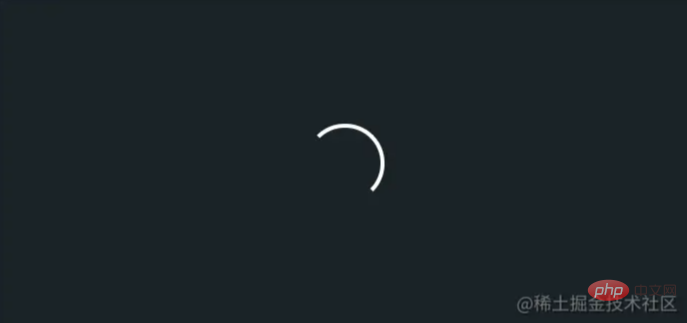
loader-8

观察:一段圆弧加上一个三角形。
实现逻辑
一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。

transparent,利用这个值给边框设置透明,即可实现缺口。

在:after上创建箭头。CSS中我们有多种方法实现三角形,其中最简单是使用border,不需要给元素设置宽高,只需要设置border的大小,并且只有一边设置颜色。
border: 10px solid transparent; border-right-color: #FFF
加上旋转动画。
完整代码
.loader-8 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-bottom-color: transparent;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}
.loader-8:after {
content: "";
position: absolute;
left: 20px;
top: 31px;
border: 10px solid transparent;
border-right-color: #FFF;
transform: rotate(-40deg);
}
更多编程相关知识,请访问:编程入门!!
以上就是8种CSS实现loading加载特效的小技巧(分享)的详细内容,更多请关注亿码酷站其它相关文章!
<!–
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/46196.html

 成为VIP
成为VIP