正版起飞,jetbrains-agent宣布不再更新,万狗哀嚎。多年老vscode玩家再次回归
因为vscode的默认配置,导致现在用的不是很舒服,奋发图强,一番点睛查询试验过后,总结了以下能让你的vscode起飞的配置。
snippetsPreventQuickSuggestions
问题: 输入log按tab快速生成代码后,提示居然没了?
解决:
"editor.suggest.snippetsPreventQuickSuggestions": false,
wordSeparators
问题: 对于calendar-header这种中间是-的分隔符的className双击总是不能选中,只能选中一部分?
解决: 去掉 - 字符
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?"
quickSuggestionsDelay
问题: 这本来不是个问题,但是我记得以前是没这个配置的,导致我的vscode提示一直有延迟( 默认500 ),一直觉得vscode卡..
解决:
"editor.quickSuggestionsDelay": 0
cursorBlinking
问题: brackets默认就有的功能,让你的光标移动有个动画效果。
解决:
"editor.cursorSmoothCaretAnimation": true
acceptSuggestionOnCommitCharacter
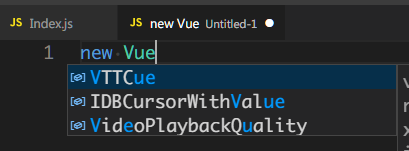
问题:

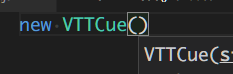
这种情况,输入左括号,会成为这个样子

这肯定不是我想要的啊
解决:
"editor.acceptSuggestionOnCommitCharacter": false
formatOnPaste
问题: 粘贴代码之后, 又得重新格式化下代码。如果不想改动整个代码,还得选中粘贴的部分代码再手动格式化。
解决: 启用粘贴时自动格式化
editor.formatOnPaste: true
renderCharacters
问题: 只渲染小地图大概色块而不是具体字符, 感觉能提升性能。默认是渲染具体字符。~~~~
解决:
editor.minimap.renderCharacters: false
两个配置
记得第一次使用vscode的时候,那时候还没有UI设置编辑器…
workbench.settings.editor: 'json', workbench.settings.useSplitJSON: true
自动行尾加逗号
一个插件: macros
一句配置:
"macros": {
"comma": [ // 末尾加逗号并新加一行
"cursorLineEnd",
{
"command": "type",
"args": {
"text": ","
}
},
"editor.action.insertLineAfter"
]
}
一个快捷键:

自动插入右括号,右引号
平时好像也没有按了左括号不需要右括号的情况~~
"editor.autoClosingBrackets": "always", "editor.autoClosingQuotes": "always",
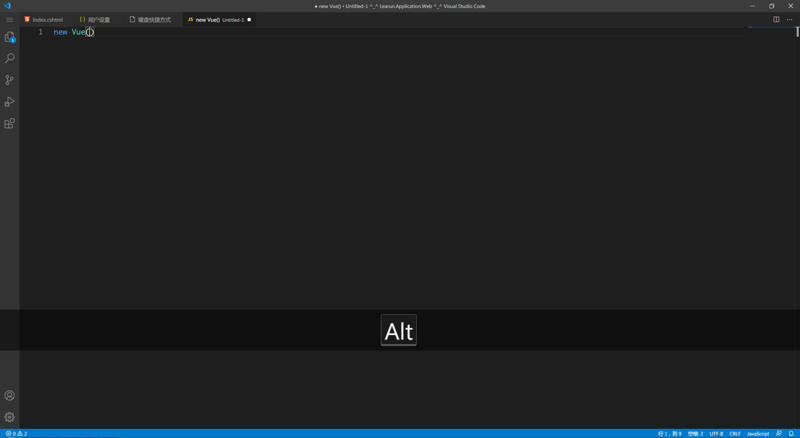
截屏模式
类似up颜色代码时显示按键和高亮鼠标的功能
搜索Screencast然后绑定快捷键:

几个你应该知道的vscode配置和键绑定
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
php字符串如何转utf8编码
转载请注明来源:几个你应该知道的vscode配置和键绑定_编程技术_亿码酷站
本文永久链接地址:https://www.ymkuzhan.com/646.html
本文永久链接地址:https://www.ymkuzhan.com/646.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP